angular4如何使用Bootstrap的datetimepicker组件
新的公司使用的是angular4,以前一直是javascript+miniui,突然转到angular4+typescript,简直90度转弯,一脸懵逼。
经过一周的适应,感觉angular4这种前端,很强大(我也不知道哪里强大,但大家都这样说......)。
(这种转变就像Java基础------->Spring框架)
言归正传!
angular4如何使用Bootstrap的datetimepicker组件?
第一步:前提
你要确认你们的前端全局已经引入:
注:如何找到前端的全局配置,我们的项目是在index.html中,引入了非常多的script标签,这些都是前端所需的,如jquery、echarts等。
至于全局的css配置,我们的项目是在vendor.ts中,里面引入了所需的各种css样式,如bootstrap.min.css等。
总之这些全局的js/css配置文件,不会隐藏太深,一般都在根目录上的某个文件下,真找不到,问下前辈。
第二步:js/css依赖包放到位置
把bootstrap-datetimepicker.min.js、bootstrap-datetimepicker.zh-CN.js、bootstrap-datetimepicker.min.css两个所依赖的js包和一个css包,放在前端的各自依赖处,一般是全局的lib目录下。(我们的css依赖不在lib目录下,所以图片只有两个js文件)
注:css不是一定要放在lib目录下,你也可以放在将要引用datetimepicker的component.ts组件的附近,便于组件在styleurls标签中直接引用,这样的话bootstrap-datetimepicker.min.css是局部的,避免了和其他全局样式产生冲突。
@Component({
selector: 'app-root',
template: `
Tour of Heroes
(但这种方式,我使用时,失败了。一直不懂为何会失败,有谁知道的,望不吝赐教......)
第三步:把js/css依赖包配置到全局
在js全局配置文件中,配置两个js依赖:bootstrap-datetimepicker.min.js、bootstrap-datetimepicker.zh-CN.js。
在css全局配置文件中,配置css依赖:bootstrap-datetimepicker.min.css
import "resource/metronic/assets/global/plugins/bootstrap-datetimepicker/css/
bootstrap-datetimepicker.min.css"
就是这样,很简单,把两个js、一个css配置到全局中。
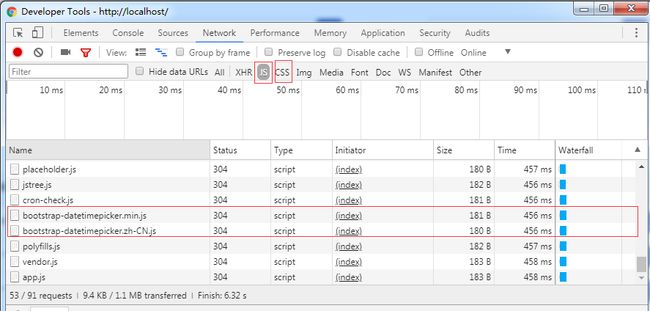
如何确认这三个文件已经成功配置到全局中,可以查看编译后的相对应的配置文件,或者使用浏览器的F12查看页面的Network:
如图所示两个js正确引入了。
第四步:html代码
html代码中没有任何一个是和datetimepicker有关的。这些全部都是html,大家可以看到有两个时间框,需要datetimepicker。
第五步:component.ts组件中初始化datetimepicker
可以通过input标签的class来统一初始化datetimepicker:
(放在生命周期钩子ngOnInit()中,这样可以达到页面加载之后,直接初始化)
ngOnInit() {
$('.mydatetime').datetimepicker({
language:'zh-CN',
format: 'yyyy-mm-dd hh:ii',//显示格式
autoclose: true,
todayBtn: true,
pickerPosition: "bottom-right"//日期框的箭头是在左边,或者右边
});
}
也可以通过input标签的id分别初始化datetimepicker:,
ngOnInit() {
$('#begintime').datetimepicker({
language:'zh-CN',
format: 'yyyy-mm-dd hh:ii',//显示格式
autoclose: true,
todayBtn: true,
pickerPosition: "bottom-right"//日期框的箭头是在左边,或者右边
});
$('#endtime').datetimepicker({
language:'zh-CN',
format: 'yyyy-mm-dd hh:ii',//显示格式
autoclose: true,
todayBtn: true,//今天按钮是否显示
pickerPosition: "bottom-right"//日期框的箭头是在左边,或者右边
});
}最后的效果图:
打完收工......
有疑惑请评论!
有指教清评论!
大家以后多多交流,感觉angular要火。
---------------------------------------------------------------------------不关注我“象话”吗?
如有疑惑,请评论留言。
如有错误,也请评论留言。