百度地图 3.0 WEB离线开发
一、 开场
很多小伙伴又被公司逼迫的要开发啥离线地图啥的,我今天就来解决你们的痛苦,其实就是将js下载下来,将js中的加载地图瓦片路径改为自己本地的,下面认真看下去。
二、 步骤
1. 首先到百度地图API开发平台:http://lbsyun.baidu.com/index.php ,申请一个应用,现在申请应用是免费的
2. 其次到V3.0 API文档这 :http://lbsyun.baidu.com/jsdemo.htm#canvaslayer
将路由src的路径拷贝到浏览器中,在前面加上 https://${src} ,将秘钥替换为申请的应用秘钥,打开是下面这样的
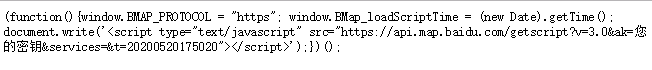
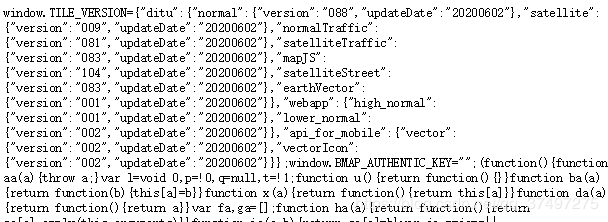
最后再将本次的src路由拷贝到浏览器,就是百度地图离线API的js文件内容,部分如下图
再用JS格式化工具格式化:https://tool.oschina.net/codeformat/js/
3. 开始写代码了
[1] 创建一个前段项目
将格式化好的JS拷贝到js下面,并且命名为 bmap_offline_api_min.js
在创建一个getmodules2.0.js,这个主要作用就是本地资源工具js,下面会说到的如何下载工具js,我们先改变0bmap_offline_api_min.js
[2] 写一个html页面,index.html
Hello, World
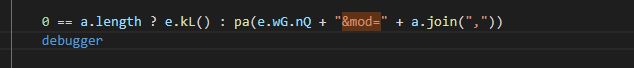
[3] 我们通过索引 &mod= 定位到
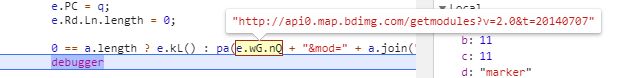
我们加一个debuge,打开index.html 打开F12会看到下面这个东西,拷贝到 浏览器中,地址后面再加一个 &mod="" 如下地址
http://api0.map.bdimg.com/getmodules?v=2.0&t=20140707&mod=marker_w34tq5
mod 哪里来呢?下面我们在修改这快东西如下
mod其实就是控制台数组的元素,如果有就要家在一次,加载后呢?加载完之后我们将加载的js放在 getmodules2.0.js 中,如下图
就这样将数据加载进来。
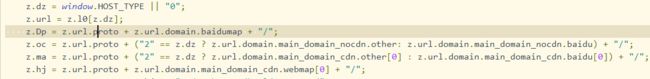
[4] 我们通过 main.main_domain_cdn 定位找如下内容
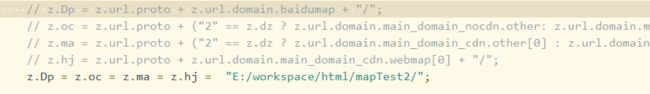
将下面的内容改为
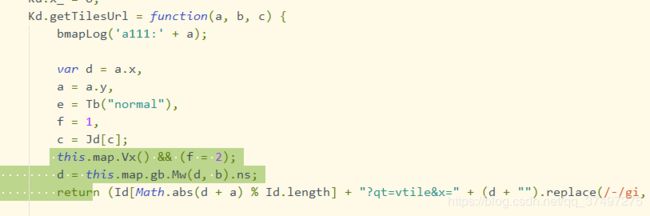
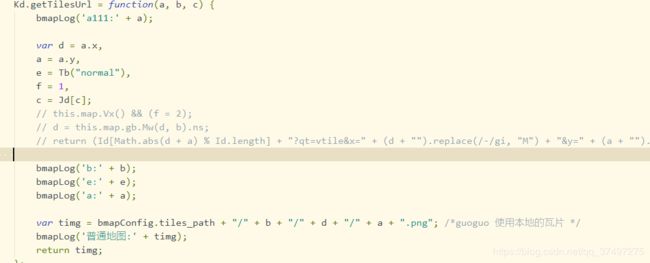
[5] 修改瓦片加载路径,老规矩,通过getTilesUrl定位下图所示的内容
修改为下图所示
[6] 上面的js就修改完了,我们再添加一个js map3.0_init.js,这个JS是最先被引入的
/**
* 离线API初始化, 请在加载map3.0.js之前引入
*/
/**
* 这是必须要确认的配置
* 瓦片图必须是png图像
*/
var bmapConfig = {
'tiles_path' : '', //显示普通地图,为空默认在 tiles/ 目录
'tiles_satellite_path': '', //显示卫星影像,为空默认在 tiles_satellite/ ,只有底图没有地址标注
'tiles_hybrid_path' : '' //显示带有街道的卫星影像,为空默认在 tiles_hybrid/,需和卫星影像配合使用
};
//获得API主目录,一般不需要修改
var scripts = document.getElementsByTagName("script");
var _JS__FILE__ = scripts[scripts.length - 1].getAttribute("src");
bmapConfig.home_dir = _JS__FILE__.substr(0, _JS__FILE__.lastIndexOf("/"));
if( bmapConfig.tiles_path.length == 0 ){
bmapConfig.tiles_path = "./fromat";
}
//调试日志,请保留
function bmapLog(s){
if(typeof console != 'undefined')
console.log('>>> '+s);
}
4. 砸门再说说 InfoWindow,我们就说说多个InfoWindow,解决你们for多个标注,显示的内容是最后一个的
思路:要闭包
var json_data = [[116.404,39.915,"1"],[110.404, 30.916,"2"],[96.404, 39.917,"3"]];
for(var i=0;i"
+ "地点:" + json_data[index][2]
+ " 这里基本就完了,现在就是加入瓦片了,关注我的公众号我提供瓦片下载及方法