Vue -- API学习 (二)
Vue基础部分
一、Vue的实例
只有当标签被赋予成Vue的容器的时候,才能成为Vue的实例,才能唤起Vue的功能。
vue的实例
{{hello}}
运行结果:
1.数据与方法
Vue中已经有固定的数据和方法的使用,只要在Vue的实例中声明data和methods即可。
var app = new Vue({
el: '#app',
data: { //数据
hello: 'Hello World'
},
methods: { //方法
clickHello: function(){
alert('Hello World');
}
}
})2.钩子函数
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
图片来源:https://blog.csdn.net/yy493004893/article/details/78644795 ,希望大哥不要怪罪小弟,拿来图片,我是在不知道怎么截长图。
二、模版语法
1.插值表达式 {{value}}
1⃣️文本
Vue中的data定义的数据可以直接使用在我们的DOM中,并且数据是可以双向影响的(页面可以影响data中的数据,data中的数据可以影响页面上的显示)
2⃣️HTML
v-html显示的是HTML文本,如果使用的是{{}},那么显示的HTML的字符串。
插值表达式{{}}:
vue的实例
{{htmlText}}
运行结果:
v-html表达式:
vue的实例
运行结果:
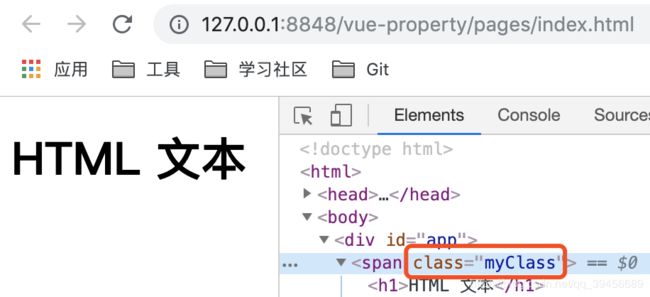
3⃣️特性
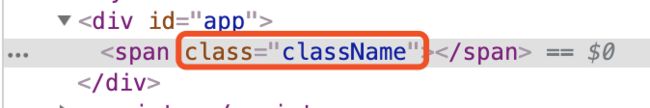
HTML要想显示文本那么可以使用{{}}或者v-html,那么要想在标签中定义一个属性就要使用v-bind。在data中绑定class的名称,运行之后DOM中显示出class的名称。v-bind:id="'myId'",使用默认的字符串。
vue的实例
运行结果:
4⃣️JavaScript表达式
插值和v-html表达式中可以放单个条件表达式。
vue的实例
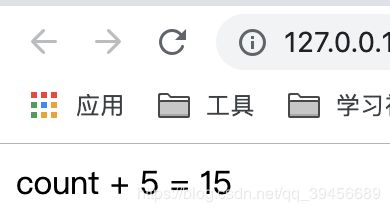
count + 5 = {{count + 5}}
运行结果:
2.指令
1⃣️参数
v-html="data",也可以是v-html="表达式"
2⃣️动态参数
改变标签参数的名称,如:v-bind:[attrName]="attrName"。[]中的参数,必须是小写,如果有大写,Vue也会将其变为小写,然后去data中去找。
vue的实例
运行结果:
3.缩写
1⃣️v-bind:class ===> :class
2⃣️v-on:click ===> @click
三、计算属性和侦听器
1.计算属性
Vue是一个轻量级框架,因此Vue不希望插值表达式中都是表达式,这样违背了Vue的初中,因为这样很难进行维护。因此Vue中推出了计算属性。
1⃣️基础例子
通过firstName和lastName获取全名称:
vue的实例
{{fullName}}
运行结果:
2⃣️计算属性缓存 VS 方法
计算属性的一个优点就是缓存。
计算属性:
vue的实例
{{fullName}}
{{fullName}}
运行结果:发现只调用了一次计算属性。
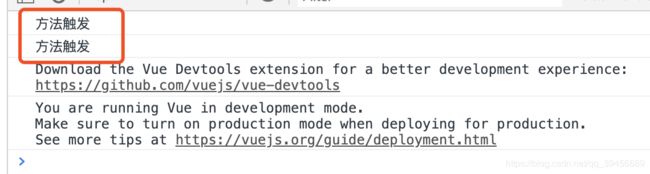
方法:
vue的实例
{{getFullName()}}
{{getFullName()}}
运行结果:方法则触发了两次
总结:通过计算属性和方法的对比,体现出计算属性是有缓存机制的。因此一般关于计算的方法,可以使用计算属性来代替。有业务逻辑的要使用方法来放。
3⃣️计算属性 VS 侦听器
计算属性中的属性被改变时,会重新调用一次相关的计算属性。那么还是刚才的效果,这次我们使用侦听器来实现。来看一下侦听器与计算属性的不同。
vue的实例
{{fullName}}
{{fullName}}
运行结果:
可以看出,要想使用侦听器实现和计算方法一样的效果,还是很费劲的。
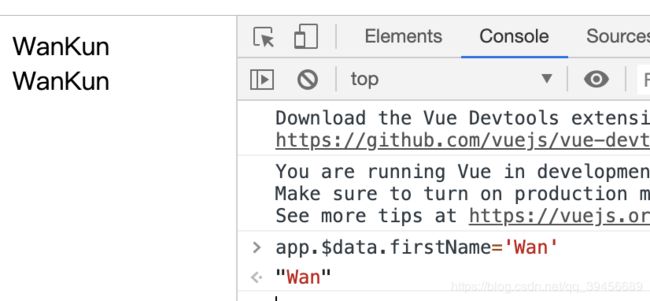
4⃣️计算属性的setter 和 getter方法
vue的实例
{{fullName}}
{{fullName}}
运行结果:
四、Class与Style绑定
1.绑定HTML Class
1⃣️对象语法 :class="data.param"
单个class例子
vue的实例
运行结果:
多个class例子
vue的实例
运行结果:
2⃣️数组语法
vue的实例
运行结果:
3⃣️组件语法
组件使用这种动态class,和在根组件上使用是一样的。
vue的实例
运行结果:
注意:Class的绑定可以使用计算属性来代替,这也是现在使用很多的一种首发。
2.绑定内联样式
1⃣️对象语法 使用和class一样
2⃣️数组语法 使用和class一样
3⃣️自动添加前缀
不同浏览器显示相同的效果,可能需要不同的前缀。比如CSS3不是所有的浏览器都使用一种translation,只有对应不同的浏览器添加不同的前缀来解决这种问题。Vue就解决了这种问题,自动判断出浏览器需要的前缀,以免开发者还要自己去找前缀。
4⃣️多重值
五、条件渲染
1.v-if
1⃣️基础例子
vue的实例
Hello Vue!
Bye Vue!
运行结果:
2⃣️使用template来分组
使用div来包含分组
vue的实例
Hello
Vue
v-if
运行结果:可以发现有一个多余的div
使用template来包含分组
将上面的div容器换成template
运行结果:可以发现没有div的容器了
使用template的优点:可以渲染出HTML,并且不显示出来templte标签
3⃣️v-else
4⃣️v-else-if
5⃣️用key管理可复用元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换。
切换之后,因为标签是一样的,所以标签是不会改变的。要是不想他们使用的是一个标签,那么就要使用key元素来将标签分开。
2.v-show
v-show也可以和v-if一样控制元素的显隐。
vue的实例
Hello
Vue
v-if
运行结果:
注意:v-show不能和template一起使用,也就是说v-show要想控制分组,那么只能使用div作为容器。并且v-show没有v-else。
3.v-if VS v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
4.v-if 与 v-for的使用
六、渲染列表
1.用v-for把一个数组对应为一组元素
1⃣️基础例子
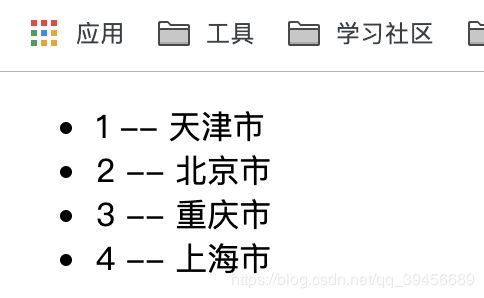
vue的实例
- {{people.id}} -- {{people.name}}
运行结果:
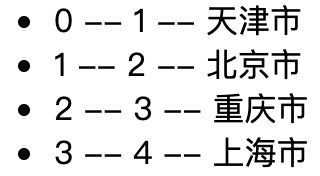
2⃣️带index的例子 (people, index)
vue的实例
- {{index}} -- {{people.id}} -- {{people.name}}
运行结果:
3⃣️in 和 of 都可以使用
2.一个对象的v-for
1⃣️对象的基础例子 (attr)
vue的实例
- {{attr}}
运行结果:
2⃣️第二个参数 (attr, key)
vue的实例
- {{key}}:{{attr}}
运行结果:
3⃣️第三个参数 (attr, key, index)
vue的实例
- {{index}} -- {{key}}:{{attr}}
运行结果:
3.key
4.数组更新检测
1.变异方法 es6的语法
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()pop()shift()unshift()splice()sort()reverse()
你打开控制台,然后用前面例子的 items 数组调用变异方法:example1.items.push({ message: 'Baz' }) 。
2.替换数组
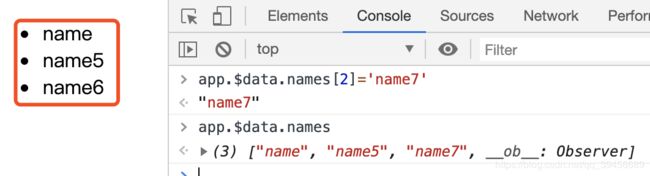
1⃣️数组元素改变
vue的实例
- {{name}}
运行问题:可以发现尽管names中的元素已经被改变了,页面上也没有变化。
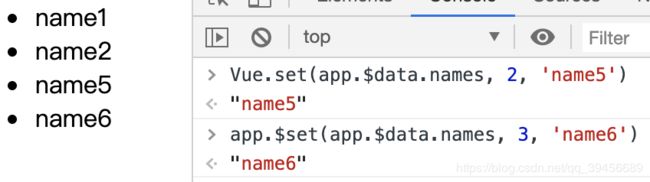
2⃣️解决元素变化,DOM不改变的问题 (变异方法,非变异方法)
变异方法: 使用变异方法,页面也会随之变化
非变异方法:改变数组的地址,将会影响页面显示
使用vue的set方法
5.v-for使用在组件中
注意:使用is来调用组件,不是:is
todo-list
运行结果: