小程序开发常见需求
最近有独立开发了一个粉丝经济类的小程序,由于产品和后台对小程序都陌生,以及自己开发经验的欠缺,所以总结一下自己开发过程中所遇到的问题以及踩到的坑。
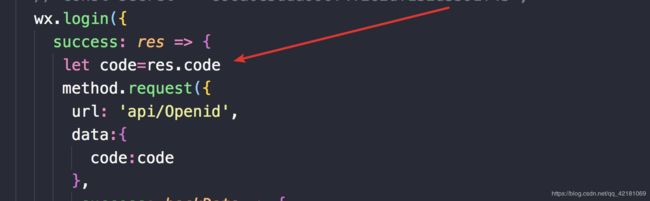
第一个:关于openid的问题---前端让后台传,不要自己获取
首先很感谢这个作者,在我产品上线后立即给了我思路让我定位到了我到问题,非常感谢。
由于是第一次获取这个openid,在查看了文档和各位大佬的博客后,我就开写了,自己在本地调了微信API接口,然后拿到了openid,由于这个很重要,作为我和后台的联调纽带,终于在开发版体验版都没问题的时候敲锣打鼓的上线了,但一上线就GG了,产品三点半给的我,四点就拿出去宣传了,把我急的像热锅上的蚂蚁,还好我第一下就定位到了是openid的问题,所以在此把自己惨痛的教训告诉大家,前端不要轻易和第三方接口打交道,记得凡事有后台,有后台。
把wx.login随机生成的code传给后台让后台返回给你openid就可以了!!!!
第二个:关于自定义图片分享小程序
onShareAppMessage(res) {
return {
title: '我是小仙女!',
// path: '/page/user?id=123',
imageUrl:'../images/one.png'
}
}只要调取这个官方的API,放上去图片就能自定义图片分享出去小程序了,为了保护隐私,这个功能就一提而过了哈
第三个:上拉刷新和下拉加载
onPullDownRefresh(){
wx.showLoading({
title: '加载中',
})
setTimeout(function(){
wx.hideLoading()
},1000)
this.page =1;
this.getactivity(); //重新刷新页面的数据
wx.stopPullDownRefresh();//停止当前页面下拉刷新
}
onReachBottom() {
if(this.lessonData.length % 6 ==0) {
this.page+=1
this.getactivity()
}
}第四个:小程序自定义属性并拿到值
//跳转到详情页
tolessonfor(e) {
// console.log(e);
var id = e.currentTarget.dataset.id
var statuscode = e.currentTarget.dataset.code;
}第五个: wx:if 和 hidden
在开发中我用hidden的次数比较多,但出的问题也比较多,hidden适合简单的控制变换,但是wx:if适合有条件变化,没那么频繁的,所以简而言之就是频繁的操作适合用hidden,不频繁的用wx:if就可以了,wx:if对一开始的条件就生效直到你改变了他的条件才会改变,如果你的页面有一些闪跳的现象你就可以检查自己是不是hidden的用法没控制好。
第六个:navigateTo和switchTab
有的时候你想回tab栏就是如下的就是tab栏:
由于都是跳转页面,tab栏的跳转和普通页面的跳转是不一样的
wx.switchTab({
url: '/pages/index'
});wx.navigateTo({
url: `/pages/detail?id=${id}`
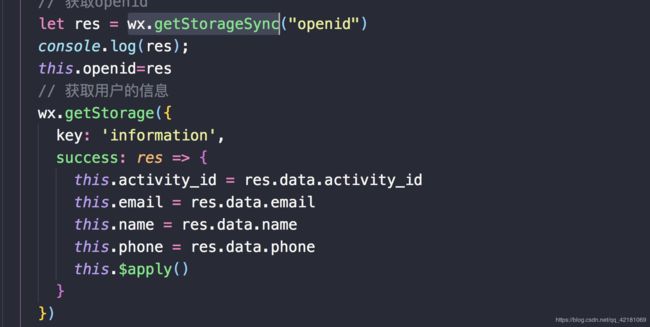
})第七个:wx.getStorageSync和wx.getStorage
之前将openid存起来,用wx.getStorage的方法拿数据会有延迟,导致我会需要设一个定时间延迟获取数据,后来发现只需要用同步的方法wx.getStorageSync就可以快速的拿到数据了。
第八个:input输入框获取值的方式
获取值:
numberInput(e) {
this.number = parseInt(e.detail.value)
}第九个:微信提示框
wx.showModal({
title: '提示',
showCancel: false,
content: '抽奖数量越多,中奖概率越高',
success: function success(res) {}
})第十个:微信获取用户授权绑定手机号
一定要用button让用户授权
注意拿到的数据要在data先定义一下哈
getPhoneNumber(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
this.iv = e.detail.iv
this.encryptedData = e.detail.encryptedData
if (e.detail.errMsg == 'getPhoneNumber:ok') {
method.request({
url: 'api/WXJson',
method: 'post',
data: {
sessionKey: this.session_key,
iv: this.iv,
encryptedData: this.encryptedData
},
success: backData => {
this.phoneNumber = backData.data.data.phoneNumber 后台返回解密了的手机号给我
wx.setStorage({
key: 'phonenumber',
data: this.phoneNumber,
success: function() {}
})
wx.navigateTo({
url: '/pages/register'
})
// 异步必须要apply
this.$apply()
}
})
}
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {
wx.showModal({
title: '提示',
showCancel: false,
content: '未授权',
success: function(res) {}
})
}
}第十一:自己封装的接口文件
因为每次发请求都需要传入域名,所以自己封装了一个,不做过多的解释,代码奉上
// 抽取 基地址
// 配置
var baseURL = '你的域名';
// 写封装的东西
var method = {
/*
opt
url
method
success
fail
函数的上下文调用模式
apply call bind
*/
request: (opt) => {
wx.request({
url: `${baseURL}${opt.url}` || '',
method: opt.method || 'get',
success: opt.success || ((backData) => {
console.log(backData);
}),
header: opt.header || {},
data: opt.data || {},
fail: opt.fail || (() => {})
})
}
}
// 暴露出去
module.exports.request = method.request;
第十二:手机验证码和apply的使用
//获取手机验证码
getCode() {
//倒计时
this.vshow = false
this.auth_time = 60
var auth_timetimer = setInterval(() => {
this.auth_time--
if (this.auth_time <= 0) {
this.vshow = true
clearInterval(auth_timetimer)
}
this.$apply()
}, 1000)
}由于setInterval是异步执行的,我用的是wepy框架,this.$apply是用来检查脏数据的也就是数据的变化,原生的是setData,wepy中是用apply,一开始我遗忘了导致倒计时是不准确的,所以切记不要忘记用this.$apply
第十三:手机号和邮箱的正则判断
var warn = ""; //弹框时提示的内容
var flag = true; //判断信息输入是否完整
//判断的顺序依次是:姓名-手机号-地址-具体地址-预约日期-预约时间-开荒面积
if (this.userName.length < 2) {
warn = "请正确填写您的姓名!";
} else if (this.phoneNum == "") {
warn = "请填写您的手机号!";
} else if (!(/^1(3|4|5|7|8)\d{9}$/.test(this.phoneNum))) {
warn = "手机号格式不正确";
} else if (!(/^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$/.test(this.email))) {
warn = "邮箱格式不正确!";
} else 目前就先总结到这里了,如果有会持续补充的!小伙伴们,fighting~