小程序小白是如何做入门项目的?
快递查询小案例
- 一.准备工具
- 二.走过的坑
- 三.细节解读
- 1.页面创建
- 2.输入与输出
- 2.1输入
- 2.2输出
- 3.页面之间携带参数的跳转
- 四.总结
本人上一年报了小程序大赛,但是没做出啥东西来。今年的小程序大赛要开始了,得先做个比较简单的基础项目练练手,这其中也发现了贼多问题,比如找api接口,小程序的语法。
不过在开发任何小程序之前,都要记住小程序的核心是简单,
一.准备工具
- 小程序开发文档1. 微信小程序开发工具
(当然你肯定得先注册) - 一定的html,css基础
- 快递查询的API接口
(这里面花了我很多时间,我找了很多接口,均没有开放的appkey,最后还是掏了0.1元买了易源,是真的好用) - 小程序开发文档(真的超级有用)
二.走过的坑
1.API接口
在选用API接口时,以前开放的接口(比如百度、豆瓣)都不能使用了,如果大家真的使用练习的话还是建议买,可以节约时间(对程序员来说,时间真的是¥金钱$)。
2.测试连接接口
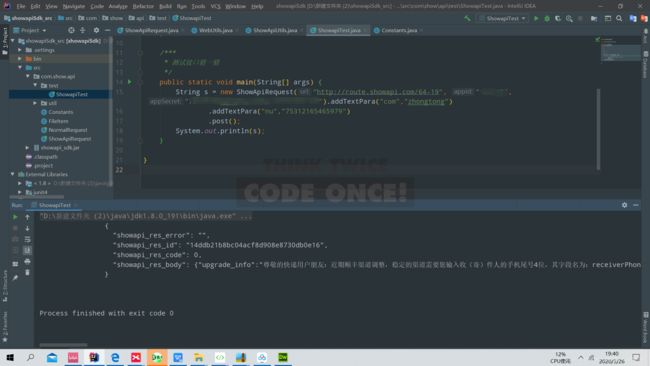
在购买接口的官网上一般没有小程序的接口案例,有的可以直接在网页上测试连接,当然你也可以选用自己喜欢的语言测试连接,我用的JAVA测试连接,结果如图:

此功能主要用于了解接口参数并测试接口是否开通!!!
3.小程序代码编写的规范问题
就拿接口连接的代码来说,必须保证一个标点符号,乃至一个appid和appScrect的数字。
提示:
1.不同的接口连接方式不同需观看参数,用get方式获取的就不用在header中填写,这个接口就不用。
2.需要根据不同的参数来定义函数
getExpressInfo: function (com,nu,cb){
wx.request({
url: 'https://route.showapi.com/64-19', data:{
"showapi_appid":'你的appid',
"showapi_sign":'你的appScrect',
"com":com即快递公司名称,
"nu":nu快递编号,
"senderPhone":"",
"receiverPhone":"", },
header:{
//里面的内容视情况而定
},三.细节解读
1.页面创建
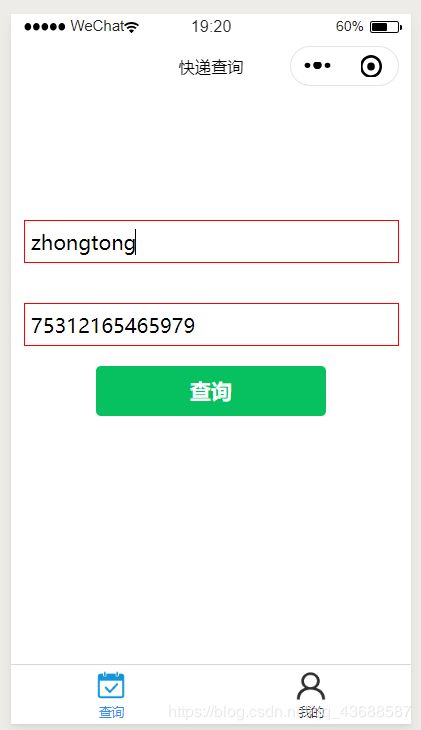
先来看看主页面:
<!--index.wxml-->
<view class="container">
<input placeholder="请输入快递公司" bindinput="input1"/>
<input placeholder="请输入运单号" bindinput="input2" />
<button type="primary" bindtap="btnClick">查询</button>
<!--结果测试代码:
<scroll-view scroll-y="true" style="height: 200px;" >
<view wx:for="{{expressInfo.showapi_res_body.data}}"wx:key="key">
{{item.context}} 【 {{item.time}}】
</view>
</scroll-view> -->
</view>
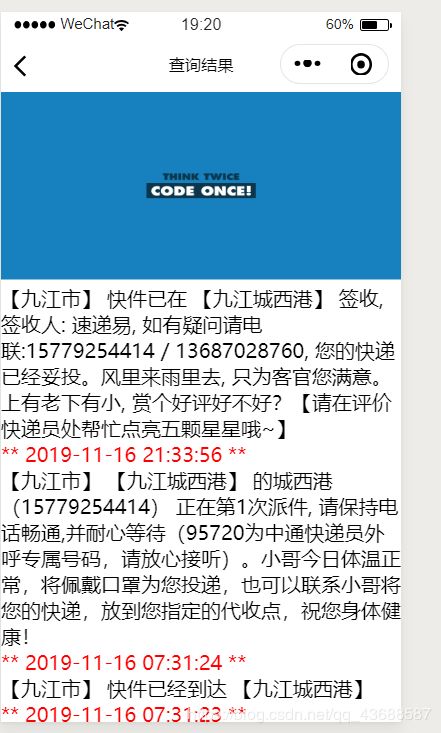
2.查询界面
<view>
<image src='/image/0.png' >
</image><scroll-view scroll-y="true" style="height: 400px;" >
<view wx:for="{{arr}}"wx:key="key">
<text>{{item.context}}\n</text>
<text id="t1">** {{item.time}} **</text>
</view>
</scroll-view>
</view>~2.输入与输出
2.1输入
//点击按钮绑定的函数
btnClick: function() {
var thispage =this; app.getExpressInfo(
this.data.expressNu1,
this.data.expressNu2,
function(data) {
console.log(data);
thispage.setData({expressInfo:data});
var model = JSON.stringify(thispage.data.expressInfo.showapi_res_body.data);
wx.navigateTo({
url: '../query/query?expressInfo='+model, })
}); },
//输入框1绑定的函数
input1: function(e)
{
this.setData({ expressNu1: e.detail.value }) },
//输入框2绑定的函数
input2: function(e) {
this.setData({ expressNu2: e.detail.value }) },~2.2输出
接受数组后利用==wx:for={{数组名}} ==将其输出,为了辨别可以加颜色和换行
<view wx:for="{{arr}}"wx:key="key">
<text>{{item.context}}\n</text>
<text id="t1">** {{item.time}} **</text>
</view>~3.页面之间携带参数的跳转
可以是对象或者数组,主要有两种方式:
1.wx.navigateTo({ url: '../query/query?expressInfo='+model, })~
2.
携带对象或数组要注意转换:
1.转换前要使用stringify方法
var model =JSON.stringify(thispage.data.expressInfo.showapi_res_body.data);
wx.navigateTo({
url: '../query/query?expressInfo='+model, })2.转换后使用parse方法接受
onLoad:function(options) {
console.log('onLoad监听页面加载');
this.setData({ arr: JSON.parse(options.expressInfo)});
console.log(this.data.arr) },四.总结
敲代码前,先想清楚流程和业务逻辑!!!
END,有什么更好的学习方法可以评论!
长路漫漫,JAVA为伴!!!