- 没有 Mac,如何上架 iOS App?跨平台团队的全流程实践指南
程序员不说人话
ios小程序uni-appiphoneandroidwebviewhttps
在许多以Flutter、ReactNative等技术栈开发的项目中,经常面临一个现实问题:团队缺少足够的Mac设备,可iOS上架流程却被Mac严重绑架。今天我们就来聊聊“没有Mac,如何顺利上架iOSApp?”,结合我们在多个项目中积累的实战经验,分享一整套可复用的跨平台上架方案,让Windows、Linux开发者也能协作完成iOS上架,并保持高效、稳定、安全。为什么“没有Mac”是个上架难题?i
- iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
- iOS加固工具有哪些?从零源码到深度混淆的全景解读
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在iOS安全加固领域,不同项目类型对保护需求有着本质差异:“我有源码”与“我只有IPA”两条路径决定了你该用什么工具。本文将从无需源码处理整个IPA包到源码级编译期混淆,分层探讨主流工具如何发挥价值,并附上适配方案建议。工具能力全览:哪些工具适合哪些场景?工具需改源码加固方式支持架构适用场景IpaGuard否IPA级符号+资源混淆OC/Swift/Flutter/H5无源码项目、外包交付obfus
- 什么是GPT-4T?
亿只小灿灿
人工智能GPT-4T
1.引言:GPT-4T概述GPT-4T是OpenAI开发的新一代多模态大型语言模型,在GPT-4的基础上增强了对表格数据、数学表达式和代码的处理能力。其核心创新在于Transformer架构的优化,使模型能够更高效地处理结构化数据与文本的融合任务。本文将深入探讨GPT-4T的技术原理、应用场景及代码实现。2.GPT-4T核心技术解析2.1多模态输入处理GPT-4T支持三种主要输入模态:自然语言文本
- IPv4 详解:从报头结构到数据传输全解析
一、引言IPv4(InternetProtocolversion4)是互联网协议族中的核心协议,也是目前全球使用最广泛的网络层协议。作为互联网的"交通规则",IPv4定义了数据包在网络中的传输方式,负责将数据从源主机路由到目的主机,无论中间经过多少网络设备。IPv4于1981年在RFC791中正式定义,虽然已经存在超过40年,但仍然是现代互联网的基础。随着IPv6的逐渐普及,IPv4依然占据主导地
- Apache Ignite控制脚本(control.sh/bat)完全指南
秋泉律Samson
ApacheIgnite控制脚本(control.sh/bat)完全指南概述ApacheIgnite的控制脚本(control.sh/bat)是管理Ignite集群的强大工具,它提供了丰富的命令行接口来监控和控制集群状态。本文将全面介绍这个工具的使用方法,帮助管理员高效管理Ignite集群。控制脚本基础控制脚本位于Ignite安装目录的/bin/文件夹下,根据操作系统不同分为:Unix/Linux
- 学配音能赚到钱吗
配音新手圈
当然可以,学习配音不仅能够开启一扇通往创意与表达的新大门,更是一条潜力无限、能够实实在在赚取可观收入的职业道路。配音兼职接单推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种的配音任务,新手小白也可以接单。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务(只要有手机就可以接单,对经验无要求),都是适合没有基础的人去做的,每天都会发布新任务。适
- Python关于pandas的基础知识
WeiJingYu.
pythonpandas开发语言
一.扫盲(一)、pandas是什么pandas是Python的一个第三方数据处理库,它提供了高效、灵活的数据结构(如Series和DataFrame),能方便地对结构化数据进行清洗、转换、分析和处理。(二)、pandas与NumPy的关系NumPy是Python中用于科学计算的基础库,主要用于存储和处理数值型数组。但它有一个局限,就是不能直接存储和处理字符串等非数值类型的数据。而pandas是在N
- Python关于numpy的基础知识数组的升维
WeiJingYu.
pythonnumpy开发语言
在Python数据处理中,numpy是常用的科学计算库,数组操作是其核心内容之一。下面通过代码示例,展示如何从Python自带列表构建numpy一维数组,再进一步升维构建二维数组。\importnumpyasnp#一维数组构建:从Python列表到numpy一维数组list1=[1,2,3,4,5]#Python自带的列表数据类型print("Python列表list1:",list1)v=np.
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
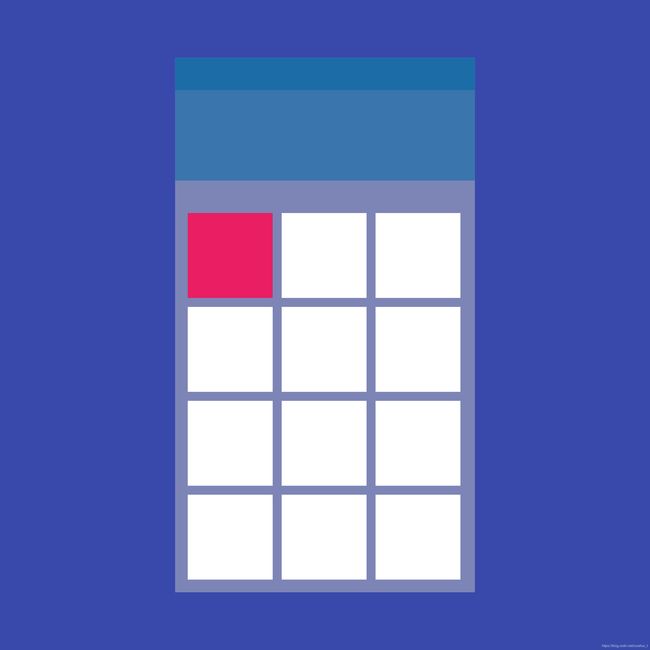
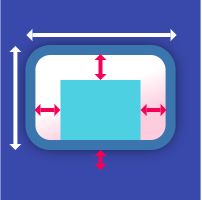
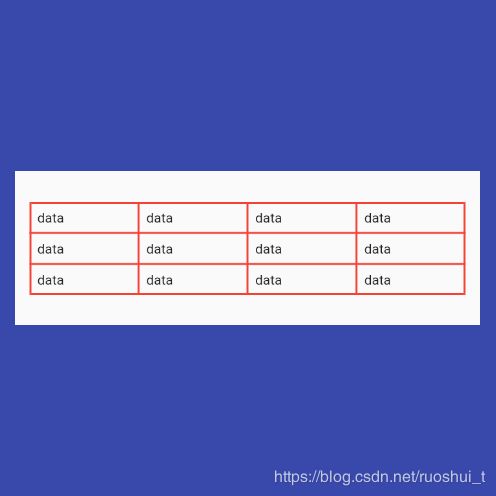
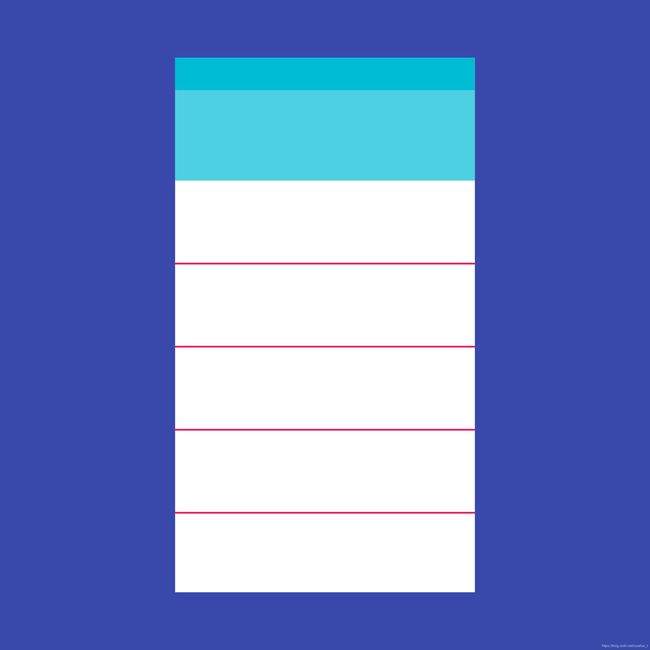
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- YAML基础使用教程(单引号和双引号的区别)
奔跑吧邓邓子
工具使用YAML单引号双引号
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- 两月速通大模型开发,你需要做什么?32岁程序员转行大模型,大龄程序员如何转行大模型?
别再犹豫转不转行,只看理论不行动了!作为一位30+北漂男程序员,2个月零基础转行大模型,成功拿下月薪2w+的offer!今天我来分享一下我的亲身经历,希望能给还在迷茫中的你一些启发!转行前的“悲惨”生活我,一个30+男单身青年,因为家里在一个小城市,大学时一心想报到大城市来,想尝试一下新的生活方式,所以选择了一个普通的二本学院在北京开启了我的大学生活。因为选择的计算机专业,每天都很忙,也比较难,听
- Kafka 如何优雅实现 Varint 和 ZigZag 编码
ByteUtils是Kafka中一个非常基础且核心的工具类。从包名common.utils就可以看出,它被广泛用于Kafka的各个模块中。它的主要职责是提供一套高效、底层的静态方法,用于在字节缓冲区(ByteBuffer)、字节数组(byte[])以及输入/输出流(InputStream/OutputStream)中读写Java的基本数据类型。ZigZag编解码过程的数学原理详解康托尔对角线映射。
- 【软考速通笔记】系统架构设计师⑱——大数据架构设计理论与实践
小康师兄
系统架构设计师笔记系统架构大数据LanbdaKappa数据湖批处理
文章目录一、前言二、传统数据库遇到的问题2.1问题的根源2.2传统解决方法三、大数据基础3.1大数据处理技术3.2大数据利用过程3.3大数据处理系统面临的挑战3.4大数据具有的属性和特征四、Lanbda架构4.1批处理层4.2加速层4.3服务层五、Kappa架构5.1实时层5.2服务层六、Lambda和Kappa对比七、其他一、前言笔记目录大纲请查阅:【软考速通笔记】系统架构设计师——导读关注【小
- [数学基础] 坐标系详解:笛卡尔坐标系、惯性坐标系与极坐标系
极客不孤独
算法信号处理学习数学建模
坐标系详解:笛卡尔坐标系、惯性坐标系与极坐标系文章目录坐标系详解:笛卡尔坐标系、惯性坐标系与极坐标系1.引言2.笛卡尔坐标系(CartesianCoordinateSystem)2.1数学定义2.2几何意义2.3特点与应用3.惯性坐标系(InertialCoordinateSystem)3.1数学定义3.2物理意义3.3特点与应用4.极坐标系(PolarCoordinateSystem)4.1数学
- kafka--基础知识点--5.4--max.in.flight.requests.per.connection
一、参数定义max.in.flight.requests.per.connection是Kafka生产者客户端配置参数,用于控制生产者与单个Broker连接中未确认请求的最大数量。简单来说,它限制了生产者在等待之前发送的消息确认(ACK)时,可以同时向同一个Broker发送的未完成请求数量。二、核心作用吞吐量与延迟的平衡:高值(如5):允许生产者并行发送多个请求,提高吞吐量,但可能增加延迟(因需要
- kafka--基础知识点--14--kafka部署
Chasing__Dreams
kafkakafkadockercompose单机集群
单机部署win10此处使用docker-compose部署,因此前提是安装好docker和docker-compose1单机部署1.1kafka-single----kafka-single ----docker-compose.yml1.2docker-compose.ymlversion:"3"services:zookeeper:image:wurstmeister/zookeeperpo
- 如何选择数据库?从真实案例看 PostgreSQL 与 MySQL 的优劣权衡
关系型数据库是几乎所有互联网应用的基础。在众多开源选项中,PostgreSQL和MySQL是最常被拿来对比的一对“老对手”。虽然它们都讲SQL,但在设计哲学、性能表现和功能特性上差异明显。本篇文章结合了包括Uber在内的实际案例、AI辅助建模的开发经验,并推荐一些实际工具,帮助开发者更清晰地做出技术选型。为什么数据库选型至关重要?数据库并不是“越强越好”,关键在于是否匹配你项目的业务模型、数据访问
- 第二阶段-第二章—8天Python从入门到精通【itheima】-133节(SQL——DQL——基础查询)
Patrick_kafka
sqlpython数据库开发语言学习android程序人生
目录133节——DQL:基础查询1.学习目标2.基础数据查询:select3.进行过滤的基础数据查询:where4.代码演练5.小节总结6.关于MySQL和SQL的DDL、DML、DCL、DQL的最底层逻辑MySQL与SQL的底层逻辑:从磁盘到内存的数据流解析一、DDL(数据定义语言):构建数据大厦的蓝图二、DML(数据操作语言):数据流动的三重关卡三、DCL(数据控制语言):权限的多维管控四、D
- Android-jetpack之DataBinding实战应用
一、DataBinding基础配置1.启动流程在build.gradle中启用:android{dataBinding{enabled=true}}这会让编译器为每个布局文件生成对应的绑定类(如ActivityMainBinding、DetailsFragmentBinding)。2.布局文件转换将普通布局文件转换为DataBinding布局,需要在根标签外包裹标签:二、绑定基础操作1.绑定基本数
- [学习] 笛卡尔坐标系的任意移动与旋转详解
极客不孤独
学习算法信号处理
笛卡尔坐标系的任意移动与旋转详解文章目录笛卡尔坐标系的任意移动与旋转详解**1.笛卡尔坐标系基础****2.坐标变换原理****2.1平移变换****2.2旋转变换****3.组合变换**Python仿真与动态展示**动画说明**:**关键数学原理**:1.笛卡尔坐标系基础笛卡尔坐标系用(x,y)(x,y)(x,y)表示平面内任意点的位置,原点为(0,0)(0,0)(0,0)。几何图形可视为点的集
- 学习Java对象的使用
颵麏
一、学习目的对象是整个面向对象程序设计的理论基础,由于面向对象程序中使用类来创建对象,所以可以将对象理解为一种新型的变量,它保存着一些比较有用的数据,但可以要求它对自身进行操作。对象之间靠互相传递消息而相互作用。消息传递的结果是启动了方法,完成一-些行为或者修改接收消息的对象的属性。学会如何使用对象对面向对象编程思想的培养有很大帮助二、学习内容1,对象创建后就可以访问对象成员访问方法是对象名.对象
- 感恩日记(D668)
康盟家具
2023年8月18日张静芳的感恩日记268:1、感恩一觉睡到自然醒。感恩自己良好的睡眠,不管是早睡还是晚睡,都能睡得很香,睡得很好,睡到自然醒。良好的睡眠是身体健康的主要标志,也是身体健康的基础,保证了一天良好工作状态的精气神。2、感恩丰富的物质生活。早上彤宝说想出去买面包作早餐吃,吃完顺便去上书法课。感恩丰富的物质生活,想吃啥有啥,想吃啥买啥。虽然不是多贵的东西,但是让人精神富足,不用为钱发愁。
- python基础变量之---集合
暴龙胡乱写博客
python基础pythonchrome开发语言
python基础变量之—集合文章目录python基础变量之---集合一、集合1.集合介绍2.集合创建3.集合操作4.集合常见API二,可变与不可变类型1.可变2.不可变3.二者区别三,类型转换一、集合1.集合介绍在Python中,集合(set)是一种无序的、不重复的数据结构,用于存储唯一的元素,支持数学集合的一些操作,如交集、并集、差集等。集合中的元素是无序的,即不记录元素的插入顺序,且每个元素只
- 诗意与技术交织的奇妙世界
酒城译痴无心剑
酒城译痴诗词乐园无心剑技术诗意
诗意与技术交织的奇妙世界在CSDN的浩瀚星空中,有这样一座独特的岛屿,它属于酒城译痴无心剑。这是一个充满诗意与智慧的世界,是无心剑用文字精心构筑的精神家园。无心剑是酒城泸州人,毕业于南京大学,基础数学专业,拥有国家三级笔译证书。他在高职院校任教,讲授数学与编程课程,却在诗词翻译的道路上一往情深。过去二十余年,他翻译了两三千首诗词,形成了独特的译诗风格。他的部分译作在《新东方英语》、《九月诗刊》、《
- 聚焦基础研究突破,北电数智联合复旦大学等团队提出“AI安全”DDPA方法入选ICML
CSDN资讯
人工智能安全数据要素大数据
近日,由北电数智首席科学家窦德景教授牵头,联合复旦大学和美国奥本大学等科研团队共同研发,提出一种DDPA(DynamicDelayedPoisoningAttack)新型对抗性攻击方法,为机器学习领域的安全研究提供新视角与工具,相关论文已被国际机器学习大会(ICML2025)收录。ICML由国际机器学习学会(IMLS)主办,聚焦深度学习、强化学习、自然语言处理等机器学习前沿方向,是机器学习与人工智
- JAVA API (三):从基础爬虫构建到带条件数据提取 —— 详解 URL、正则与爬取策略
钮祜禄.爱因斯晨
JAVA学习笔记java爬虫开发语言
个人主页-爱因斯晨文章专栏-Java学习相关文章:API(一)相关文章:API(二)持续努力中,感谢支持一、爬虫基础(一)爬虫的基本概念定义:爬虫是按照一定规则自动抓取网络信息的程序,在Java环境下,可借助URL、HttpURLConnection等API来实现。应用场景:广泛应用于数据采集,如电商平台的价格监控、各类新闻的聚合;还可用于信息分析,如舆情监测等。(二)Java实现简单爬虫的步骤建
- 格灵深瞳视觉算法面试30问全景精解
机 _ 长
算法面试职场和发展
格灵深瞳视觉算法面试30问全景精解——AI感知×智能安防×场景创新:格灵深瞳视觉算法面试核心考点全览前言格灵深瞳(GREATVISION)作为国内领先的人工智能与计算机视觉企业,专注于智慧安防、智能交通、智慧零售等领域,推动视觉算法在大规模城市级场景的落地。格灵深瞳视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在复杂场景下的创新能力与工程实践。本文精选30个高质量面试问题,涵盖基
- 商汤科技视觉算法面试30问全景精解
商汤科技视觉算法面试30问全景精解——AI赋能×智能视觉×产业创新:商汤科技视觉算法面试核心考点全览前言商汤科技(SenseTime)作为全球领先的人工智能平台公司,专注于计算机视觉、深度学习和智慧城市、智能汽车、智能医疗等领域,推动人脸识别、目标检测、视频分析、自动驾驶等前沿技术的产业化落地。商汤视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在大规模安防、自动驾驶、智慧医疗等复
- 旷视科技视觉算法面试30问全景精解
机 _ 长
科技算法面试深度学习YOLO
旷视科技视觉算法面试30问全景精解——AI赋能×智能安防×视觉创新:旷视科技视觉算法面试核心考点全览前言旷视科技(Megvii)作为全球领先的人工智能公司,专注于计算机视觉、深度学习和智能安防等领域,推动人脸识别、目标检测、视频分析、工业视觉等前沿技术的产业化落地。旷视视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在大规模安防、工业检测、智慧城市等复杂场景下的创新与工程能力。本文
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin