Vue2.x最简单的两个入门例子
教程目录
- 0x00 教程内容
- 0x01 准备环境
- 1. 安装nvm(node与npm)
- 2. 安装vue-cli
- 0x02 vue-cli入门例子
- 1. 初始化vue-cli
- 2. 启动vue-cli项目
- 3. 项目结构介绍
- 4. 简单配置介绍
- 5. 简单修改项目
- 0x03 vue简单入门例子
- 1. 新建html页面
- 2. 编写代码
- 3. 预览结果
- 0xFF 总结
0x00 教程内容
- 准备环境
- vue-cli入门例子
- vue简单入门例子
0x01 准备环境
1. 安装nvm(node与npm)
a. 请参考教程:Node版本管理工具nvm的安装与使用(windows)
b. 按流程下载相对于版本的node即可,也会默认安装好对应版本的npm
2. 安装vue-cli
a. 查看当前node.js版本
node --version
b. 全局安装vue-cli(vue开发脚手架),i表示安装,-g表示全局
npm i -g vue-cli
c. 查看vue版本:
vue --version

0x02 vue-cli入门例子
1. 初始化vue-cli
a. 在想要创建项目的路径下右键,选择“Git Bash Here”(需安装Git软件),然后初始化vue-cli:
vue init webpack vue_sny
解释:
初始化一个基于webpack模板的项目,项目名为:vue_sny

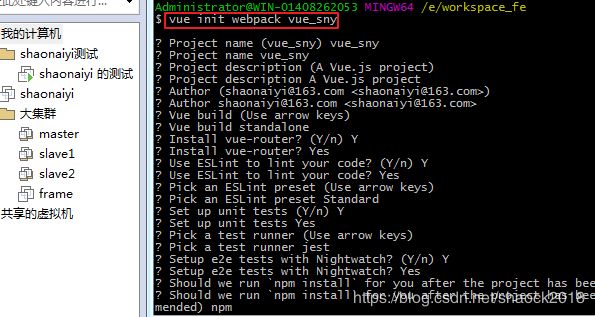
b. 回车后会提示输入信息,括号里面的内容为默认的,回车则选中:

解释:
Project name (vue_sny):项目名称,直接回车,选中括号中的默认名字(名字不能有大写字母,否则会报错)
Project description (A Vue.js project):项目描述,可直接点击回车
Author ():作者,直接回车
Runtime + Compiler: recommended for most users 官方推荐,选中
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere :直接选推荐的
Install vue-router? (Y/n) :是否安装vue-router为官方的路由,这里可选可选可不选,要用到的话就要选Y。
Use ESLint to lint your code? (Y/n) :是否使用ESLint管理代码,ESLint是代码风格管理工具,是用来统一代码风格的,一般会使用,如果觉得黄色的警告很难看,可以关掉,也可以安装完成后在配置文件里关掉。
Pick an ESLint preset (Use arrow keys) :选择一个ESLint预设,编写vue项目时的代码风格,直接Y回车
Setup unit tests with Karma + Mocha? (Y/n) :是否安装单元测试,这里可选可选可不选,要用到的话就要选Y。
Setup e2e tests with Nightwatch(Y/n)? :是否安装e2e测试 ,这里可选可选可不选,要用到的话就要选Y。
c. 大概需要两分钟,屏幕上会出现三行代码指引:
To get started:
cd vue_sny
npm run dev
意思是进入到当前路径下的vue_sny目录,然后执行用npm执行项目,我们并没有创建vue_sny目录,为自动创建的,可以自己去路径下看一看是否真的存在。
2. 启动vue-cli项目
a. 执行并启动上面两条指令,提示项目的启动端口:
http://localhost:8080
(可能会弹出提示,选“允许访问”)

b. 打开ip地址可看到启动的项目:

3. 项目结构介绍
4. 简单配置介绍
a. 修改端口(vue_sny/config/index.js)
- 有时候我们后台项目也会默认使用8080端口,会跟我们前端端口冲突,所以我们可以修改端口成其他端口,打开浏览器时修改成其他端口访问即可,我这里使用8880。
ps:每次修改配置文件后要记得重新执行启动项目的指令才生效
npm run dev
5. 简单修改项目
a. 打开App.vue文件,将里面的内容删成:
<template>
<div id="app">
<pre>
邵奈一: [email protected]
wechat:shaonaiyi888
csdn:https://blog.csdn.net/shaock2018
pre>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
style>
b. 打开端口,可看到相关信息:
localhost:8880
![]()
0x03 vue简单入门例子
1. 新建html页面
a. 新建一个项目或者在电脑任何路径下新建一个html文件,并编辑内容,这是脱离了上面安装的环境的。
b. 这里使用CDN的方式(https://www.bootcdn.cn/)引入vue
2. 编写代码
a. 编写csdn类,构建Vue类,绑定数据name
b. 完整代码如下:
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://cdn.bootcss.com/vue/2.5.22/vue.min.js">script>
head>
<body>
<div class="csdn">
{{name}}的技术博客CSDN:https://blog.csdn.net/shaock2018
div>
<script>
new Vue({
el: '.csdn',
data: {
name: '邵奈一'
}
})
script>
body>
html>
3. 预览结果
a. 以浏览器方式打开,可看到{{name}},其实是输入了shaonaiyi:
![]()
0xFF 总结
- 本教程主要介绍两个例子,通过对比学习,更有利于学习,其实我们vue-cli例子只是第二个例子的复杂实现而已。
- 重要的还是环境要搭建起来,虽然我们也可以使用cdn引入vue,但项目开发过程中,环境可让人事半功倍。
- 可以在config/index.js里把useEslint:设置为false,看着黄黄的警告信息不开心哈哈。
- 可以在谷歌浏览器里面安装Vue Devtools插件,这样子开发界面时保存会立即刷新,不用手动刷新,加快开发效率。
问题:打包后无法在项目里面预览
解决:修改打包后的路径(vue_sny/config/index.js)
assetsPublicPath: '/',
将‘/’前加个点:
assetsPublicPath: './',
- 如果不修改,打包后,外部引入的 js 和 css在本地无法打开的,因为路径没有映射上。当然,如果将打包后路径放到服务器上是没有问题的。
- ps:请注意!!!本教程不修改,而是打包的时候再改!!!
作者简介:邵奈一
大学大数据讲师、大学市场洞察者、专栏编辑
公众号、微博、CSDN:邵奈一
本系列课均为本人:邵奈一原创,如转载请标明出处
