Android 仿朋友圈之多图显示(一)
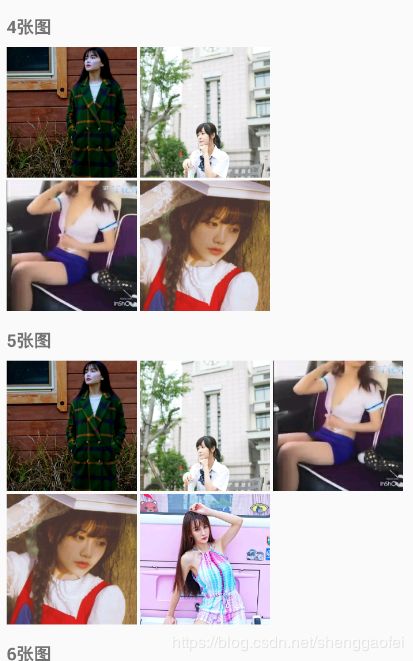
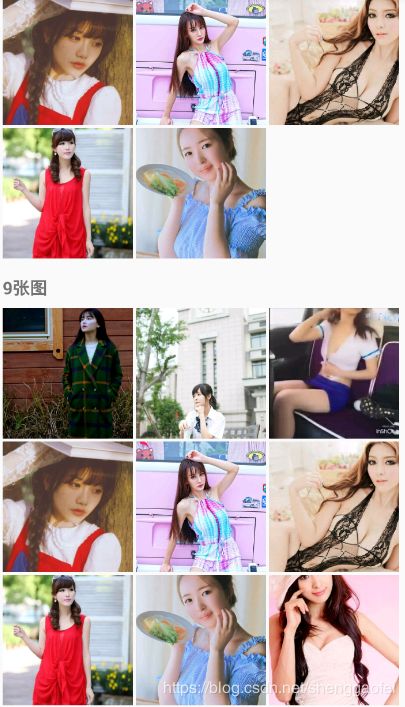
一:效果
1.MultiImageView :
import android.content.Context;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import com.bumptech.glide.Glide;
import com.lvfq.library.utils.LvDPUtil;
import java.util.List;
/**
* @author sgf
* @ClassName MultiImageView.java
* @Description: 显示1~N张图片的View
*/
public class MultiImageView extends LinearLayout {
public static int MAX_WIDTH = 0;
// 照片的Url列表
private List imagesList;
/**
* 长度 单位为Pixel *
*/
private int pxOneMaxWandH; // 单张图最大允许宽高
private int pxMoreWandH = 0;// 多张图的宽高
private int pxImagePadding = LvDPUtil.dip2px(3);// 图片间的间距
private int MAX_PER_ROW_COUNT = 3;// 每行显示最大数
private LayoutParams onePicPara;
private LayoutParams morePara, moreParaColumnFirst;
private LayoutParams rowPara;
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
mOnItemClickListener = onItemClickListener;
}
public MultiImageView(Context context) {
super(context);
}
public MultiImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setList(List lists) throws IllegalArgumentException {
if (lists == null) {
throw new IllegalArgumentException("imageList is null...");
}
imagesList = lists;
if (MAX_WIDTH > 0) {
// 如果需要两张和四张图横向铺满,
// if (lists.size() == 2 || lists.size() == 4) {
// pxMoreWandH = (MAX_WIDTH - pxImagePadding) / 2;
// } else {
pxMoreWandH = (MAX_WIDTH - pxImagePadding * 2) / 3; //解决右侧图片和内容对不齐问题
// }
pxOneMaxWandH = MAX_WIDTH * 2 / 3; // 一张图的时候,图片宽度
initImageLayoutParams();
}
initView();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (MAX_WIDTH == 0) {
int width = measureWidth(widthMeasureSpec);
if (width > 0) {
MAX_WIDTH = width - getPaddingLeft() - getPaddingRight();
if (imagesList != null && imagesList.size() > 0) {
setList(imagesList);
}
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* Determines the width of this view
*
* @param measureSpec A measureSpec packed into an int
* @return The width of the view, honoring constraints from measureSpec
*/
private int measureWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
// We were told how big to be
result = specSize;
} else {
// Measure the text
// result = (int) mTextPaint.measureText(mText) + getPaddingLeft()
// + getPaddingRight();
if (specMode == MeasureSpec.AT_MOST) {
// Respect AT_MOST value if that was what is called for by
// measureSpec
result = Math.min(result, specSize);
}
}
return result;
}
private void initImageLayoutParams() {
int wrap = LayoutParams.WRAP_CONTENT;
int match = LayoutParams.MATCH_PARENT;
onePicPara = new LayoutParams(pxOneMaxWandH, wrap);
moreParaColumnFirst = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara.setMargins(pxImagePadding, 0, 0, 0);
rowPara = new LayoutParams(match, wrap);
}
// 根据imageView的数量初始化不同的View布局,还要为每一个View作点击效果
private void initView() {
this.setOrientation(VERTICAL);
this.removeAllViews();
if (MAX_WIDTH == 0) {
//为了触发onMeasure()来测量MultiImageView的最大宽度,MultiImageView的宽设置为match_parent
addView(new View(getContext()));
return;
}
if (imagesList == null || imagesList.size() == 0) {
return;
}
if (imagesList.size() == 1) {
addView(createImageView(0, false));
} else {
int allCount = imagesList.size();
if (allCount == 4) {
MAX_PER_ROW_COUNT = 2;
} else {
MAX_PER_ROW_COUNT = 3;
}
int rowCount = allCount / MAX_PER_ROW_COUNT
+ (allCount % MAX_PER_ROW_COUNT > 0 ? 1 : 0);// 行数
for (int rowCursor = 0; rowCursor < rowCount; rowCursor++) {
LinearLayout rowLayout = new LinearLayout(getContext());
rowLayout.setOrientation(LinearLayout.HORIZONTAL);
rowLayout.setLayoutParams(rowPara);
if (rowCursor != 0) {
rowLayout.setPadding(0, pxImagePadding, 0, 0);
}
int columnCount = allCount % MAX_PER_ROW_COUNT == 0 ? MAX_PER_ROW_COUNT
: allCount % MAX_PER_ROW_COUNT;//每行的列数
if (rowCursor != rowCount - 1) {
columnCount = MAX_PER_ROW_COUNT;
}
addView(rowLayout);
int rowOffset = rowCursor * MAX_PER_ROW_COUNT;// 行偏移
for (int columnCursor = 0; columnCursor < columnCount; columnCursor++) {
int position = columnCursor + rowOffset;
rowLayout.addView(createImageView(position, true));
}
}
}
}
private ImageView createImageView(final int position, final boolean isMultiImage) {
String url = "";
if (!TextUtils.isEmpty(imagesList.get(position))) {
url = imagesList.get(position);
}
ImageView imageView = new ColorFilterImageView(getContext());
if (isMultiImage) {
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setLayoutParams(position % MAX_PER_ROW_COUNT == 0 ? moreParaColumnFirst : morePara);
} else {
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ScaleType.FIT_START);
imageView.setMaxHeight(pxOneMaxWandH);
imageView.setLayoutParams(onePicPara);
}
imageView.setId(url.hashCode());
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
// TODO: 2016/10/18 之后设置网络图片
Glide.with(getContext()).load(url).into(imageView);
return imageView;
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
} 2.添加依赖包:
implementation 'com.lfq:AndroidUtils:1.1.6'3.带有阴影的ImageView :
import android.content.Context;
import android.graphics.Color;
import android.graphics.PorterDuff.Mode;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
/**
* @author sgf
* @ClassName: ColorFilterImageView
* @Description: 实现图像根据按下抬起动作变化颜色
*/
public class ColorFilterImageView extends ImageView implements OnTouchListener {
public ColorFilterImageView(Context context) {
this(context, null, 0);
}
public ColorFilterImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorFilterImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: // 按下时图像变灰
setColorFilter(Color.GRAY, Mode.MULTIPLY);
break;
case MotionEvent.ACTION_UP: // 手指离开或取消操作时恢复原色
case MotionEvent.ACTION_CANCEL:
setColorFilter(Color.TRANSPARENT);
break;
default:
break;
}
return false;
}
}4.布局:
5.实现:
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.FragmentActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
/**
* ImageActivity
*
* @author sgf
*/
public class ImageActivity extends FragmentActivity {
RecyclerView recyclerView;
CommonAdapter mAdapter;
List mList = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dynamic_image);
recyclerView = LvV.find(this, R.id.recyclerView);
mList = Data.getImgs(9);
initAdapter();
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(mAdapter);
}
private void initAdapter() {
mAdapter = new CommonAdapter(this, R.layout.item_dynamic_image, mList) {
@Override
protected void convert(ViewHolder holder, String s, int position) {
MultiImageView multiImage = holder.getView(R.id.multi_image);
holder.setText(R.id.tv_title, (position + 1) + "张图");
multiImage.setList(Data.getImgs(position + 1));
final int pos = position;
multiImage.setOnItemClickListener(new MultiImageView.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
LvToastUtil.showToast((Activity) mContext, "position1:" + pos + " , position2:" + position);
}
});
}
};
}
}
multiImageView.setList(imgs); // List 类型的图片地址列表
multiImage.setOnItemClickListener(new MultiImageView.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
// To do something or 查看大图.
}
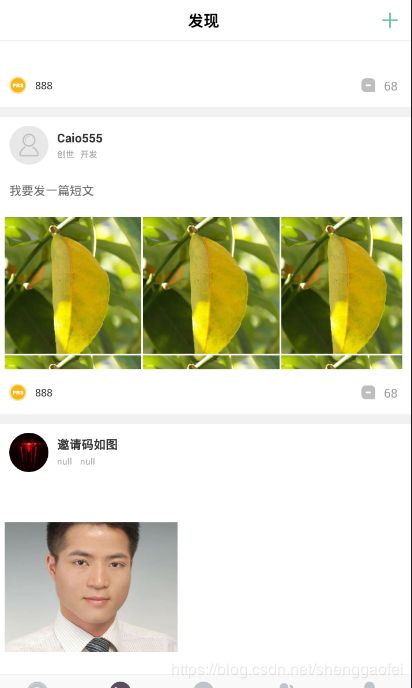
}); 二:效果:
1.MultiImageView
用法类似:
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import com.bumptech.glide.Glide;
import java.util.List;
/**
* @author sgf
* @ClassName MultiImageView.java
* @Description: 显示1~N张图片的View
*/
public class MultiImageView extends LinearLayout {
public static int MAX_WIDTH = 0;
// 照片的Url列表
private List imagesList;
/**
* 长度 单位为Pixel
**/
private int pxOneWidth = DensityUtil.dip2px(getContext(), 200); // 单张图时候的宽
private int pxOneHeight = DensityUtil.dip2px(getContext(), 150); // 单张图时候的高
private int pxMoreWandH = 0; // 多张图的宽高
private int pxImagePadding = DensityUtil.dip2px(getContext(), 2);// 图片间的间距
private int MAX_PER_ROW_COUNT = 3;// 每行显示最大数
private LayoutParams onePicPara;
private LayoutParams morePara;
private LayoutParams rowPara;
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
mOnItemClickListener = onItemClickListener;
}
public MultiImageView(Context context) {
super(context);
}
public MultiImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setList(List lists) throws IllegalArgumentException {
if (lists == null) {
throw new IllegalArgumentException("imageList is null...");
}
imagesList = lists;
if (MAX_WIDTH > 0) {
pxMoreWandH = MAX_WIDTH / 3 - pxImagePadding;
// pxOneWidth = MAX_WIDTH / 2;
// pxOneHeight = MAX_WIDTH * 2 / 3;
initImageLayoutParams();
}
initView();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (MAX_WIDTH == 0) {
int width = measureWidth(widthMeasureSpec);
if (width > 0) {
MAX_WIDTH = width;
if (imagesList != null && imagesList.size() > 0) {
setList(imagesList);
}
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* @param measureSpec
* @return 返回View的宽度
*/
private int measureWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
// We were told how big to be
result = specSize;
} else {
// Measure the text
// result = (int) mTextPaint.measureText(mText) + getPaddingLeft()
// + getPaddingRight();
if (specMode == MeasureSpec.AT_MOST) {
// Respect AT_MOST value if that was what is called for by
// measureSpec
result = Math.min(result, specSize);
}
}
return result;
}
private void initImageLayoutParams() {
onePicPara = new LayoutParams(pxOneWidth, pxOneHeight);
morePara = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara.setMargins(0, 0, pxImagePadding, 0);
int wrap = LayoutParams.WRAP_CONTENT;
int match = LayoutParams.MATCH_PARENT;
rowPara = new LayoutParams(match, wrap);
rowPara.setMargins(0, 0, 0, pxImagePadding);
}
// 根据imageView的数量初始化不同的View布局,还要为每一个View作点击效果
private void initView() {
this.setOrientation(VERTICAL);
this.removeAllViews();
if (MAX_WIDTH == 0) {
// 为了触发onMeasure()来测量MultiImageView的最大宽度,MultiImageView的宽设置为match_parent
addView(new View(getContext()));
return;
}
if (imagesList == null || imagesList.size() == 0) {
return;
}
if (imagesList.size() == 1) {
for (final String url : imagesList) {
final ImageView imageView = new ImageView(getContext());
imageView.setId(url.hashCode()); // 指定id
imageView.setLayoutParams(onePicPara);
imageView.setMinimumWidth(pxMoreWandH);
imageView.setScaleType(ScaleType.CENTER_CROP);
Glide.with(getContext()).load(url).into(imageView);
imageView.setOnClickListener(mImageViewOnClickListener);
addView(imageView);
}
} else {
int allCount = imagesList.size();
if (allCount == 4) {
MAX_PER_ROW_COUNT = 2;
} else {
MAX_PER_ROW_COUNT = 3;
}
int rowCount = allCount / MAX_PER_ROW_COUNT + (allCount % MAX_PER_ROW_COUNT > 0 ? 1 : 0);// 行数
for (int rowCursor = 0; rowCursor < rowCount; rowCursor++) {
LinearLayout rowLayout = new LinearLayout(getContext());
rowLayout.setOrientation(LinearLayout.HORIZONTAL);
rowLayout.setLayoutParams(rowPara);
if (rowCursor == 0) {
rowLayout.setPadding(0, pxImagePadding, 0, 0);
}
int columnCount = allCount % MAX_PER_ROW_COUNT == 0 ? MAX_PER_ROW_COUNT : allCount % MAX_PER_ROW_COUNT;// 每行的列数
if (rowCursor != rowCount - 1) {
columnCount = MAX_PER_ROW_COUNT;
}
addView(rowLayout);
int rowOffset = rowCursor * MAX_PER_ROW_COUNT;// 行偏移
for (int columnCursor = 0; columnCursor < columnCount; columnCursor++) {
int position = columnCursor + rowOffset;
String thumbUrl = imagesList.get(position);
final ImageView imageView = new ImageView(getContext());
imageView.setId(thumbUrl.hashCode());// 指定id
imageView.setLayoutParams(morePara);
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setTag(R.string.app_name, position);
Glide.with(getContext()).load(thumbUrl).into(imageView);
imageView.setOnClickListener(mImageViewOnClickListener);
rowLayout.addView(imageView);
}
}
}
}
// 图片点击事件
private View.OnClickListener mImageViewOnClickListener = new OnClickListener() {
@Override
public void onClick(View view) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(view, view.getTag() + "");
}
}
};
public interface OnItemClickListener {
void onItemClick(View view, String position);
}
} 2.DensityUtil
import android.content.Context;
import android.util.DisplayMetrics;
/**
* Created by sgf
*/
public class DensityUtil {
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
/**
* 获取手机的密度
*/
public static float getDensity(Context context) {
DisplayMetrics dm = context.getResources().getDisplayMetrics();
return dm.density;
}
}3.布局:
4.适配器:
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.support.v4.graphics.drawable.RoundedBitmapDrawable;
import android.support.v4.graphics.drawable.RoundedBitmapDrawableFactory;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.engine.DiskCacheStrategy;
import com.bumptech.glide.request.target.BitmapImageViewTarget;
import com.example.donghe.wxfriend.MultiImageView;
import com.example.donghe.wxfriend.R;
import com.example.donghe.wxfriend.activity.GalleryActivity;
import com.example.donghe.wxfriend.bean.ListItemModle;
import java.util.ArrayList;
import java.util.List;
/**
* Created by sgf
*/
public class MyRecycleViewAdapter extends RecyclerView.Adapter {
private Context mContext;
private List list;
private LayoutInflater mInflater;
private ArrayList images;
public MyRecycleViewAdapter(Context mContext) {
this.mContext = mContext;
mInflater = LayoutInflater.from(mContext);
}
public void setList(List list) {
this.list = list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
final View view = LayoutInflater.from(mContext).inflate(R.layout.list_item_layout, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder holder, final int pos) {
final ViewHolder viewHolder = (ViewHolder) holder;
final ListItemModle itemModle = list.get(pos);
holder.itemView.setTag(pos);
viewHolder.tvContent.setText(itemModle.getContent());
Glide.with(mContext).load(itemModle.getHeadImg())
.asBitmap()
.centerCrop()
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(new BitmapImageViewTarget(viewHolder.ivHead) {
@Override
protected void setResource(Bitmap resource) {
RoundedBitmapDrawable rounde = RoundedBitmapDrawableFactory.create(mContext.getResources(), resource);
rounde.setCircular(true);
//要实现圆角,只需要加上这句
rounde.setCornerRadius(100L);
viewHolder.ivHead.setImageDrawable(rounde);
}
});
viewHolder.tvName.setText(itemModle.getName());
if (itemModle != null && itemModle.getUrls().size() > 0) {
viewHolder.gridView.setVisibility(View.VISIBLE);
viewHolder.gridView.setList(itemModle.getUrls());
viewHolder.gridView.setOnItemClickListener(new MultiImageView.OnItemClickListener() {
@Override
public void onItemClick(View view, String position) {
addPic(itemModle);
Intent intent = new Intent(mContext, GalleryActivity.class);
intent.putStringArrayListExtra("imagePath", images);
intent.putExtra("position", position);
mContext.startActivity(intent);
}
});
} else {
viewHolder.gridView.setVisibility(View.GONE);
}
}
@Override
public int getItemCount() {
return list.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView tvName;
ImageView ivHead;
TextView tvContent;
MultiImageView gridView;
public ViewHolder(View itemView) {
super(itemView);
ivHead = (ImageView) itemView.findViewById(R.id.iv_head);
tvName = (TextView) itemView.findViewById(R.id.tv_username);
tvContent = (TextView) itemView.findViewById(R.id.tv_content);
gridView = (MultiImageView) itemView.findViewById(R.id.gridview);
}
}
private void addPic(final ListItemModle item) {
if (images == null) {
images = new ArrayList<>();
} else {
images.clear();
}
images.addAll(item.getUrls());
}
}
可参考案例1
可参考案例2
九宫格案例