JavaScript复习笔记(二)函数、分支结构和循环结构
1、函数: 封装一个专门任务的步骤清单的代码段叫做函数
使用函数: 声明 定义 和调用
2、声明和定义函数的几种方法
函数声明:function sum(a,b){ return a+b}
函数表达式var sum = function(a,b){return a+b}
Function构造函数(从技术角度讲,这是一个函数表达式)
var sum = new Function('a','b','return a+b')//不推荐使用,影响函数解析性能
3、函数声明提前:在程序执行前或函数被调用前,将function声明的函数提前到*当前作用域*的顶部集中创建
当使用function sum(a,b){ return a+b}时,整体全部提前,因为这个式子叫做函数声明
当使用var sum = function(a,b){return a+b}时,仅 var sum提前到当前作用域的顶部,
sum = function(a,b){return a+b}留在原地
例:f();
var f=function(){
console.log("123");}
//输出: Uncaught TypeError: f is not a function
f();
function f(){
console.log("123");}
//输出:123
4、①如何调用函数:[var 返回值=]函数名([参数值列表]);函数只有调用时才执行!
反复调用,会反复执行相同操作!
②参数
参数变量:function 函数名(形参1,形参2,...)
传递参数值:调用时: 函数名(实参1,实参2,...)
一般值的个数和顺序,应与声明时的参数列表一致
③返回值:方法调用后,返回的执行结果!——1个数据
函数体中:return 要返回的数据;
函数仅负责返回值,不负责保存返回值!
如何获得返回值:调用时:var 变量=函数名();
5、变量与变量作用域
1)变量作用域:一个变量的可用范围
js中2种作用域:
全局作用域:一个变量可以在程序的任何位置被访问。
函数作用域:一个变量仅能在函数调用时,内部被访问
2)js中2种变量:
①全局变量:定义在全局作用域中的变量
1. 直接在任何函数外声明的变量,全局变量都属于window——全局对象
2. 无论在任何(包括函数内)位置,为从未声明过的变量赋值时,自动在全局创建同名全局变量!
② 局部变量:定义在函数作用域中的变量
1. 在函数定义内部声明的变量
2. 参数变量天生就是局部变量
*在函数外的for循环中定义的变量也属于全局变量*
6、 函数的定义和调用过程:
① 声明和定义函数时:
window中创建了函数名变量,window外创建了函数定义的对象-->封装函数的定义
函数名变量中保存了指向函数对象的地址
② 调用时,创建局部变量:内部声明的变量和参数变量
③ 调用过程中,如果局部有,就不用全局的, 如果局部没有,才会用全局的
如果全局也没有,则会报错!
④ 调用结束后,释放所有局部变量!
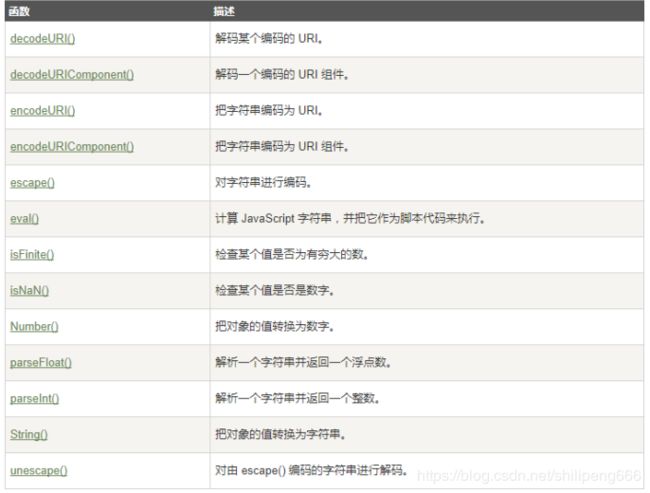
7、JavaScript全局函数
8、分支结构1:if else
程序结构3大类:
顺序:程序默认都是从上向下逐行执行
分支:根据条件判断的结果,有选择的执行不同代码段
循环:程序可以反复执行同一代码段,到达临界时退出
①if结构: 1件事 满足条件就执行,否则不执行
语法:if(条件){
满足条件才执行的代码段
}
②if...else...结构: 2件事 满足条件执行if中的代码段,不满足条件执行else中代码段
语法: if(条件){
满足条件才执行的代码段
}else{
不满足条件才执行的代码段
}
③else if结构:多件事,根据条件,多选*一*执行!
语法:if(条件1){
满足条件1才执行的代码段1
}else if(条件2){
... ...
}[else{
万一之前所有条件都不满足,才执行默认代码段 }]
④ 分支结构 与 三目/短路 性能比较
如果只是返回值-->三目/短路 如果操作复杂-->分支结构
9、分支结构2:switch case 根据不同条件执行不同的代码段
用switch中的表达式的值和case中的值做*全等*比较,case 后面只能跟一个确定值
①语法:switch (表达式){
case 值1:
代码段1(break);
case 值2:
代码段2(break);
...
[default:
默认代码段;]
}
break: 停止当前结构的执行,并跳出当前结构,如果想要正常执行switch case结构,就必须在每个代码段结束时加上break
② switch 与 else if比较
switch: 只能做全等比较,条件是全等比较时,首选switch case
else if: 定义条件灵活,常用,可完全替代switch
③案例: var a=3;
switch(a){
case 2:
console.log("a=2");
case 3:
console.log("a=3");
case 4:
console.log("a=4");
default: // 输出结果是: a=3 a=4 都不是
console.log("都不是"); // 原因:没有写break,导致程序在跳转到对应的
} //代码块后,无法停止,只能一直执行,直到switch结束
10、循环结构:让程序反复执行一段代码段,只有达到临界条件时,才停止循环
①循环3要素:
1. 循环条件:继续循环的条件:循环次数<6
2. 循环变量:在循环条件中,用作比较的变量:循环次数
循环变量一般会向着不满足循环条件的趋势不断变化
3. 循环体:反复执行的代码段
②while循环:
语法:var 循环变量=初值;
while(循环条件){
循环体;
迭代变化循环变量;
}
③do while循环:
语法:var 循环变量=初值;
do{
循环体;
迭代变化循环变量;
}while(循环条件);
④while与do while差别:
当第一次条件满足时,while和do while完全一样!
当第一次条件就不满足时, do while:至少会执行一次, while: 一次都不执行!
用do while代替while的场景:哪怕第一次条件都不满足,至少也能执行一次
⑤for循环:
语法:
for(var 循环变量=初值;循环条件;迭代变化循环变量){循环体;}
何时使用:只要循环变量的变化规律固定!优先选择for循环
⑥for 、 while 和 do while 的本质
四大要素编号 1、var 循环变量=初值,2、循环条件,3、迭代变化循环变量4、循环体
for结构图 for(1;2;3){4}
while结构图 1 while(2){4;3}
do while结构图 1 do{4;3}while(2)
所以for 、while 和 do while的本质都是相同的,都由四要素组成,都可相互替代
⑦退出循环
退出本轮循环continue: 结束本轮循环,继续下一轮循环
continue一般都可以使用否定条件代替!
退出循环结构:2种方式:
1. 自然退出:不满足循环条件时,自动退出循环
2. 手动退出:程序员在循环体中用break强行退出循环