Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型.
- 本文参考Element UI 官网指南,
- 首先需要安装Git工具和node.js,下载完成后回车安装即可,也可以使用我网盘里的下载Git工具和node.js
- 然后新建一个文件夹,比如我们就叫
My Project - 打开新建的
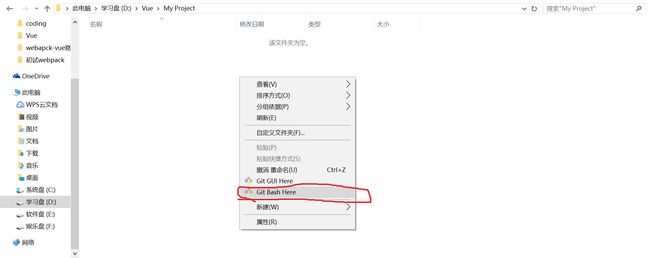
My Project文件,然后右键如图:
正确安装Git 点击右键就会出来如图,然后点开Git Bash Here
点开后会出现一个黑框框就对了,(后续的命令大多在这里执行,顺便插一嘴,在这个黑框框里Ctrl+C复制和Ctrl+V粘贴是不行的,只有点击右键Paste 进行粘贴和右键Copy进行复制.ctrl+c是重启这个黑框框)
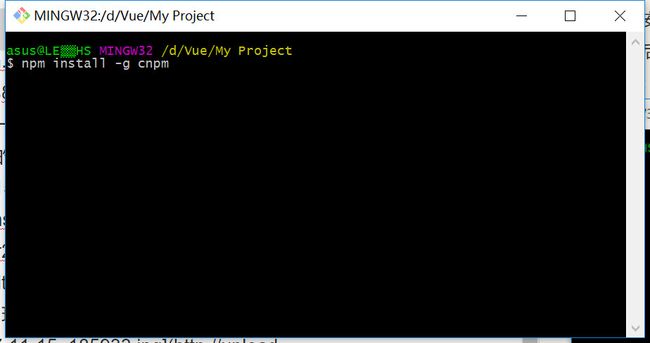
- 点开后我们安装淘宝npm镜像安装,因为这个网速比较快,在黑框框里输入命令
npm install -g cnpm输完按回车即可
- 接下来我们就用cnpm来下载安装后面的东西,使用cnpm替代原有的npm ,接下来安装Vue-cli Vue-cli github.因为要使用它里面的一个模板,
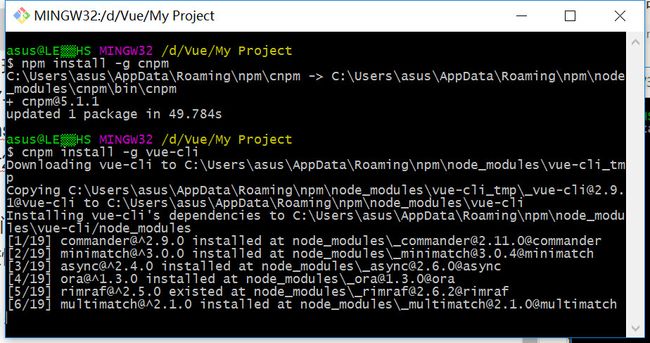
继续在黑框框里执行命令cnpm install -g vue-cli
如图,出来像这样就对了
- 安装完毕后可以通过
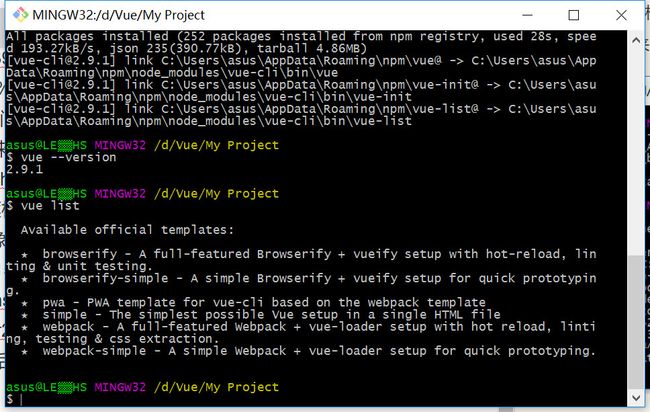
vue --version查看Vue版本;我当前版本是 2.9.1 - 然后通过
vue list命令可 查看Vue-cli 得六种模板:
一颗星星表示一种模板 我们则使用最后一种模板:webpack-simple模板
使用模板首先安装模板,输入命令
vue init webpack-simple element-ui,
这里需要注意了,webpack-simple是需要安装的模板的名字,而element-ui则是存放模板的文件夹(可以起别的名字,尽量用英文).会自动创建在我们刚刚新建的My Project文件中显示.-
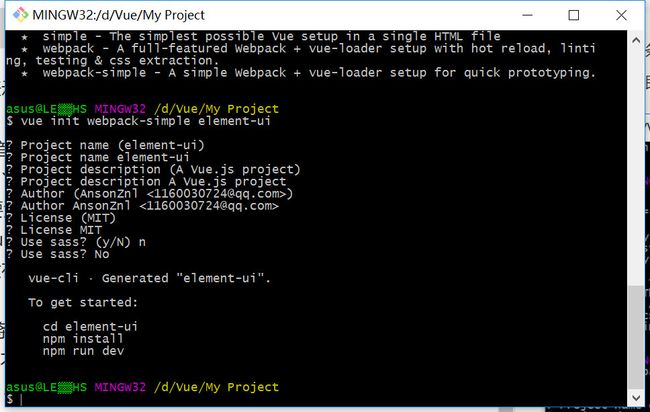
输入上一条命令后会弹出好多
? Project name (element-ui) 等,这些先不要管,直接回车即可.回车即可然后会出现如图:
-
到是否使用sass时 打一个
n继续按回车
到这里你会发现你的
My Project文件夹里多了一个element-ui文件就对了.到这还没完.回到黑框框输入上边给出的三行命令.依次执行:
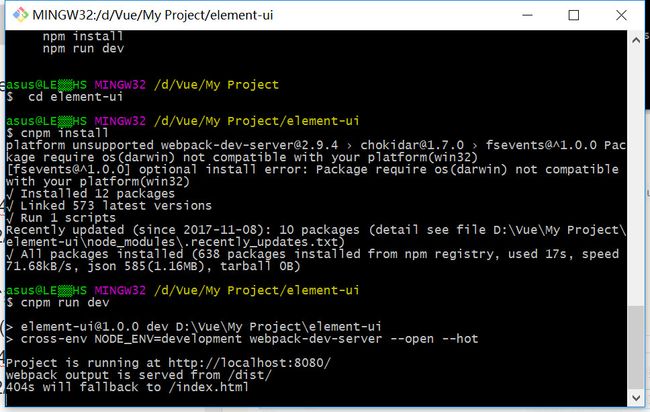
cd element-ui
cnpm install
cnpm run dev
这三行分别是什么意思呢:
cd element-ui:进入element-ui这个文件夹
cnpm install:(因为我们已经下载cnpm 就用cnpm 代替npm即可).安装webpack-simple模块的依赖包(可能会慢一点,多等会即可)
cnpm run dev:安装完依赖后打开虚拟服务器(正确则会自动弹出浏览器);让我们一步步来,首先执行
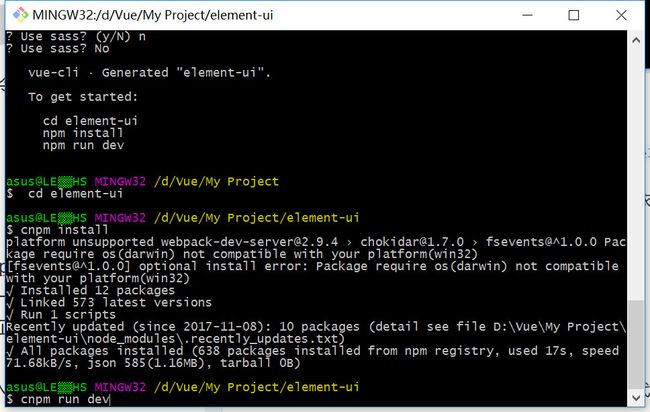
cd element-ui:进入element-ui这个文件夹-
然后在执行
cnpm install安装依赖
下面打对勾则表示下载完成.然后你会发现你的element-ui里多了一个node_modules文件就对了
-
到这 你的文件结构应该是这样才对:
-
然后启动虚拟服务器.输入命令
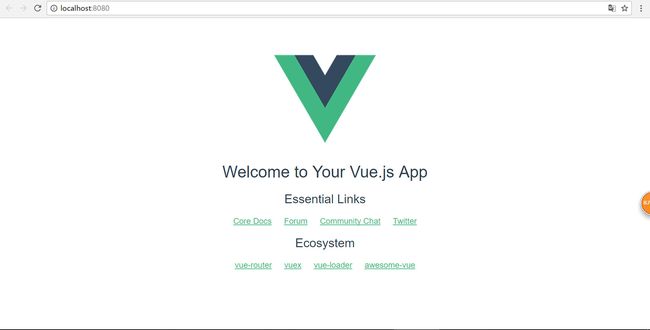
cnpm run dev输完按回车,正确的话会弹出浏览器.如图:
如果觉得上面步骤没错就是不自动打开浏览器可以手动在浏览器了输入http://localhost:8080/也可以出来.
-
现在黑框框应该是酱紫;
到这就完成了一多半了,然后我们访问Element 开发文档
然后把我们的element-ui文件里的
package.json文件改成下列代码
{
"name": "element-starter",
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --inline --hot --port 8086",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"element-ui": "^1.0.0",
"vue": "^2.1.6"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-vue-app": "^1.2.0",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue-loader": "^9.8.0",
"webpack": "beta",
"webpack-dev-server": "beta"
}
}
- 在把我们的element-ui文件里的
webpack.config.js文件改成下列代码:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
])
}
- 在把我们的element-ui文件里src中的
main.js文件改成下列代码:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App.vue'
Vue.use(ElementUI)
new Vue({
el: '#app',
render: h => h(App)
})
至此我们的便完成了 Element 的引入.后续只需要修改element-ui>src>App.vue中的内容即可实现相应的组件效果.
比如我们做一个由Element 提供的走马灯效果,只需要修改element-ui>src>App.vue中的内容.代码如下:
{{ item }}
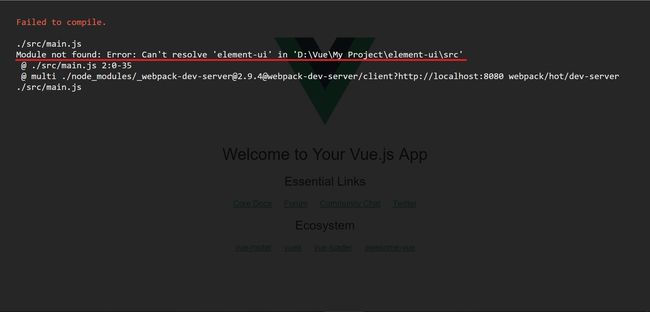
- 然后我们会发现我们的用
cnpm run dev打开的浏览器已经成这样了:
这个错误是因为我们用的Element UI却还没有下载Element UI 的文件.所以我去那个黑框框按下ctrl+c.注意是按下ctrl键+c键.表示重启命令行.重启后即可重新输入命令
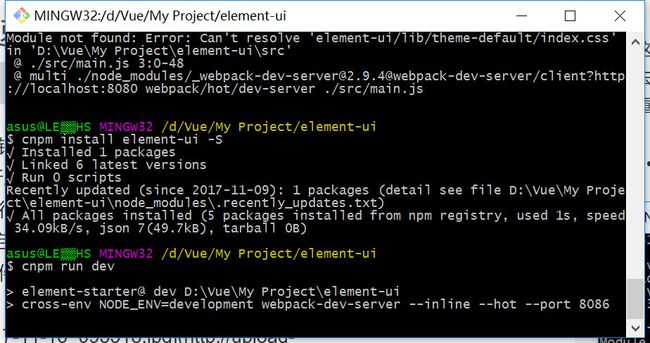
- 重启之后然后输入
cnpm install element-ui -S命令下载Element UI文件
-
下载完成后我们重新再输入
cnpm run dev打开虚拟服务器(自动弹出浏览器就对了)
-
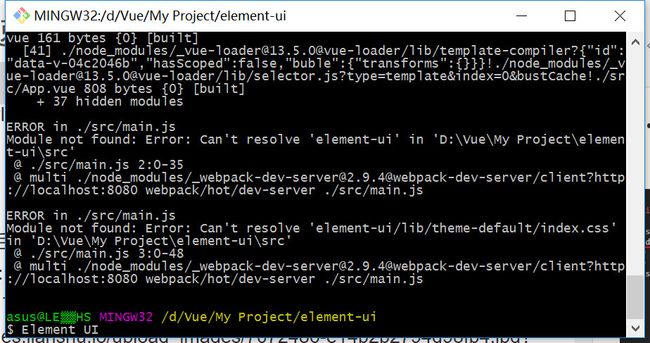
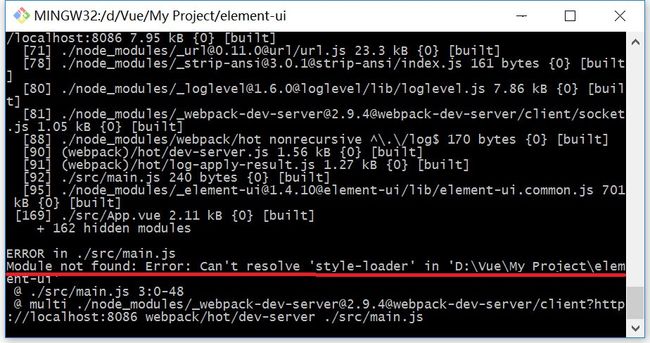
然后我们发现他有报了一个错误,大意是缺少一个
style-loaber文件,
-
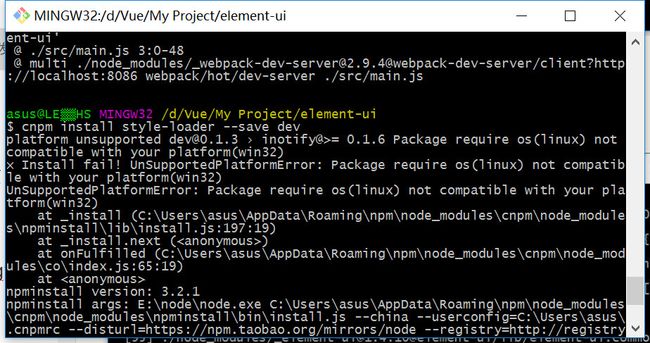
好,那我们接着下载
style-loaber文件.继续返回黑框框.按下crtl+c键(crtl键+c键,同时按下表示重启黑框框.重启完才能继续输入命令.)
然后我们输入cnpm install style-loader --save dev命令.下载这个style-loader文件.输完回车即可.
这样则表示下载完成.然后我们在输入cnpm run dev启动虚拟服务器即可弹出浏览器页面,(如果输完没有弹出也不要着急).打开你的浏览器输入网址//localhost:8086/,也是可以一样打开的.
具体的服务器的网址以你的黑框框显示的为准,在浏览器中输入正确打开即可看到:
- 当然我们肯定不会费这么大力气只为了做一个跑马灯,实际上这是Element UI 提供组件群里其中一个而且.更多的请访问Element 组件
-赶快为你的网站添加几个炫酷的组件吧, - 然而我们肯定不会轮播几个数字.我们可以在里面添加图片进行轮播.
- 首先打开你的My Project > element-ui.src > App.vue文件.以后修改组件大多在这里修改,我们把这里的代码改成:





- 然后在你们的文件My Project > element-ui.src > assets里添加几张你自己的图片,名字嫌麻烦可以直接把5张图片改成1.jpg 2.jg 3.jpg 4.jpg 5.jpg ,
- 改完之后直接打开浏览器之后就能看到
图片加载较慢.建议WiFi浏览
- 那以后我们是不是如果我们想给我们自己的网站添加这种轮播就可以直接用Element UI呢,
- 实际上Element UI 不止可以做一两个轮播,它有一套丰富的组件库供我们使用具体组件使用可以访问Element UI 组件库,基本上小到按钮、字体 、图标.大到布局都可以.它的丰富的组件库可以选择性的替代一些jQuery和Bootstrap的一些功能。
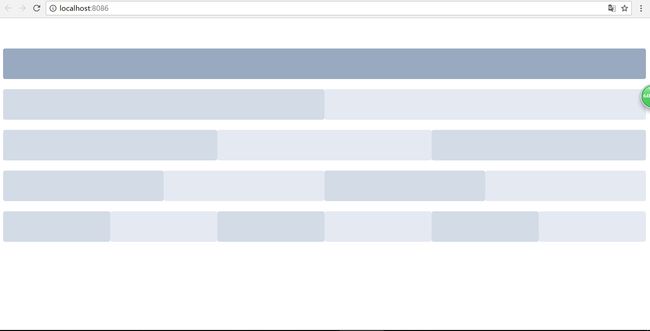
- 比如我们用Element UI 做一个布局。
- 我们把App.vue里的内容改为这样
-
然后打开浏览器看看。应该如图:
- Element UI 的布局和Bootstrap.