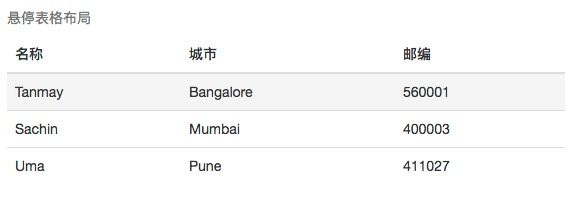
- Linux环境下删除Golang
HoUnix
golang
在Linux操作系统中,如果你决定删除Golang编程语言及其相关组件,需要执行一系列步骤。本文将为你提供详细的指导,并附上相应的源代码。卸载Golang首先,需要卸载已安装的Golang。在终端中执行以下命令:sudorm-rf/usr/local/go这将删除Golang的安装目录。移除环境变量下一步是从系统环境变量中移除与Golang相关的路径。打开终端,编辑~/.profile文件(或者是
- ubuntu安装、升级、卸载go语言
aspirinnil
linuxgolanglinuxubuntugolang
ubuntu安装、升级、卸载golang一、安装go二、升级go1.卸载go2.重新安装新版本的golangubuntu安装、升级、卸载golang一、安装go下载go方法一:官网下载:https://golang.org/dl/方法二:打开ubuntu输入:wgethttps://dl.google.com/go/go1.15.3.linux-amd64.tar.gz
- VIM的 YCM插件所有的坑和解决方法,都是自己总结的!
不完美的程序员
教程VIM
相信大家都听说过大名鼎鼎的自动补全插件-YCM今天就让我们来装完这个插件。——————————————————————————建议大家用bundle,在你的VIMRC中添加Bundle'Valloric/YouCompleteMe'这里必须要注意,这是一个大坑,就是必须要耐心等它装完!!!否则报错!!!——————————————————————————现在,配置他:letg:ycm_seed_i
- Label标签的属性
Cc_zhH
GUI开发python
Label标签的属性以下是TkinterLabel组件的一些常用属性,以及它们的详细说明:属性名说明text标签上显示的文本。font标签文本的字体,格式为(font_name,size)或(font_name,size,style),其中style可以是"bold"、"italic"等。fg文本的前景色(即文本颜色)。bg标签的背景色。width标签的宽度,以文本单位(一个空格的宽度)为单位。h
- 有一个4*5的矩阵如下,要求编写程序计算总和与平均值,并找出其中值最大的那个元素输出,以及其所在的行号和列号。
小白—人工智能
Python——题库百战矩阵算法python数据结构
一、题目二、代码解析max_value被初始化为矩阵的第一个元素matrix[0][0]。max_row和max_col分别被初始化为0,表示最大值所在的行和列。s被初始化为0,用于累加矩阵中的所有元素。外层循环forkinrange(len(matrix))遍历矩阵的每一行。内层循环forpinrange(len(matrix[0]))遍历矩阵的每一列。s+=matrix[k][p]将当前元素m
- 字符串的大小比较
小白—人工智能
python算法
一、题目两个字符串a、b可以比较大小,比较规则是按各个对应字符的Unicode(Unicode)编码,编码大的一个为大。比较a[0]与b[0],如果a[0]>b[0]则a>b,如果a[0]b[1]则a>b,如果a[1]len(b)则a>b:如果len(a)b返回1,如果ank=n#先比较值的大小foriinrange(k):#判断数组值,实际0到k-1,但是数组从0开始,所以包括全部;k=5,i=
- 头歌实训作业 算法设计与分析-贪心算法(第2关:最优装载问题)
Milk夜雨
头歌实训作业贪心算法算法
任务描述有一批集装箱要装上一艘载重量为C的轮船,共有n个集装箱,其中集装箱i的重量为Wi。最优装载问题要求确定在装载体积不受限制的情况下,将尽可能多的集装箱装上轮船。测试说明输入和输出说明:第1行为集装箱数目n和载重限制C第2行~第n+1行为n个集装箱的重量输出最优装载方案的集装箱数目,若没有装入任何集装箱,则输出0输入示例1:51052643输出示例1:3说明:其中一个最优装载方案为装入重量为2
- 创建 Python 虚拟环境venv
bdawn
pythonpython开发语言虚拟环境venvpipactivate3.3
创建Python虚拟环境是一个很好的实践,可以帮助我们管理项目的依赖项,避免不同项目之间的冲突。以下是使用venv模块创建Python虚拟环境的详细步骤:使用venv模块创建虚拟环境venv是Python自带的模块,从Python3.3开始可用。以下是具体步骤:1.创建虚拟环境假设你要在当前目录下创建一个名为myenv的虚拟环境,可以使用以下命令:python-mvenvmyenvpython:确
- 五款图片变清晰工具帮助你,轻松实现一键修复模糊图片
Ai工具分享
人工智能
在日常生活中,我们难免会遇到图片模糊的情况,无论是年代久远的老照片因分辨率不足而显得模糊,还是在拍摄瞬间因轻微手抖导致的画面不清晰,这些问题都大大影响了图片的观赏价值。那么,面对这些模糊的图片,我们该如何让它们重焕新生,变得清晰明朗呢?接下来,我们就来介绍五款出色的软件,它们具备强大的图像处理能力,能够帮助你轻松实现一键修复模糊图片,让你的珍贵记忆恢复原有的清晰与生动。一、牛学长图片修复工具牛学长
- P1035 [NOIP2002 普及组] 级数求和
沉睡的雄虱
算法c++
本文主要是分享解决题目的思路题目描述[NOIP2002普及组]级数求和-洛谷已知:Sn=1+12+13+…+1nSn=1+21+31+…+n1。显然对于任意一个整数kk,当nn足够大的时候,Sn>kSn>k。现给出一个整数kk,要求计算出一个最小的nn,使得Sn>kSn>k。输入格式一个正整数kk。输出格式一个正整数nn。输入输出样例输入#1复制1输出#1复制2说明/提示【数据范围】对于100%1
- 使用缓存保存验证码进行登录校验
记得开心一点嘛
JavaWeb后端开发技术栈高并发处理缓存后端redisspringboot
在SpringBoot项目中使用Redis进行登录校验,一般的做法是将用户的登录状态(例如,JWT令牌或者用户信息)存储在Redis中,并在后续请求中进行校验。我们需要建立两个拦截器:RefreshTokenInterceptor+LoginInterceptor,它们分别拦截全部路径和拦截需要登录的路径:首先我们需要将这个token从前端进行获取,随后在Redis缓存中查询是否有该用户的toke
- 数据结构-堆及堆排序
海棠蚀omo
数据结构算法
1.堆的定义堆(Heap)是一种数据结构,通常是一个完全二叉树。在堆中,每个节点都有一个与其相关的值,并且满足堆的性质。堆分为两种类型:大堆和小堆。大堆:在大堆中,对于每个非叶子节点,其值都大于或等于它的子节点的值。也就是说,根节点的值是整个堆中的最大值。小堆:与大堆相反,在小堆中,对于每个非叶子节点,其值都小于或等于它的子节点的值。根节点的值是整个堆中的最小值。左边的这幅图就是大堆,大堆中所有的
- 用Python爬虫获取微博热搜词:数据抓取、分析与可视化全流程
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言selenium
引言微博作为中国最受欢迎的社交平台之一,每时每刻都在更新着海量的内容。其中,微博热搜词反映了用户关注的热点话题、社会事件及潮流趋势。对于数据分析、情感分析以及趋势预测等领域,获取微博热搜数据是一个非常有价值的任务。在本篇博客中,我们将详细介绍如何使用Python爬虫技术获取微博的热搜词,并进行数据分析和可视化。通过全流程的讲解,帮助你了解如何通过爬虫技术抓取并分析微博热搜词数据。一、爬虫技术概述与
- 【vim】vim怎样直接跳转到某行?
音频金钟小赵
#Linux相关vim编辑器linux
vim怎样直接跳转到某行?一、使用行号跳转二、使用相对行号跳转三、使用标记跳转在Vim中直接跳转到某行可以使用以下几种方法:一、使用行号跳转在命令模式下,输入冒号:,然后输入你想要跳转的行号,最后按回车键。例如,如果你想跳转到第50行,操作如下::50这将使光标直接定位到第50行。二、使用相对行号跳转2.1.首先,你需要开启相对行号显示,可以在命令模式下输入::setrelativenumber这
- VIM 的 YCM 插件
哎呦,帅小伙哦
开发工具vim编辑器linux
1、背景VIM是一个非常强大的文本编辑器,因其高效的操作方式和丰富的插件生态系统而备受开发者喜爱。对于开发人员来说,代码补全和智能提示是提升编程效率的重要工具,而YouCompleteMe(YCM)插件就是其中一款功能强大且广泛使用的补全插件。YouCompleteMe(简称YCM)是一个为VIM编辑器设计的代码补全插件。它能够提供智能代码补全、错误检查、实时提示等功能,支持多种编程语言,如C/C
- 体育实时数据是怎么获取的
sanx18
python
体育实时数据的获取通常依赖于技术、数据提供商以及基础设施的综合应用。以下是主要的获取方式和技术手段:1.官方渠道数据接口体育联赛与赛事方的API:一些官方机构(如FIFA、NBA、MLB等)提供实时数据接口,这些接口向媒体和第三方开发者开放,可以获取实时的比赛分数、统计数据和赛程安排。合作授权:数据提供者通过签订授权协议与体育组织合作,实时获取数据。2.第三方数据提供商专业的数据服务商:通过自建团
- Kafka消息轨迹方案设计与实现
小马不敲代码
大数据kafka
在处理过的几个千万级TPS的Kafka集群中,消息追踪始终是一个既重要又棘手的问题。一条消息从Producer发出后,经过复杂的处理流程,最终被Consumer消费,中间可能会经历重试、重平衡、多副本复制等多个环节。如果没有完善的追踪机制,一旦出现问题将很难定位。本文将详细介绍Kafka消息轨迹的实现方案。1、Kafka消息处理模型在设计追踪方案前,我们需要先理解Kafka的消息处理模型。一条消息
- 【Python】深入探讨Python中的单例模式:元类与装饰器实现方式分析与代码示例
蒙娜丽宁
Python杂谈python单例模式开发语言
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界单例模式(SingletonPattern)是一种常见的设计模式,它确保一个类只有一个实例,并提供一个全局访问点。在Python中,实现单例模式的方式多种多样,包括基于装饰器、元类和模块级别的单例实现。本文将详细探讨这些实现方式,并通过大量代码示例进行演
- 【云原生布道系列】第三篇:“软”饭“硬”吃的计算
江中散人
云原生-IaaS专栏云原生云计算
1虚拟化技术定义首先援引一段《虚拟化技术发展编年史》中针对虚拟化技术的定义:在计算机科学中,虚拟化技术(Virtualization)是一种资源管理(优化)技术,将计算机的各种物理资源(例如CPU、内存、磁盘空间,以及网络适配器等I/O设备)予以抽象、转换,然后呈现出一个可供分割并任意组合为一个或多个(虚拟)计算机的配置环境。虚拟化技术打破了计算机内部硬件实体结构不可分割的物理实体障碍,使用户能够
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- Python的Tkinter模块
Cc_zhH
GUI开发python
大纲Tkinte组件在Python的Tkinter模块中,有许多组件可用于构建图形用户界面。下面是一些常用的Tkinter组件,并将它们以表格形式展示,同时提供简要的说明。组件名称描述用途Tk主窗口类,用于创建应用程序的主窗口。创建应用程序的主界面。Frame容器组件,用于组织其他组件。组织界面布局,将相关组件组合在一起。Button按钮组件,用于触发事件。创建用户交互的按钮。Label标签组件,
- Python编程练习题及解析(49题)
Selina .a
python教程python开发语言算法
1.打印Hello,World!题目:打印字符串"Hello,World!"。解析:print("Hello,World!")2.计算两个数的和题目:计算两个数a和b的和。解析:a=5b=3print(a+b)3.判断奇偶性题目:判断一个数是否为偶数。解析:num=4ifnum%2==0:print(f"{num}是偶数")else:print(f"{num}是奇数")4.列表反转题目:反转一个列
- 深入探究 Java 异常处理
潜意识Java
Java知识javapython开发语言
目录一、异常是什么,为啥要处理它二、Java异常体系概述三、Java异常处理方式1.try-catch-finally块2.throws关键字3.throw关键字四、自定义异常五、异常处理的最佳实践六、总结在Java编程的旅程中,异常处理就像是一位默默守护的卫士,时刻保障着程序的稳健运行。当程序运行过程中出现错误或异常情况时,合理的异常处理机制能够避免程序崩溃,让程序以一种可控的方式继续执行或优雅
- azkaban的概况
北京小峻
大数据azkabanmysql数据库
Azkaban的性质azkaban是一个任务调度,管理系统,可以帮用户管理,调度各种运算任务的一个web服务器可以调度任何任务,只要你的任务能用脚本启动azkaban的类似的产品还有很多,例如hadoop生态中原生的:oozie,areflow局限性目前azkaban只支持mysql作为元数据管理系统,必须安装mysql服务器角色executorserver有好几个是真正执行的程序,调度用户的任务
- lxml.etree模式使用(一)
卫生纸不够用
python爬虫python前端javascript
fromlxmlimportetreefromcopyimportdeepcopydefprettyprint(element,**kwargs):print("/")xml=etree.tostring(element,pretty_print=True,**kwargs)print(xml.decode(),end='')#1.创建元素root=etree.Element("root")#2.
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- python etree模块所有函数详解_09.XML处理之etree模块
weixin_39878401
pythonetree模块所有函数详解
本主题主要说明python的xml处理标准模块xml.etree的使用。xml.etree模块包含4个子模块,其中cElementTree是ElementTree的别名,已经不推荐使用。本主题主要包含内容:1.ElementInclude模块使用2.ElementPath模块使用3.ElementTree模块使用一、etree模块帮助importxml.etreehelp(xml.etree)He
- 自动化办公python脚本_Python自动化办公
weixin_39834281
自动化办公python脚本
在公司购买的OA系统上,很多功能都是软件商开发好的,如果有什么自定义的需求,也很难实现。现实情况下需要将一个工单的各类信息汇总整理为一份Excel,看似简单的需求,却需要在OA系统上反复点击多次,人工汇总。本章我们看看如何使用Python爬虫帮同事解决这个问题的。点击工单号之后才可以看到更多信息一、技术路线requests_html二、环境准备fromrequests_htmlimportHTML
- iOS 网络请求: Alamofire 结合 ObjectMapper 实现自动解析
胖虎1
开发经验分享iosAlamofireObjectMapper网络请求自动解析数据自动解析模型
引言在iOS开发中,网络请求是常见且致其重要的功能之一。从获取资料到上传数据,出色的网络请求框架能夠大大提升开发效率。Alamofire是一个极具人气的Swift网络请求框架,提供了便据的API以完成网络请求和响应处理。它支持多种请求类型,如GET和POST,并且给予您便据的带容处理过滤器和返回数据解析的功能。ObjectMapper是一个强大的Swift数据映射工具,使用其提供的Mappable
- Mybatis总结(一)(简单介绍)
weixin_34326429
java数据库
1.1MyBatis介绍MyBatis本是apache的一个开源项目iBatis,2010年这个项目由apachesoftwarefoundation迁移到了googlecode,并且改名为MyBatis,实质上Mybatis对ibatis进行一些改进。MyBatis是一个优秀的持久层框架,它对jdbc的操作数据库的过程进行封装,使开发者只需要关注SQL本身,而不需要花费精力去处理例如注册驱动、创
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =