- 什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习html前端编译器编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 前端学习——CSS+JS实现进度条动画
younger_LF
前端(HTML+CSS+JS)CSSJS进度条动画
CSS+JS实现进度条动画之前学习了导航条,那现在就来学习一下进度条。本次的学习试着写了两种风格的进度条,一种是圆点,一种是传统的条状。如下图:简单介绍一下,点击按钮之后,圆点的效果是蓝色部分从零开始变大,到充满了整个父标签,从左向右进行;传统条状的效果就单纯的从左向右进行。由于有光晕的效果,父标签应该允许溢出部分显示。再次点击按钮就重置为原来的样子。话不多说,直接开始。HTML部分HTML部分很
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——css照片墙
野生小米椒
三大基础语言
照片墙案例body{background-color:gray;/*背景色*/text-align:center;/*照片居中*/}img{width:12%;/*设置高度*/padding:10px;/*设置内边距*/background-color:white;/*设置照片背景色*/transform:rotate(-10deg);/*设置倾斜角度*/margin:20px;/*设置内边距*/
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
- 大事件开发 - 前端学习笔记
我只是什么都不会而已
前端学习笔记
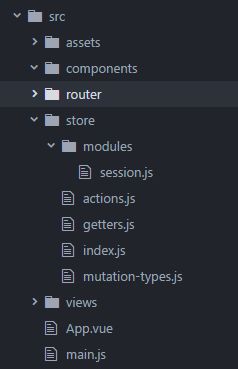
1.环境准备1.1创建Vue项目使用vite创建Vue3工程。目录结构调整,确保清晰的项目结构。1.2安装依赖npminstallaxioselement-plussassElement-Plus:UI组件库Axios:HTTP请求库Sass:CSS预处理器2.前后端连接(以注册功能为例)2.1搭建注册页面使用Element-Plus组件搭建注册表单。(就是前端一些样式和组件的代码可以从Eleme
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- 前端学习——HTML
W起名有点难
学习笔记前端学习html
VSCode常用快捷键代码格式化:Shift+Alt+F向上或向下移动一行:Alt+Up或Alt+Down快速复制一行代码:Shift+Alt+Up或者Shift+Alt+Down快速替换:Ctrl+HHTML标签文本标签定义着重文字定义粗体文字定义斜体文字加重语气删除字无特定含义列表标签1、有序列表//type可以改变列表项目标签//1:用数字标号;A:用大写字母标号;a:用小写字母标号;i:小
- 前端学习资料集合
mdnbnb
前端
针对前端的学习,不同阶段采用的方式是不一样的。本文把前端的学习分为入门、实战、进阶三个阶段。下面分开来说一、入门阶段入门阶段的目标是学会前端的基本语法和知识,能够解决一些简单的问题。这个阶段不建议看书学习,效率太慢。这个阶段不追求知识广度,只要求能够快速上手就行。建议直接找一些介绍前端的基础知识的视频课程来看。推荐一个比较经典的课程。前端基础班就业班实战项目全套课程聊聊前端开发的基础知识4小时带你
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 2022年9月前端学习笔记
早日退休!
前端学习html5前端
目录2022.09.011、overflow:auto;2、封装通用axios返回值类型3、vite构建的vue3项目适配移动端4、使用vue3+vite+TypeScript搭建新项目1.新建项目2.配置vue-router43.配置vuex45、深拷贝和浅拷贝1.浅拷贝2.深拷贝2022.09.021、同步与异步2、事件循环eventloop3、遇到的坑:vue中给点击事件@click使用三元
- 【前端学习笔记】Vue3
咔叽布吉
前端学习前端学习笔记
一、Vue3新变化Vue3相比于Vue2做了很多改进,不仅提升了性能,还引入了一些新的功能,使得开发更加高效、灵活。1.性能提升Vue3在性能方面做了大量的优化,尤其是在渲染和更新方面,主要通过以下几个方式提升:更快的虚拟DOM:Vue3的虚拟DOM实现进行了优化,减少了不必要的渲染和更新,提高了性能。TreeShaking:Vue3在构建时支持更好的TreeShaking(摇树优化),即只打包你
- 【前端学习笔记】Vite
咔叽布吉
前端学习前端学习笔记
1.ViteVite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开发过程中的瓶颈。Vite的核心思想是通过利用浏览器原生的模块系统(ESModules)以及对构建过程进行优化,从而大大提升开发和构建的效率。Vite详细解读Vite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开
- github项目推荐:少儿图形化编程启蒙游戏
橙狮科技
github大前端typescriptjavascript前端框架
介绍codeABC是一个少儿编程启蒙项目,包括6个编程主题,每个主题包括超过20个关卡,typescript编写,基于Phaser游t戏引擎(https://github.com/photonstorm/phaser),不错的前端学习项目。纯web开发,可以发布为网页或APP。github仓库https://github.com/techtogood/CodeABC在线体验ffmagic.com/
- web前端学习7-css动画过渡
修罗_
web前端新手必看16篇css3css
学习7-css动画过渡css使用过渡p{/*初始属性*/width:100px;height:100px;background-color:#00FFFF;}p:hover{/*间接过渡法-鼠标经过区域会显示为以下属性*/width:200px;height:200px;background-color:#FF0000;transition-delay:1s;/*1秒后执行过渡*/transiti
- 前端学习-事件委托(三十)
marshalVS
学习
目录前言课前思考for循环注册事件语法事件委托1.事件委托的好处是什么?2.事件委托是委托给了谁,父元素还是子元素3.如何找到真正触发的元素示例代码总结前言才子佳人,自是白衣卿相课前思考1.如果同时给多个元素注册事件,我们怎么做的?for循环注册事件语法constlis=document.querySelectorAll('ulli');for(leti=0;iDocument.highligh
- 【前端学习路线】- 简
呀啊~~
前端学习react.jsvue.js前端框架javascript
前端学习路线1.前端开发概述1.1前端的定义与重要性1.2前端技术的演变历程1.3前端开发的核心技能要求2.前端框架总览2.1什么是前端框架?2.2前端框架的分类2.3选择框架时的考虑因素3.主流前端框架及其特点3.1React3.2Vue4.前端开发工具与技术栈4.1开发工具4.2构建工具4.3包管理工具4.4版本控制4.5自动化与CI/CD4.6API请求与数据管理5.前端开发学习路线5.1初
- 前端学习:Axios Http请求库入门与实战应用
Landy_Jay
http网络协议网络
什么是Promise?Promise是一个表示异步操作最终完成或失败的对象。它允许你更优雅地处理异步操作,避免回调地狱(CallbackHell)。特点:异步性:Promise代表一个异步操作的最终完成或失败。不可更改:一旦Promise的状态确定为成功(resolved)或失败(rejected),它就不会再改变。链式调用:可以将多个异步操作按顺序排列,形成链式调用。Promise的基本状态一个
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- 前端学习-环境this对象以及回调函数(二十七)
marshalVS
学习javascript前端
目录前言目标环境对象作用环境对象this是什么?判断this指向的粗略规则是什么?回调函数目标常见的使用场景综合案例:Tab任务栏切换总结前言男儿何不带吴钩,收取关山五十州目标能够分析判断函数运行在不同环境中this所指代的对象环境对象指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境作用弄清楚this的指向,可以使代码更简洁函数的调用方式不同,this所指代的对象不同[谁调用,th
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端学习之三种css样式写法
MissPSTime
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
- 一个正经的前端学习 开源 仓库(第1天)
掘金-我是哪吒
javavuehtmlcssjs
低调务实优秀中国好青年(简介)&&附加答案https://github.com/webVueBlog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬@冴羽,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结):我是哪吒:如果你所学的东西处于喜欢才会有强大的动力支撑。交流讨论&&如何学习&&转载声明第一:你可以直接在本仓库阅读即可,
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D