微信小程序学习与wepy框架的使用详解
微信小程序是一种不需要下载安装即可使用的应用,在国内它在企业推广中的受欢迎度以及就这两年的使用及普及热度,然而就是因为它的备受欢迎度以及越来越被企业所重视,也就形成了咱们开发人员对小程序的开发的掌握;具体它的热度这里就不多扯了,而咱重点关心的是开发细节。所以今天咱们就一步一步的剖析和认识一下这个小程序:
一 、开发准备工作
1、首先登录微信公众平台 https://mp.weixin.qq.com ,选择小程序( 没有注册过的需要向注册一下公众号 ), 登录后
“设置”-“开发者设置”中,查看微信小程序的 AppID
注:不可直接使用服务号或订阅号的AppID
2、下载开发工具
下载地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
3、新建项目
打开并使用微信扫码登录
选择创建“小程序项目”
选择一个要创建项目的文件夹(空文件夹)
输入获取到的 AppID(可以选择不填,但这样会有很多功能受限制)
输入你的项目名
二、编辑器架构布局理解
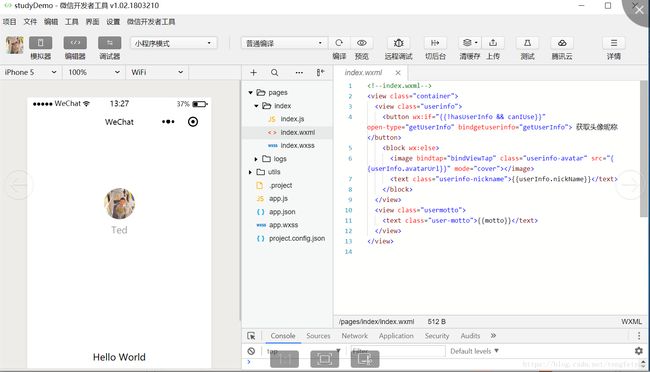
准备就绪后,进入编辑器进行项目编辑。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。
.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,就相当于html中的css文件,
.wxml后缀的文件是页面结构文件。
app.js是页面全局功能js,可以在pages里的项目中调用全局数据(gloableData)及其页面方法.
app.wxss里的样式为页面全局样式,但其优先级没有局部页面定义的优先级高。
app.json文件windows的设置项一样为全局设置,pages数组定义新的页面,排前面的为进入小程序的展示页,如下app.json为:{
[
'pages/index', //放在了前面
'pages/logs'
]
}
三、开发常用组件及标签分享
微信小程序编辑只能用其自己提供的标签;
view,block标签为块级元素类似div,
text标签为行级元素类似span,
这三个标签用的最频繁。
表单元素除了H5里的input、button外有新增了像switch、slider、picker,具体详情使用可以看组件api。
页面跳转标签navigator用于项目页面之间的跳转,但不是a链接因为它不能往网页页面跳转
(跳转用的是webview标签
eg:
但项目中我更多的是使用事件点击跳转,好处是跳转之前好做判断
eg: wx.navigateTo({
url:'pages/index?title=navigate'
})
还有一个常用的标签是图片标签,与h5里的不同之处是小程序里的图片标签是全拼image,并且是双标签
四、开发常用指令及事件分享
和vue的设计模式一样MVVM 数据渲染{{ data}}
判断 wx:if,wx:else。eg:
循环wx:for.
小程序事件绑定 bindtap 、catchtap
获取循环序号 data-x
{{item}}
//对应的js中
data:{
showBtn:true,
arrList:['apple','pear','orange']
},
choose(){ //选择按钮catchtap的choose事件,catchtap是指点击事件会阻止向上冒泡
this.setData({ //改变data中的showBtn的值
showBtn:false
})
},
selectTab(ev){ //列表上bindtap的selectTab事件,bindtap是指点击事件,但不会阻止向上冒泡
var getAttrType=ev.target.dataset.type;//上面的列表标签里写了data-type,这里就是取到对应上面等于的值
var index=ev.target.dataset.i;//同样的,上面的列表标签里写了data-i,这里就是取到对应上面等于的值
}
onLoad(){//页面加载时
},
onShow(){//页面显示时
}
五、本地图片选择、文件上传及服务端数据交互及文件处理
本地图片选择wx.chooseImage(OBJECT)
图片预览wx.previewImage(OBJECT)
文件上传 wx.uploadFile(OBJECT)
数据请求 wx.request()
六、本地数据存储操作
wx.setStorageSync
wx.getStorageSync
wx.clearStorageSync
//对应的本地图片选择jswx.chooseImage({ count: 3, // 默认9,假如传张 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths wx.previewImage({ //对应的图片预览 current: temFilePaths[0], // 当前显示图片的链接 urls: tempFilePaths||[] // 需要预览的图片http链接列表 })wx.uploadFile({ //对应的图片上传 url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name:"file", formData:{ //上传的同时携带别的参数 "user":"test" }success: function(res){var data = res.data//do something} })} })
//数据请求js
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: { //注意你在这里上传图片url参数到后台后台是接收不到的,因为上面有专门上传图片的方法
params1: '' ,
params2: ''
},
header:{
"Content-Type":"application/json"
},
success: function(res) {
console.log(res.data)
}
})
//数据储存js
wx.setStorageSync("key","value") //设置要本地存储的key值
wx.getStorageSync("key") //获取本地存储的key
wx.clearStorageSync("key") //上出本地存储的key
wepy框架安装及使用介绍
链接地址 https://tencent.github.io/wepy/document.html#/
全局安装或更新WePY命令行工具 npm install wepy-cli -g
在开发目录中生成Demo开发项目 wepy init standard myproject
接下来三步骤与vue一样
cd myproject
npm install
wepy build --watch(启动项目)
使用WePY框架后的开发目录结构(主要为src目录的结构,dist目录除外)
组件名后缀 .wpy
组件页面结构与vue结构一样
一、wepy页面及组件结构介绍
wepy页面及组件编辑布局都是同样的三结构
template模板
script脚本
style 样式(也可以外部引入)
page页面实例 export default class MyPage extends wepy.page { }
注:page组件需在入口模板app.wpy的pages数组里注册后方可进行页面间跳转
Component组件实例 export default class MyPage extends wepy.component { }
方法的定义 页面wxml标签的bind、catch事件只能定义在WePY中的methods属性里
组件的引用 注意引用路径 components里注册 模板里使用
循环组件 repeat
看一下app.wpy里的页面组件注册
二、wepy页面组件之间传值与通信
wepy组件之间的通信与传值有三种方式:
父组件=>子组件 (props,$broadcast),页面events对象为中转
子组件=>父组件 ($emit,$invoke) ,页面events对象为中转
子组件=>子组件 ( $invoke) ,非methods里的方法为中转,同样适用与父组件传向子组件
eg:this.$broadcast('parentData',{getData:'aaa'})
this.$emit(sendChildData,{ getData:'aaa' })
this.$invoke('Footer','FooterMethod',{invokeData:'aaa'})
props方法和vueJS中的props一样,不过这里分为静态传值与动态传值
props动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。但可以通过使用.sync修饰符来达到父组件数据绑定至子组件的效果,也可以通过设置子组件props的twoWay: true来达到子组件数据绑定至父组件的效果。那如果既使用.sync修饰符,同时子组件props中添加的twoWay: true时,就可以实现数据的双向绑定了。
注意:下文示例中的twoWay为true时,表示子组件向父组件单向动态传值,而twoWay为false(默认值,可不写)时,则表示子组件不向父组件传值。这是与Vue不一致的地方,而这里之所以仍然使用twoWay,只是为了尽可能保持与Vue在标识符命名上的一致性。
// parent.wpy
OK,至此咱们的微信小程序的简单使用及了解算是分享完了,毕竟个人也是道行有限,没有钻研太深,这些只是本人在实际项目开发过程中用到和总结的经验,有太多不足或不对的地方,希望大家多多给予指出与改正,咱们一起来共同学习与进步!