Angular是用 TypeScript 构建的
Angular 是用一种类似于 JavaScript 的语言TypeScript构建的
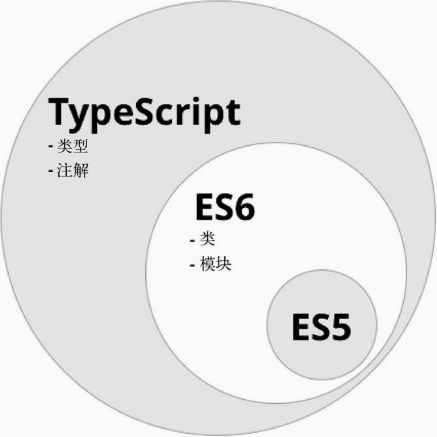
TypeScript并不是一门全新的语言, 而是 ES6 的超集。 所有的 ES6 代码都是完全有效且可编译的 TypeScript 代码
- TypeScript 是 Microsoft 和 Google 之间的官方合作项目
- TypeScript 并不是开发 Angular 应用的必选语言
- Angular 也为全部功能提供了 ES5 API
- TypeScript 能极大地简化开发
- TypeScript 代码到ES5代码的唯一转换器是由 TypeScript核心团队编写
- 将 ES6 转换到 ES5
- Google 开发的 Traceur
- JavaScript 社区创建的 Babel
TypeScript提供了哪些特性
- 类型
- 类
- 注解
- 模块导入
- 语言工具包(比如, 解构)
类型
类型检查的好处有
- 助于代码的编写,可以在编译期预防bug
- 助于代码的阅读,能清晰地表明你的意图
//同时为变量名提供可选的变量类型
var name: string;
//----------------------------
//为函数参数和返回值指定类型
function greetText(name: string): string {
return "Hello " + name;
}
- 不符合类型声明的代码
function hello(name: string): string {
return 12;
}
//编译时,报错
$ tsc compile-error.ts
compile-error.ts(2,12):
error TS2322: Type 'number' is not assignable to type
- 尝试REPL
安装工具TSUN(TypeScript Upgraded Node, 支持 TypeScript 的升级版 Node)
$ npm install -g tsun
// 启动
//后面例子,复制粘贴到终端窗口运行
$ tsun
TSUN : TypeScript Upgraded Node
type in TypeScript expression to evaluate
type :help for commands in repl
内置类型
字符串
var name: string = 'Felipe';
数字
// 无论整数还是浮点,任何类型的数字都属于number类型。
var age: number = 36;
布尔类型
var married: boolean = true;
数组
var jobs: Array = ['IBM', 'Microsoft', 'Google'];
var jobs: string[] = ['Apple', 'Dell', 'HP'];
任意类型
没有为变量指定类型,默认类型就是 any。 在 TypeScript 中,any 类型的变量能够接收任意类型的数据
var something: any = 'as string';
something = 1;
something = [1, 2, 3];
“无”类型
void 意味着我们不期望那里有类型。它通常用作函数的返回值, 表示没有任何返回值:
function setName(name: string): void {
this.name = name;
}
类
- ES5:基于原型的面向对象设计。依赖于原型
- Mozilla的开发指南中
- JavaScript面向对象设计的优秀概述
- ES6:内置的类
//类可以包含属性、 方法以及构造函数
class Vehicle {
}
属性
属性定义了类实例对象的数据。比如名叫Person的类可能有first_name、 last_name和age属性
class Person {
first_name: string;
last_name: string;
age: number;
}
方法
方法是运行在类对象实例上下文中的函数。在调用对象的方法之前, 必须要有这个对象的实例。
// 调用greet方法之前,我们要有一个Person类的实例对象
var p: Person;// instantiate a new Person instance
p = new Person();
// give it a first_name
p.first_name = 'Felipe';
// call the greet method
p.greet();
// 对象的声明和实例化缩写为一行代码
var p: Person = new Person();
void类型也是一种合法的any类型。
构造函数
构造函数是当类进行实例化时执行的特殊函数。通常会在构造函数中对新对象进行初始化工作。
- TypeScript中, 每个类只能有一个构造函数。
- 在ES6中, 一个类可以拥有不同参数数量的多个构造函数重载实现
//没有显式地定义构造函数时, 将自动创建一个无参构造函数:
class Vehicle {
}
var v = new Vehicle();
//等价于
class Vehicle {
constructor() {
}
}
var v = new Vehicle();
class Person {
first_name: string;
last_name: string;
age: number;
constructor(first_name: string, last_name: string, age: number) {
this.first_name = first_name;
this.last_name = last_name;
this.age = age;
}
greet() {
console.log("Hello", this.first_name);
}
ageInYears(years: number): number {
return this.age + years;
}
}
var p: Person = new Person('Felipe', 'Coury', 36);
p.greet();
继承
面向对象的另一个重要特性就是继承。继承表明子类能够从父类得到它的行为。 然后,我们就可以在这个子类中重写、修改以及添加行为
- 了解ES5的继承
- 继承是TypeScript的核心语法,用extends关键字实现
class Report {
data: Array;
constructor(data: Array) {
this.data = data;
}
run() {
this.data.forEach(function(line) { console.log(line); });
}
}
// 复用Report类的行为,要使用extends关键字来继承它
class TabbedReport extends Report {
headers: Array;
constructor(headers: string[], values: string[]) {
super(values)
this.headers = headers;
}
run() {
console.log(this.headers);
super.run();
}
}
var headers: string[] = ['Name'];
var data: string[] = ['Alice Green', 'Paul Pfifer', 'Louis Blakenship'];
var r: TabbedReport = new TabbedReport(headers, data)
r.run();
工具
胖箭头函数
胖箭头(=>)函数是一种快速书写函数的简洁语法
// ES5 和 ES6 对比
var data = ['Alice Green', 'Paul Pfifer', 'Louis Blakenship'];
data.forEach(function(line) { console.log(line); });
var data: string[] = ['Alice Green', 'Paul Pfifer', 'Louis Blakenship'];
data.forEach( (line) => console.log(line) );
// 只有一个参数时
var evens = [2,4,6,8];
var odds = evens.map(v => v + 1);
// 另一种方式
data.forEach( line => {console.log(line.toUpperCase())
});
=>语法还有一个重要的特性,就是它和环绕它的外部代码共享同一个 this。
var nate = {
name: "Nate",
guitars: ["Gibson", "Martin", "Taylor"],
printGuitars: function() {
var self = this;
this.guitars.forEach(function(g) {
// this.name is undefined so we have to use self.name
console.log(self.name + " plays a " + g);
});
}
};
//
var nate = {
name: "Nate",
guitars: ["Gibson", "Martin", "Taylor"],
printGuitars: function() {
this.guitars.forEach( (g) => {
console.log(this.name + " plays a " + g);
});
}
};
模板字符串
优势
-
字符串中使用变量,也叫字符串插值,不必用+来拼接字符串
var firstName = "Nate"; var lastName = "Murray"; // interpolate a string var greeting = `Hello ${firstName} ${lastName}`; console.log(greeting); -
支持多行字符串
var template = `` / / do something with `template`Hello
This is a great website
总结
TypeScript和ES6中其他的优秀语法特性
- 接口
- 泛型
- 模块的导入、 导出
- 标注
- 解构