RadioButton通常用来实现选择,比如说性别等
先新建一个进行演示的activity RadioButtonActivity,此时 AndroidMainfest.xml 中会自动添加如下声明:
如果没有添加则要自己手动添加,否则会跳转失败。
之后在 activity_main.xml 中添加一个Button用来进行RadioButton控件的展示:
接下来在 MainActivity.java 中声明这个控件:
private Button mBtnRadioButton;
之后要在 MainActivity.java 中的 onCreate 函数中使用 findViewById 找到该button,接着设置一个点击事件,使其点击之后跳转到新的界面:
mBtnRadioButton=findViewById(R.id.btn_radiobutton);
mBtnRadioButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到RadioButton的演示界面
Intent intent=new Intent(MainActivity.this,RadioButtonActivity.class);
startActivity(intent);
}
});
由于每次都要重复写 setOnClickListener 函数中的点击事件,这里写一个 OnClick 类来实现 View.OnClickListener 接口的功能,再写一个方法 setListener() 来设置监听器,给每个控件设置点击事件, MainActivity.java 中的整体代码如下:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView; //声明Button组件
private Button mBtnButton;
private Button mBtnEditText;
private Button mBtnRadioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=findViewById(R.id.btn_textview);
mBtnButton=findViewById(R.id.btn_button);
mBtnEditText=findViewById(R.id.btn_edittext);
mBtnRadioButton=findViewById(R.id.btn_radiobutton);
setListener();
}
private void setListener(){
OnClick onClick=new OnClick();
mBtnTextView.setOnClickListener(onClick);
mBtnButton.setOnClickListener(onClick);
mBtnEditText.setOnClickListener(onClick);
mBtnRadioButton.setOnClickListener(onClick);
}
private class OnClick implements View.OnClickListener{
@Override
public void onClick(View v) {
Intent intent = null;
switch (v.getId()){
case R.id.btn_textview:
//跳转到TextView演示界面
intent=new Intent(MainActivity.this,TextViewActivity.class);
break;
case R.id.btn_button:
//跳转到Button演示界面
intent=new Intent(MainActivity.this,ButtonActivity.class);
break;
case R.id.btn_edittext:
//跳转到EditText演示界面
intent=new Intent(MainActivity.this,EditTextActivity.class);
break;
case R.id.btn_radiobutton:
//跳转到RadinButton演示界面
intent=new Intent(MainActivity.this,RadioButtonActivity.class);
break;
}
startActivity(intent);
}
}
}
常用属性
其中 android:checked="true" 是默认选中的属性,如果添加该选项必须要给 RadioButton 设置id!!
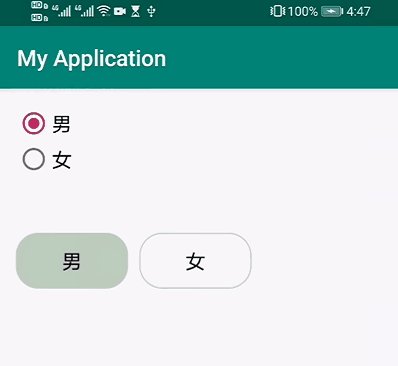
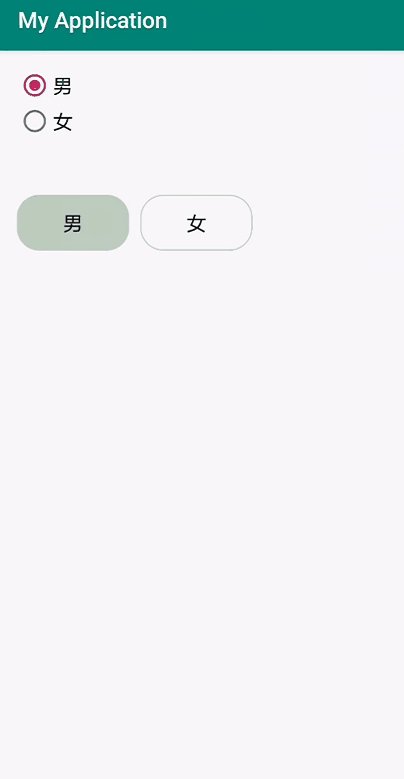
效果:
自定义样式
当想要自定义样式的时候,可以通过如下代码实现:
其中 android:button="@null" 是把前面的选项符号去掉,这里在 drawable 里面新建了一个 radiobutton_check.xml ,具体方法:右键 drawable ——> new ——> Drawable Resource File ,Root element设置为selector。
radiobutton_check.xml 中的代码如下:
-
-
意思是没有选择的时候是描线效果,选中之后变成实心颜色,并且整体框架有弧度。
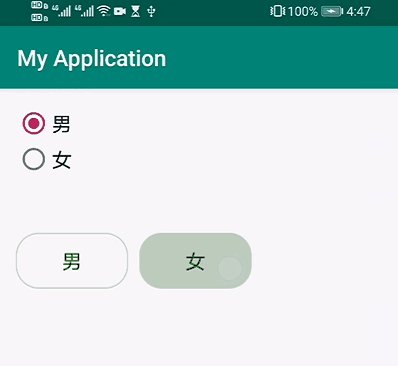
效果如下:
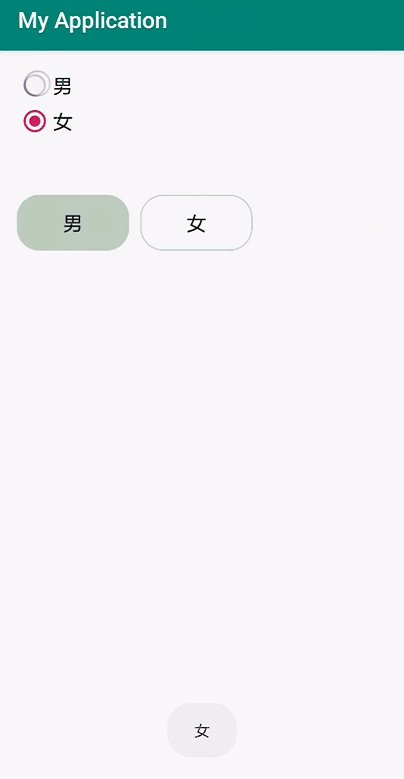
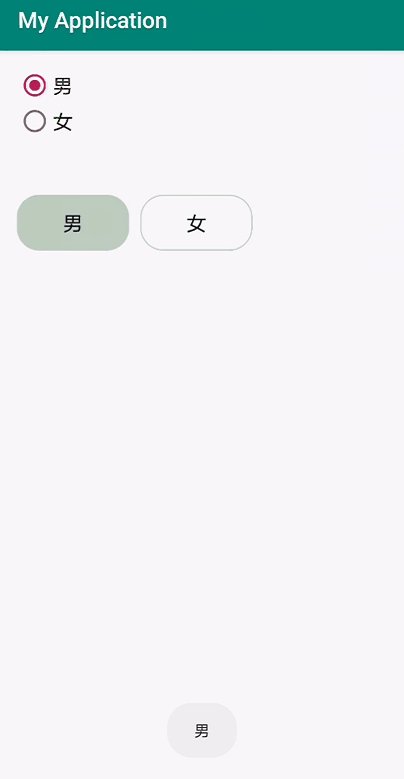
监听事件
这里在第一组选择框中进行测试,可以监听当前的选择。
在 RadioButtonActivity.java 中进行声明:
private RadioGroup mRg1;
接着在 onCreate 函数中使用 findViewById 找到该组件,然后设置监听事件:
mRg1=findViewById(R.id.rg_1);
mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton=group.findViewById(checkedId);
Toast.makeText(RadioButtonActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show();
}
});
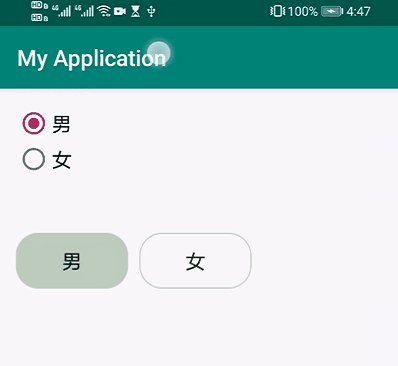
效果如下: