JavaScript学习笔记--第3章:基本概念中的语法
陆续学C#已经有8个月了。这8个月来学习了这门语言的方方面面,接着看一下javascript,学习的过程中,我会记录这两种语言的不同之处。
变量
- javascript:javascript的变量是一种松散类型的变量,意思就是说可以用来保存任何类型的值,换句话说,javascript中的变量就是保存值得一个占位符而已,例如:
var message;这句代码定义了一个message的变量,该变量可以用来保存任何值,这上面这样未经过初始化的变量会被赋予一个默认的undefined的特殊值。
var message="Hello world";
message=100;//有效,但不推荐还有一点需要注意的是var定义的将成为定义该变量的作用域中的局部变量,也就是说,如果函数中定义一个var message,那么这个变量将在函数执行完成后被销毁。
function test(){
var message ="hi";
}
test();
alert(message);//错误在上面的代码中,变量message实在test函数中定义的,当函数调用时,会创建该变量并为其赋值,在此后函数调用完毕又会销毁。可以向下面这样不用var来定义一个全局变量:
function test(){
message ="hi";
}
test();
alert(message);这个例子省略了var关键字,从而使message成为一个全局变量,该变量在调用test函数后会被创建,这样,在后面的整个程序运行中都可以用这个变量。
- 注意:C#的var:C#本质上是一门静态的语言,所有的变量类型在被编译后都会是固定的类型,已经初始化的变量不能再给它赋予其他类型的值。对于var关键字来说,它在C#中叫做隐私类型的局部变量,有如下含义:①首先它的类型在编译时是确定的,定义这种类型的变量必须在声明的同时进行初始化:
var message;//错误:隐式类型化的变量必须初始化②定义该类型的变量必须是局部变量,也就是说,必须在方法的内部进行定义(局部变量),不能成为类级别的变量(字段)。
可以在javascript中这样:
var message="hi",
found=false,
age=29; 这个例子定义了三个变量,同样因为javascript的变量类型是松散的,可以用不同的类型来初始化这些变量。同样,这在C#中是不被允许的。
数据类型
javascript有5中简单的数据类型:undefined、null、boolean、Number、string。还有一种复杂的数据类型:object,Object本质上是由一组无序的名值对组成的。javascript不支持自定义的类型,(这在C#中是允许的,如struct、class等)。而所有值都是上述这六种类型中的一种。
- typeof:C#也有typeof操作符,但是是用来反射得到类型的元数据的。javascript中的typeof是为了应付其松散类型的特点,来查看给定变量到底是一个什么类型。需要注意的是typeof是一个操作符,所以,它后面可以不必加括号。
- undefined类型:undefined只有一个值,就是特殊的undefined。使用var声明的变量未进行初始化就是一个undefined。不过,最佳实践是对声明了得变量进行初始化,因为使用typeof操作符检测一个声明但未初始化的变量和检测一个未声明的变量得到的结果是一样的:undefined。
- null类型:null类型是第二个表示唯一的值的类型(null),它表示一个空对象指针。这也是用typeof操作null会返回一个object的原因(在C#中,null也表示一个空对象指针,变量引用没有指向任何对象)。实际上,undefined是派生于null的,所以,undefined==null会返回true。
- boolean类型:布尔值,该类型只有两个值,true和false。它有一个Boolean()方法,可以将任意值转换为布尔值(c#中好像没有把),像下面这个:
var message="hello world";
if(message){
alert("value is true");
}运行这个实例,就会得到一个警告框,因为message已经被转换成了一个布尔值true。
- numbe类型:IEEE754格式来表示的正数和浮点数。为支持各种数值类型,javascript定义不同的字面量表示方法:
- 一元操作符:++和–可以放到变量的前面也可以放到变量的后面,放到前面表示对变量的求值是在对语句进行求值之前进行的,放到后面表示的正好相反:
var number=29;
var anotherNumber=--number+1;//29
alert(number);//28(这个在计算机科学领域这种情况叫做负效应)一元加和减操作符:这玩儿仍会将表示数值的字符串转化成Number(true和false转化为1和0)
计算一个负数的二进制的过程:
①首先得到这个负数的绝对值的二进制数
②求二进制的反码,即每位求反
③加一位操作符:
①按位非:用~表示,将数值的二进制按位取反,本质上是这个数的负值-1:
var number=25;
var anotherNumber=~number;
alert(anotherNumber);//-26②按位与:用&表示,它有两个操作数,从本质上讲,按位与就是将两个数值的二进制的每一位对齐,然后按下表的规则,对相同位置上的数值执行and操作:

简而言之,就是两个对应的位都是1时才是1,其他情况都是0。
③按位或:用|表示,同样是两个操作数,按照下表来计算:

简而言之,按位或只有在两个位上的操作数都是0的时候才返回0,其他情况都是1。
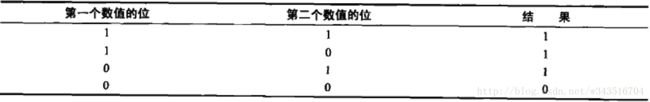
④按位异或:由^表示,同样是两个操作数,按下表计算:

简而言之,对应位不同才会返回1,相同的返回0。
⑤左移位:用两个<<表示。
var oldValue=2;
var newValue=oldValue<<5;左移后右边的位上就空出来了,系统用0去补,需要注意的是左移位不会影响这个数的符号,比如这个,2左移5位后是64,-2左移5位就是-64。
⑥有符号的右移:有符号的右移用>>表示,这个操作是会将位整体右移,但是会保留符号,意即保留正负号。如:
var oleNumber=64;
var newNumber=64>>5;//2同样在右移的过程中会出现空位,不过这个空位(5个)会出现在符号位的右侧和原数值的左侧。而此时会用符号位的值来填充空位。
⑦无符号右移:用>>>表示,这个操作符会将数值的32位整体向右移动。对正数来说,这没什么,但是对于负数来说,情况就不一样了,首先,空位会用0来填充,而不是像有符号右移那样以符号位的值来填充空位,所以,对于正数有符号右移和无符号右移完全相同。对于负数来说,结果就不一样。其次,无符号右移会把负数的二进制码当成正数的二进制码使用,而且,由于负数采用的大多数就是绝对值的二进制补码形式,因此导致无符号右移后的结果非常大。
这个是我学习javascript的一个笔记,主要用来和C#做一下对比,防止忘记