iOS MVC和MVVM架构
MVC 模式
MVC 概念
- Modal 模型对象:模型对象封装了应用程序的数据,并定义操控和处理该数据的逻辑和运算。模型(Model)实际上考虑的是“什么”的问题,即你的程序是什么?以纸牌匹配游戏为例子,模型就是设计这个游戏怎么玩,花色匹配,数值匹配得多少分,等逻辑问题。以及这个游戏里的类,如:纸牌,牌堆等类都属于模型里面的东西。以上都是独立于UI且在模型中的。
- Controller 控制器对象:控制器(Controller)控制模型如何呈现在屏幕上,即弄清如何将这些牌显示在屏幕上,然后将其用动画的形式表现。
- View 视图对象:视图对象是应用程序中用户可以看见的对象。视图(View)是控制器的侍从,是控制器要使用的类,用于构建UI。
MVC 各层之间的通信
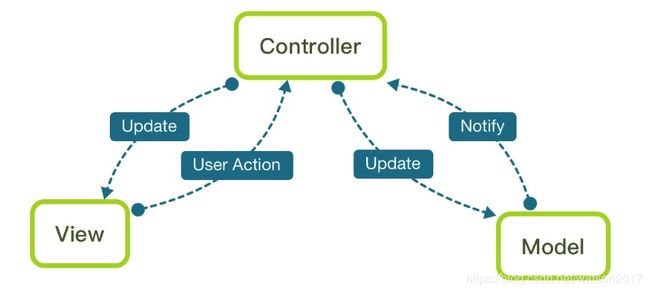
- Controller要完全知道Model的内容,不受限制地访问Model;相反,Model 通过 Notification 和 KVO 机制与 Controller 间接通信。
- Controller也能与View通信,如通过outlet;相反View也能与Controller通信,但是View是通用的,所以它不能对Controller的类知道得太多,只能以一种“盲”的方式去通信,如关联一个action、委托(delegate)协议。
- Model 和 View 永远不能相互通信,只能通过 Controller 传递。
MVC的架构模式图:
MVVM 模式
MVVM 概念
这个模式的核心是ViewModel,它是一种特殊的model类型,用于表示程序的UI状态。它包含描述每个UI控件的状态的属性。例如,文本输入域的当前文本,或者一个特定按钮是否可用。它同样暴露了视图可以执行哪些行为,如按钮点击或手势。可以将ViewModel看作是视图的模型(model-of-the-view)。MVVM模式中的三部分比MVC更加简洁,下面是一些严格的限制:
- View引用了ViewModel,但反过来不行。
- ViewModel引用了Model,但反过来不行。
如果我们破坏了这些规则,便无法正确地使用MVVM。
View引用了ViewModel,但ViewModel没有引用View,那ViewModel如何更新视图呢?MVVM模式依赖于数据绑定,它是一个框架级别的特性,用于自动连接对象属性和UI控件。
为什么使用MVVM
iOS中,我们使用的大部分都是MVC架构。虽然MVC的层次明确,但是由于功能日益的增加、代码的维护,使得更多的代码被写在了Controller中,这样Controller需要做太多得事情,表示逻辑、业务逻辑,所以代码量非常的大,就显得非常臃肿。。
为了给Controller瘦身,后来又从MVC衍生出了一种新的架构模式MVVM架构。
MVVM分别指什么
MVVM就是在MVC的基础上分离出业务处理的逻辑到ViewModel层,即:
Model层:请求的原始数据
View层:视图展示,由ViewController来控制
ViewModel层:负责业务处理和数据转化
简单来说,就是API请求完数据,解析成Model,之后在ViewModel中转化成能够直接被视图层使用的数据,交付给前端(View层)。
MVVM的架构模式图:
实例
比如我们有一个需求:一个页面,需要判断用户是否手动设置了用户名。如果设置了,正常显示用户名;如果没有设置,则显示“匿名用户123”这种格式。(虽然这些本应是服务器端判断的)
我们看看MVC和MVVM两种架构都是怎么实现这个需求的
MVC:
Model类:
#import
@interface User : NSObject
@property (nonatomic, copy) NSString *userName;
@property (nonatomic, assign) NSInteger userId;
- (instancetype)initWithUserName:(NSString *)userName userId:(NSInteger)userId;
@end
@implementation User
- (instancetype)initWithUserName:(NSString *)userName userId:(NSInteger)userId {
self = [super init];
if (!self) return nil;
_userName = userName;
_userId = userId;
return self;
}
@end ViewController类:
#import "HomeViewController.h"
#import "User.h"
@interface HomeViewController ()
@property (nonatomic, strong) UILabel *lb_userName;
@property (nonatomic, strong) User *user;
@end
@implementation HomeViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建User实例并初始化
if (_user.userName.length > 0) {
_lb_userName.text = _user.userName;
} else {
_lb_userName.text = [NSString stringWithFormat:@"匿名用户%ld", _user.userId];
}
}
@end这里我们需要将表示逻辑也放在ViewController中。
MVVM:
Model类:
#import
@interface User : NSObject
@property (nonatomic, copy) NSString *userName;
@property (nonatomic, assign) NSInteger userId;
@end ViewModel类:
声明:
#import
#import "User.h"
@interface UserViewModel : NSObject
@property (nonatomic, strong) User *user;
@property (nonatomic, copy) NSString *userName;
- (instancetype)initWithUserName:(NSString *)userName userId:(NSInteger)userId;
@end 实现:
#import "UserViewModel.h"
@implementation UserViewModel
- (instancetype)initWithUserName:(NSString *)userName userId:(NSInteger)userId {
self = [super init];
if (!self) return nil;
_user = [[User alloc] initWithUserName:userName userId:userId];
if (_user.userName.length > 0) {
_userName = _user.userName;
} else {
_userName = [NSString stringWithFormat:@"匿名用户%ld", _user.userId];
}
return self;
}
@endController类:
#import "HomeViewController.h"
#import "UserViewModel.h"
@interface HomeViewController ()
@property (nonatomic, strong) UILabel *lb_userName;
@property (nonatomic, strong) UserViewModel *userViewModel;
@end
@implementation HomeViewController
- (void)viewDidLoad {
[super viewDidLoad];
_userViewModel = [[UserViewModel alloc] initWithUserName:@"TonyStark" userId:123456];
_lb_userName.text = _userViewModel.userName;
}
@end可见,Controller中我们不需要再做多余的判断,那些表示逻辑我们已经移植到了ViewModel中,ViewController明显轻量了很多。说白了,就是把原来ViewController层的业务逻辑和页面逻辑等剥离出来放到ViewModel层。
总结:
- MVVM同MVC一样,目的都是分离Model与View,但是它更好的将表示逻辑分离出来,减轻了Controller的负担;
- ViewController中不要引入Model,引入了就难免会在Controller中对Model做处理;
- 对于很简单的界面使用MVVM会增加代码量,但如果界面中内容很多、Cell样式也很多的情况下使用MVVM可以很好地将VC中处理Cell相关的工作分离出来。