为了能在交互设计和用户体验上做出比竞品更优秀的移动APP产品,我们必须知道移动设计的基本原则。
目前移动设计在我们的工作中越来越重要啦,除了掌握基本的UI设计技能之外,我们也要对移动互联网的特征有所认识。为了能在交互设计和用户体验上做出比竞品更优秀的移动APP产品,我们必须知道移动设计的基本原则。
之前25学堂有跟大家说到移动APP客户端的UI设计原则及UI界面适配步骤,还有APP触控操作设计原则之触控目标的尺寸大小。
从移动互联网特征的角度来看,移动设计的基本八条原则
1、内容优先 ,合理的布局
对于手机而言,屏幕空间资源显得非常珍贵,为了提升屏幕空间的利用率,界面布局应以内容为核心,而提供符合用户期望的内容是移动应用获得成功的关键。如何设计和组织内容,使用户能快速理解移动应用所提供的内容,使内容真正有意义,这是非常关键的。
(1)充足内容,使内容符合移动的特征。
(2)优先突出用户需要的信息,而简化页面的导航。
(3)适时提升屏幕空间的利用率。
2、是为移动触摸而设计
点击操作是PC时代交互的基础,在触摸屏设备上基于手指的手势操作已经代替了鼠标的点击操作。
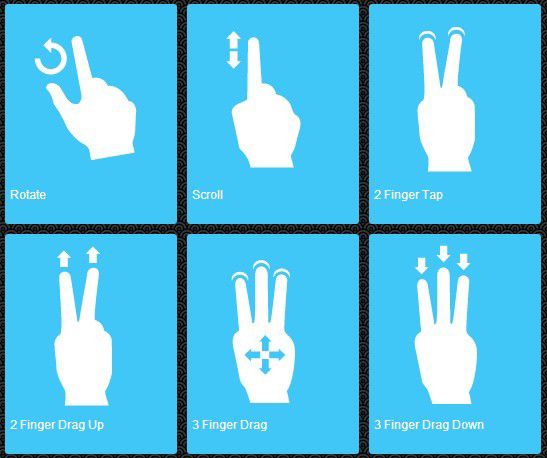
(1)以信息架构为基础,简历手势交互规范。
(2)优先设计自然的手势交互,而不是TAP点击
(3)引导用户在情境中学习手势操作。
(4)特殊手势不是必须的。
(5)可触区域必须大于7×7mm,尽量大于9×9mm。
(6)手势操作需要提供过程及反馈演示。
3、输入方式的 转换
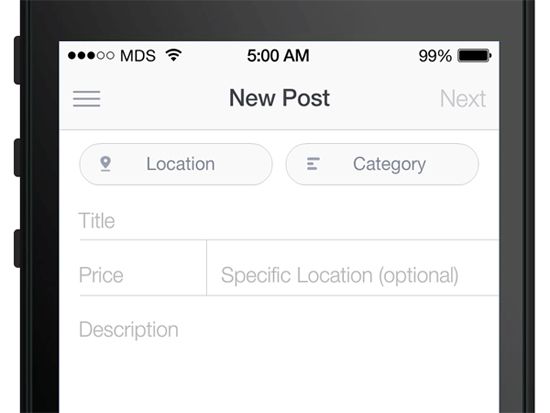
文字输入是移动端的软肋之一,不管是手写输入还是键盘输入,操作效率都相对较低。在行走或者单手操作时,输入的出错率也比较高。
(1)减少文本输入,转化输入形式。
(2)简化输入选项,变填空为选择。
(3)使用手机已有的传感器输入。
4、操作流程必须确保流畅性
在移动产品的操作过程中会碰到多种多样的情况——找不到目标、不知道该怎么操作、操作后没有及时反馈,等等,这都会对产品的流畅性造成影响。在移动产品的设计中主要从三个方面来考虑产品的流畅性:
(1)手指及手势的操作流。
(2)用户的注意流。
(3)转场流畅或者自然,不能牵强!
5、多通道设计
多通道设计是指系统的输入和输入都可以由视觉、听觉、触觉等来协作完成,协同的多通道界面和交互也会让用户更有真实感和沉浸感。
当前各个系统平台的基础技术已经越来越成熟,语音输入、手势识别及其他由多种传感器组成的综合识别系统也会给用户带来更接近自然的感觉。
作为产品设计师或APP设计师,也可以从其他通道的角度思考设计,给用户更好的交互方式。
6、移动APP产品必须具备易学性
对于移动产品,提倡的是简单、直接的操作,倾向于清晰地表达产品目标和价值。让用户快速学会使用,尽量不要让他们查看帮助文档。界面架构简单,明了,导航设计清晰易理解,操作简单可见,通过界面元素的表意的和界面提供的想说就能让用户清晰地知道操作方式。只有这样的设计,才能让用户的学习使用没有负担,而不是通过帮助系统来教会用户操作。
7、避免干扰和打断
在玩手机时突然没电了、写微博时又被老板叫去做重要的事情、在搜索商品时收到一条重要的信息……在移动情境中,被各种其他的事情打断是很正常的。
(1)保存用户的操作,减少重复劳动。
(2)网络中断状态或编辑中断状态。
(3)衔接用户的记忆而不是让用户重头开始。
8、移动设计必须有爱
评价一个移动产品用户体验的好坏,除了要看它是否满足用户需求和是否基友友好的可用性之外,能让用户感受到惊喜是在移动产品设计最为推崇的。这样的设计往往是超越了用户的期望,它的表现是功能、交互或者操作流虽不是用户预期的,但是用户能很好地理解,并且更高效、更有趣地完成任务。
移动产品的设计应是惊喜有趣、智能高效和贴心的。如何打造APP的趣味性?
从用户的角度来看,APP指导性设计八个规范
1、充分考虑用户的使用习惯
比如大多数人拿手机的时候是双手握还是单手握,单手握的时候是右手操作还是左手操作,操作的时候用哪个手指就能进行操作。考虑到用户的使用习惯有助于在设计时避开手指的触碰盲区。
2、尽量减少产品层级以及深度
在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。如果产品层级确实过深,考虑用一下几种方法扁平化你的层级结构:使用选项卡(tabs)结合分类和内容的展示;允许穿越层级操作,比如允许用户在第一层级对第二层级的内容进行直接操作。
3、操作栏的设计
首先我们必须知道使用 FIT 来确保优先展示操作按钮的准则。
F — 频繁。用户在访问界面时,是否会频繁使用这个操作?
I — 重要,这个操作对于用户来说是否真的很重要?
T — 典型,在类似的APP中,是否把这个操作作为典型的第一操作?
一般来说,如果符合 FIT 准则,则放在操作栏里,否则,它属于更多操作。
4、设计要主次分明
将主流用户最常用的 20% 功能进行显现,其他进行适度的隐藏,越不常用的功能,隐藏的层级越深。例如:微信的扫本机二维码。要避免新浪微博广场的堆积式设计。
5、始终提供明确的导航
即要提供明确的返回上一级的操作。不能中断操作流程。
6、自动保存用户输入的内容或一些输入提示信息
比如,微信的消息发送在没联网的情况下发送会显示叹号保存在手机端,联网后只需重新发送即可,不需要重新键入信息。新浪微博在网络不好的情况下进行转发或评论,相应的信息也会自动保存在草稿箱,联网后操作一下即可。
7、APP底部工具栏导航数目3-5个为最佳
8、尽量去猜测用户的行为,但要允许纠错
比如,用户在进行搜索时,可以根据用户最近的搜索行为给出参考答案。
今天整理的这些八项移动设计的基本原则和八项APP指导性设计规范。希望对大家有所帮助!同时也希望大家在APP设计的工作中,善于总结经验和分享。
设计规范点击这里:https://ds.mockplus.cn/
原作者:朝夕旭潇
原文:App设计的基本原则和规范 - CSDN博客