三角形
利用border-color支持transparent这一特性,隐藏三条边框,实现三角形。
效果如下:
![]()
左上三角形
效果如下:
![]()
正五边形
效果如下:
气泡框
使用绝对定位进行三角形覆盖,实现气泡框突出部分。
效果如下:
阴影效果
box-shadow实现
语法:
box-shadow: offest-x offest-y blur-radius spread-radius color inset;
| 值 | 是否必选 | 描述 |
|---|---|---|
| offest-x | 是 | 阴影水平偏移量。正值阴影则位于元素右边,负值阴影则位于元素左边。 |
| offest-y | 是 | 阴影垂直偏移量。正值阴影则位于元素下方,负值阴影则位于元素上方。 |
| blur-radius | 否 | 阴影模糊半径。值越大,模糊面积越大,阴影就越大越淡。不能为负值。默认为0,此时阴影边缘锐利。 |
| spread-radius | 否 | 阴影扩散半径。取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。 |
| color | 否 | 阴影颜色 |
| inset | 否 | 阴影扩散方向的关键字之一,改变阴影扩散为朝内。默认关键字为outset,即阴影在边框外,向外扩散。 |
有三点值得注意:
若元素设置了
border-radius属性 ,那么阴影也会有圆角效果。同一个元素可以设置多个阴影效果,使用逗号分隔。
同个元素上的多个阴影在
z轴上,按照第一个阴影在最上面的顺序依次排列。
明月几时有,把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间。
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。
效果如下:
filter滤镜实现
filter属性将模糊或颜色偏移等图形效果应用于元素。通常用于调整图像,背景和边框的渲染。配合其内置函数,可以实现许多丰富多彩的效果。比如阴影图像、灰度图像等。详见filter-MDN。
| 函数 | 描述 |
|---|---|
| url() | 接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。例如:filter: url(resources.svg#element-id) |
| blur(radius) | “radius”一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness() | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast() | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
| drop-shadow() | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。与上面box-shadow属性值相似,不过没有inset/outset关键字。 |
| grayscal | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。可参考下面全屏灰色的例子。 |
| hue-rotate() | 给图像应用色相旋转。“angle”一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
| invert() | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
| opacity() | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
| saturate() | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia() | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。 |
明月几时有,把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间。
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。
效果如下:
两者区别
其实代码和效果上就可以看出来:
-
box-shadow是给元素“盒子”的添加阴影,drop-shadow是给元素“自身”增加阴影。 -
box-shadow支持阴影叠加,dropshadow不行。 -
参数值不同。有些浏览器
drop-shadow不支持spread-radius,且drop-shadow没有inset关键字。 -
兼容性不同。
box-shadow从IE9就开始支持,而drop-shadow从IE13才开始支持。详见css-boxshadow 、css-filters
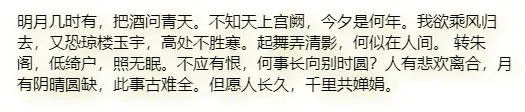
全屏灰色(特殊日期使用)
使用滤镜filter的grayscale函数。

效果如下:
渐变
CSS3的一个重要特性就是渐变gradients
斑马线
利用重复线性渐变repeating-linear-gradient。语法如下:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| angle | 定义渐变的角度方向。从 0deg 到 360deg,默认为 180deg。 |
| side-or-corner | 指定线性渐变的起始位置。由两个关键字组成:第一个为指定水平位置(left 或 right),第二个为指定垂直位置(top 或bottom)。 顺序是随意的,每个关键字都是可选的。 |
| color-stop1, color-stop2,... | 指定渐变的起止颜色,由颜色值、停止位置(可选,使用百分比指定)组成。 |
效果如下:
卡券贴
在CSS3当中,background添加了background-size属性,控制背景图片的大小,配合background-position属性,可以在一个背景下面展示多张图片。详见background-MDN。
卡券贴的核心是使用透明白色径向渐变radial-gradient,分别让4张背景图中的左下角、右下角、右上角和左下角出现缺省,再利用drop-shadow实现元素阴影,从而达到效果。
radial-gradient语法如下:
radial-gradient(shape size at position, start-color, ..., last-color)
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型: ellipse (默认): 指定椭圆形的径向渐变。 circle :指定圆形的径向渐变 |
| size | 定义渐变的大小,可能值: farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角 closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边 closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角 farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 定义渐变的位置。可能值: center(默认):设置中间为径向渐变圆心的纵坐标值。 top:设置顶部为径向渐变圆心的纵坐标值。 bottom:设置底部为径向渐变圆心的纵坐标值。 可混合使用,如top right |
| start-color, ..., last-color | 用于指定渐变的起止颜色。 |
效果如下:
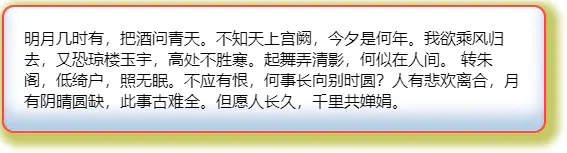
文本溢出自动省略号
核心是CSS3属性text-overflow: ellipsis。
明月几时有,把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间。
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。
效果如下:
总结
别打了,别打了,我切还不行吗!!真香