Android 用户表单融合各类简易控件以及融入FloatingActionButton以及butterknife
转载请注明出处王亟亟的大牛之路
空了2个礼拜,终于开始有事做了,用了午休时间和下午的大概1个小时,完成了这个例子,让小伙伴们,对一些常用的表单所需的控件,做一个温故,再配合炫酷的FloatingActionButton以及好用butterknife,可以有效的提高我们的效率。
包结构: 
项目是Android Studio的所以贴下Gradle配置:
apply plugin: 'com.android.application'
android {
compileSdkVersion 22
buildToolsVersion "22.0.1"
defaultConfig {
applicationId "test.wjj.com.formdemo"
minSdkVersion 14
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:cardview-v7:22.2.1'
compile 'de.hdodenhof:circleimageview:1.3.0'
compile 'com.android.support:design:22.2.1'
compile 'com.jakewharton:butterknife:6.1.0'
compile 'com.nineoldandroids:library:2.4.0+'
}
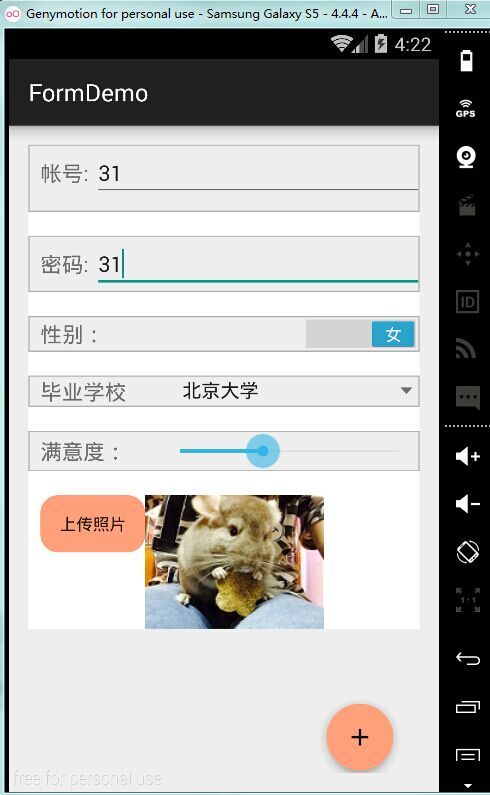
运行之后的样子 
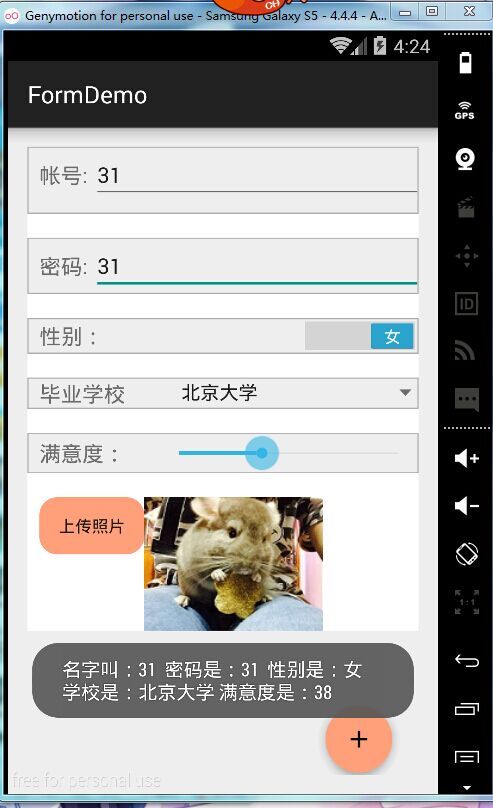
点击提交之后的效果 
全程都是Toast来呈现一些数据,懒的写一些Dialog了,内容对就行。
MainActivity
public class MainActivity extends AppCompatActivity {
@InjectView(R.id.nameeditText)EditText nameeditText;
@InjectView(R.id.passwordeditText)EditText passwordeditText;
@InjectView(R.id.sexswitch)Switch sexswitch;
@InjectView(R.id.schoolspinner)Spinner schoolspinner;
@InjectView(R.id.seekBar)SeekBar seekBar;
@InjectView(R.id.imagebutton)Button imagebutton;
@InjectView(R.id.photoview)ImageView photoview;
@InjectView(R.id.fab) FloatingActionButton fab;
@InjectView(R.id.overlay) View overlay;
@InjectView(R.id.sheet) View sheet;
//性别
String sex="";
//学校
String Schoole="";
//SeekBar值
int SeekBarValue=0;
//spinner的适配器
private ArrayAdapter adapter;
private List list = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
init();
}
@OnClick(R.id.fab)
void onClickFab() {
if (fab.getVisibility() == View.VISIBLE) {
FabTransformation.with(fab).setOverlay(overlay).transformTo(sheet);
}
}
@OnClick({R.id.row_1,R.id.row_2})
void onClickRow1(View view) {
if(view.getId()==R.id.row_1){
Toast.makeText(MainActivity.this,"提交",Toast.LENGTH_SHORT).show();
process();
}else if(view.getId()==R.id.row_2){
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
if (fab.getVisibility() != View.VISIBLE) {
FabTransformation.with(fab).setOverlay(overlay).transformFrom(sheet);
}
}
@OnCheckedChanged(R.id.sexswitch)
void onsexSwitch(boolean isChecked){
if(isChecked){
sex="女";
}else{
sex="男";
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
@Override
public void onBackPressed() {
if (fab.getVisibility() != View.VISIBLE) {
FabTransformation.with(fab).setOverlay(overlay).transformFrom(sheet);
return;
}
super.onBackPressed();
}
private void init(){
//第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项
list.add("上海大学");
list.add("华东理工大学");
list.add("厦门大学");
list.add("北京大学");
//第二步:为下拉列表定义一个适配器,这里就用到里前面定义的list。
adapter = new ArrayAdapter(this,android.R.layout.simple_spinner_item, list);
//第三步:为适配器设置下拉列表下拉时的菜单样式。
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
schoolspinner.setAdapter(adapter);
//第五步:为下拉列表设置各种事件的响应,这个事响应菜单被选中
schoolspinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {
public void onItemSelected(AdapterView arg0, View arg1, int arg2, long arg3) {
Schoole = adapter.getItem(arg2);
/* 将mySpinner 显示*/
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView arg0) {
arg0.setVisibility(View.VISIBLE);
}
});
/*下拉菜单弹出的内容选项触屏事件处理*/
schoolspinner.setOnTouchListener(new Spinner.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
return false;
}
});
/*下拉菜单弹出的内容选项焦点改变事件处理*/
schoolspinner.setOnFocusChangeListener(new Spinner.OnFocusChangeListener() {
public void onFocusChange(View v, boolean hasFocus) {
// TODO Auto-generated method stub
}
});
seekBar.setProgress(0);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
SeekBarValue=seekBar.getProgress();
}
});
}
private void process(){
if(nameeditText.getText().toString().length()<=0||nameeditText.getText().toString().equals("")){
Toast.makeText(MainActivity.this,"姓名不能为空",Toast.LENGTH_SHORT).show();
}else if(passwordeditText.getText().toString().length()<=0||passwordeditText.getText().toString().equals("")){
Toast.makeText(MainActivity.this,"密码不能为空",Toast.LENGTH_SHORT).show();
}else if(sex==null){
Toast.makeText(MainActivity.this,"性别没有选",Toast.LENGTH_SHORT).show();
}else if(Schoole.length()<=0||Schoole.equals("")){
Toast.makeText(MainActivity.this,"学校没有选",Toast.LENGTH_SHORT).show();
}else if(SeekBarValue==0){
Toast.makeText(MainActivity.this,"请拖动进度条",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"名字叫:"+nameeditText.getText().toString()+" "+"密码是:"+passwordeditText.getText()+" "+
"性别是:"+sex+" "+"学校是:"+Schoole+" "+"满意度是:"+SeekBarValue,Toast.LENGTH_LONG).show();
}
}
} 分析:
Switch调用OnCheckedChanged监听事件来判断男女,false为男(默认),True=女。
Spinner用ArrayAdapter来填充了一些字符串数据到了适配器中呈现出来,然后用setOnItemSelectedListener来监听用户的选择,并获取值。
seekBar调用setOnSeekBarChangeListener来监听进度,默认值设为0,在onStopTrackingTouch方法获取最终的值。
还有一些就是FabTransformation的一些操作了可以看http://blog.csdn.net/ddwhan0123/article/details/47317775这篇文章来进一步的了解。
布局文件(这个整的蛋疼,表单就是这么长)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/scrollView"
android:layout_centerHorizontal="true"
android:fillViewport="false"
android:layout_alignParentTop="true" >
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true">
<View
android:id="@+id/overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#4D000000"
android:clickable="true"
android:visibility="gone" />
<LinearLayout
android:id="@+id/nameLayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/view_linnerlayout_border"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:paddingBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="帐号: "
android:id="@+id/nametextView"
android:textSize="18dp"/>
<EditText
android:layout_width="280dp"
android:layout_height="wrap_content"
android:id="@+id/nameeditText"
android:layout_gravity="center_horizontal" />
LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="20dp"
android:id="@+id/imageView"
android:background="@color/white"/>
<LinearLayout
android:id="@+id/passwordLayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/view_linnerlayout_border"
android:gravity="center_vertical"
android:paddingLeft="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码: "
android:id="@+id/passwordtextView"
android:textSize="18dp"/>
<EditText
android:layout_width="280dp"
android:layout_height="wrap_content"
android:id="@+id/passwordeditText"
android:layout_gravity="center_horizontal" />
LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@color/white"/>
<LinearLayout
android:id="@+id/sexLayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/view_linnerlayout_border"
android:gravity="center_vertical"
android:paddingLeft="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:id="@+id/sextextView"
android:textSize="18dp"
android:layout_weight="1"/>
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="男"
android:textOn="女"
android:id="@+id/sexswitch" />
LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@color/white"/>
<LinearLayout
android:id="@+id/schoolLayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/view_linnerlayout_border"
android:gravity="center_vertical"
android:paddingLeft="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="毕业学校"
android:id="@+id/schooltextView"
android:textSize="18dp"
android:layout_weight="1"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/schoolspinner"
android:layout_weight="2" />
LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@color/white"/>
<LinearLayout
android:id="@+id/satisfactionLayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/view_linnerlayout_border"
android:gravity="center_vertical"
android:paddingLeft="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="满意度:"
android:id="@+id/satisfactiontextView"
android:textSize="18dp"
android:layout_weight="1"/>
<SeekBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:layout_weight="6"
android:indeterminate="false" />
LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@color/white"/>
<LinearLayout
android:id="@+id/imageLayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:gravity="center_vertical"
android:paddingLeft="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上传照片"
android:id="@+id/imagebutton"
android:layout_gravity="center_horizontal"
android:background="@drawable/buttonshape"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/photoview"
android:layout_gravity="center"
android:src="@drawable/maimaiicon"/>
LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
style="@style/FabMargin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
app:backgroundTint="#FFA07A"
app:borderWidth="0dp" />
<codetail.widget.RevealFrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true">
<android.support.v7.widget.CardView
android:id="@+id/sheet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/spacing"
android:visibility="gone"
app:cardElevation="2dp">
<LinearLayout
android:layout_width="240dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/row_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/yellow"
android:paddingBottom="@dimen/spacing_small"
android:paddingLeft="@dimen/spacing"
android:paddingRight="@dimen/spacing"
android:paddingTop="@dimen/spacing_small">
<ImageView
android:id="@+id/aa"
android:layout_width="@dimen/img_thumb"
android:layout_height="@dimen/img_thumb"
android:scaleType="center"
android:src="@drawable/ic_edit_grey_900_24dp" />
<TextView
android:id="@+id/txtsubmit"
style="@style/TextContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/spacing"
android:layout_toRightOf="@id/aa"
android:text="提交" />
RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="@color/white"/>
<RelativeLayout
android:id="@+id/row_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/lightpink"
android:paddingBottom="@dimen/spacing_small"
android:paddingLeft="@dimen/spacing"
android:paddingRight="@dimen/spacing"
android:paddingTop="@dimen/spacing_small">
<TextView
android:id="@+id/txtcancel"
style="@style/TextContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/spacing"
android:text="取消" />
RelativeLayout>
LinearLayout>
android.support.v7.widget.CardView>
codetail.widget.RevealFrameLayout>
RelativeLayout>
LinearLayout>
ScrollView>
RelativeLayout>
Styles.xml:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
-- Customize your theme here. -->
style>
<style name="TextContent">
<item name="android:textSize">@dimen/text_medium
- "android:textColor"
>@color/black
- "android:lineSpacingExtra"
>2dp
style>
<style name="FabMargin">
<item name="android:layout_marginLeft">8dpitem>
<item name="android:layout_marginRight">8dpitem>
<item name="android:layout_marginBottom">0dpitem>
style>
resources>
源码地址:http://yunpan.cn/cdXpLBzndqLqB 访问密码 3c7d