- 效果里面的函数, 如show, hide,slideDown等, 这些都叫 “效果”函数, 但是里面可以包含动画, 也可以 不包含动画。
- 动画,是指 元素 的内容 是 逐渐 显示/隐藏的, 不是一下子就 出来的.
- 如果函数中的参数 speed 或 spe, 不写, (speed的默认值等于0) 就是 "直接效果, 原始效果", 没有 动画的 版本;
- 如果指定了参数 spe, 就是有动画的版本,
两者都是 " 效果 " 函数
- 效果函数中的 speed, 表示 "中速" 的 关键字 normal, 不是medium.
- 关键字slow normal和 fast的速度大概就是: 600ms, 400ms, 200ms.
speed的取值是大于等于0的, 默认的是0秒, 就是无动画.
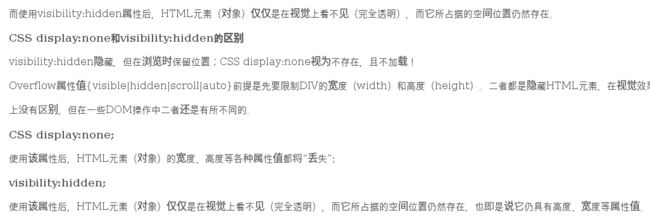
4. 关于display:none 和 display:hidden的区别?
- 要实现元素 "在视觉上不 可见", 有这样3种方法:
通过jquery的方法: hide(...);
通过设置input的类型 为 hidden;
最后就是通过设置 css样式- css样式里面 有: display:none; 和 visibility: hidden. 注意没有display: hidden 这样的样式属性! 也没有 visible: hidden; 这样的属性, visible单词错误, 是visibility: hidden.
要注意display的css属性 ,不要跟position相混淆了, positon是摆放相对位置, 取值: relative, absolute, fixed, inherit..
但是, 在jquery中, 显示和隐藏的筛选选择器是 :hidden, 和 :visible(注意, 不是visibility)
不管是display:none还是 visibility:hidden, 浏览器都要下载并加载元素, 只是由css来控制显示?? 还是浏览器 要下载整个html结构, 只是在渲染加载 的时候忽略?? 我觉得还是前者是正确的!
通过visibility:hidden来 "隐藏" 元素, 只是在 "视觉"上 不可见, 只是 "visual" 属性 , 如: color, background, border...没有了, 但是其他属性如 width, height, line-height 等 "非可视属性" 还是存在并 表现的. 只是用一块 "白色"的区域来表示. 它后面 的元素是要往后面排列的. 而display:none, 则直接所有的属性 都没有的!!!
比如下面的代码, 通过按钮 来 切换显示和隐藏的效果:
$("button").click(function(){
if($("p").is(":visible")){
$("p").hide("slow");
}else{
$("p").show("slow");
}
});
*6. js中的全局变量和静态变量?
下面这些内容是非常重要的:
1. 凡事在 函数 之外的变量, 就是 "全局变量"
2. 没有静态变量的说法, 所谓的"静态"变量就是 通过"全局变量"来实现的
3. javascript的变量, 声明, 有两种方式, 一是: 显式的用var来声明, 这种方法的变量在函数之外的是全局变量, 在函数内部的是局部变量;
二是, 隐式的变量, 不用声明, 直接就使用的, **这种隐式的 变量 是被 当作 "全局"变量来对待的!!**
4. 一个很重要的概念: 函数的定义和函数的执行! 函数的定义只是 一种"静态"的"死"的 代码, 系统 并没有在内存中 为其中的 变量分配内存, 也即是 其中的变量 在内存中 是不存在的, 连 "undefined"都不是! 只有当调用了 函数, 函数被执行后, 变量才会在内存中分配 单元空间, 变量才真实存在!! 其实 函数的定义声明 和函数的执行, 区别也很好理解, 比如: 在函数中 的执行语句, 如alter(...);什么的, 你 定义了函数, 没有调用函数, 这些语句 很显然 都知道 不会执行的!!
5. 变量的生存期 , 是从变量开始建立, 到 程序的结束. 作用域是从 变量建立开始 往下的所有代码行. 只有函数中的 "同名"的 局部变量才会 屏蔽 同名的 全局变量
6. js和php中, 好像没有C语言中的 extern 关键字, 所以要跨文件使用 变量, (一个变量在文件a,和文件b中都可以使用), 都是通过 "include"包含来实现的. 把这些js和php 写成一个公共的文件, 然后 include包含, 或 用 <script src="public.js"> 包含.
7. toggle函数: toggle([speed,[easing],[fn...], [switch]-显示开关!);
特别要注意的是, 最后的这个fn, 不是用来控制元素的 显示或隐藏的, 只是用来 补充 元素在动画完成后的一些动作或提示信息...
元素本身的 显示和隐藏, 是由这个函数本身 内在 就决定了的, - - - "不是: '第一次单击显示, 第二次就隐藏 '", 而是: "如果元素是可见的,切换为隐藏的;只要元素是隐藏的,就切换为可见的。"
注意这个fn, 它可以是 一个,两个, 多个, 反正是 轮流 响应的 被选元素的 click事件.
如果只有一个函数; 每次toggle完后, 都执行这个函数... 如果有两个函数: 如果有多个函数:如果不是 元素本身的click事件, 怎么办?
这里的说法, 是有点问题的, 不应该是 元素 本身的 click事件, 来切换元素本身的显示和隐藏, 因为: 如果元素本身都隐藏了, 怎么来click呢? 应该是 外在的 超链接, 或按钮的 click事件, 来触发, 调用这个toggle函数. 这个经过实践 验证, 就是这样的!!toggle函数, 有一个参数, switch开关, 这个参数也是很有用的: 以前的show,hide方法, 都是写死了的, 要么显示, 要么隐藏, 有时候, 需要根据 某些条件来 决定元素的显示 与否, 这时候, 就要用这个参数了:
像上面的那个功能, 其实不需要写那么多, 只需要 给toggle函数提供一个 boolean变量就可以了!!
$("button").click(function(){
if($("p").is(":visible")){
$("p").hide("slow");
}else{
$("p").show("slow");
}
});
;;; 上面这些代码都不要, 只需要两行代码: (使用 switch开关参数就非常方便)
var showOrHide=true;
click函数中:
showOrHide = !showOrHide;
$("p").toggle(showOrHide);
*8. console.log 也主要是用来调试的, 在发行版中要删除, 比alert的功能更强大 , 显示的内容更多, 对数组和对象, 可以显示更完整的信息, 如同在php中的echo和dump, print_r
js中的window对象, 是包含整个窗口的一个对象, 我们平常很多使用的函数方法, 如alert(),confirm, setInterval, setTimeout等都是window的方法,只是在使用window对象的时候,可以不写它
*9. js中的for(i in window)循环?
for有两种形式, 一是传统的 c语言for循环 for(;..;;), 另一种是 遍历数组或对象...
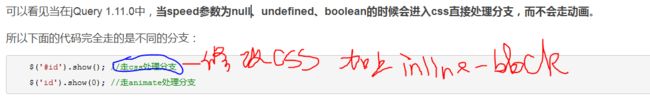
*10. 为什么设置的show/hide函数中的毫秒数无效?
其实是有效的, 有时候 看不出来 不明显罢了
show/hide()方法中, 加上0, 和不加参数0的区别: http://www.cnblogs.com/silin6/p/jQuery-fn-show.html
// 表示图片的代码 ![ ]()不能用tab缩进, 否则就表示代码了.
可以给函数 定义成一个变量, 在执行时, 要在函数变量 后面加上括号, 并且可以传递 参数
var funvar = function foo(para1, para2){alert("function var" + para1 +","+para2);}
funvar(10, "bar");js中也可以定义 "对象", 没有类! 只不过, 对象成员, 不过 也是有方法的!!
var obj={"key1": "val1", "k2": "v2", .... , behavor: function(){...}, }
访问对象时, 使用点语法: obj.k2, obj.key1....11. toggle函数中设置的多个函数为什么始终 只执行了第一个?
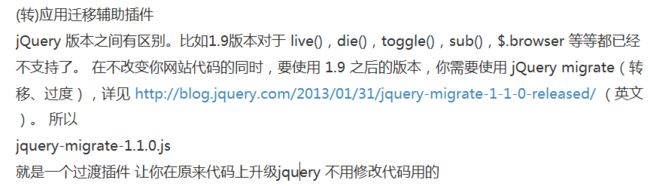
在jquery1.9 后, 很多命令都做了 修改, 或者废止了, 如live 方法被废止, 而toggle方法也做了修改: toggle只能切换显示和隐藏, 不能再循环执行多个function了....
如果确实要使用这个功能, 可以使用 jquery的 迁移 migrate 插件.
=================================================== ===
动画的显示 效果方式: easing: swing和linear的区别?
easing: 本意是舒适, 自在, 在这里是 "缓动" 的意思, 它表示了 动画在进行过程中 速度 随时间的 变化关系. , 也就是 "加速度"的概念 , 动画的进行速度是一直恒定不变的, 还是 先慢- 后快 -最后慢" 的过程.
默认的是 "swing" , 但是 其实 swing和linear的区别不明显;jquery默认提供的easing 就只有这两种, 其他插件 的easing可能更多...
line [lain], linear: li-near: ['lini2], 后面的这个i发音变了, 读[i], 不读[ai]
swing: n. 摆动, 摇摆, 秋千, 韵律: the harmony(和谐: 和谐总是带来伤害 harm的) of swing. give the children a swing
wing:翅膀,挡泥板, 飞行...
easing: 缓动...
ease: 舒适, 自在...
看来, markdown的水平线, 是可以生成的, 要大于等于三个以上的 减号, 下划线可以产生, 前后要用空格, 表示 状态的结束 和 改变...
而且markdown 好像会无缘无故的 打断 "有序列表"的编号, 往往在插入一段 代码, 一个图片,一个表格后, 有序列表又从新开始排序了?
其实 ,这个不是md的问题, 因为要使用md, 得随时注意 元素之间的层级 / 层次 关系, 对于有序列表, 下面如果要嵌套/插入 图片,表格, 代码段, 就得要将这些内容 往后/往下 缩进 一次, 缩进一个层次, 就能保持原来的编号....
在网页中, 当没有 单击网页, 这时光标 是 以真个页面 内容为 "一个整行", 单击end, 会跳转到页面的底部, 但是,当你单击了鼠标, 那么光标就在 网页内容中, 那一行的里面了, end就只会跳到 该行 的 末尾, 要跳到页面的末尾, 就要用ctrl_end.
表格的表示方法: 由于空格是表示当前状态或功能的结束, 终止, 或者新的功能/状态/样式的开始, 所以表格的多行之间不能用空格! 两边的竖线可以省略, 但是中间的分割线不能省略: 分隔线如果省略了, 就不表示表格了, 冒号还有一个功能: 用来表示单元格中的内容的对齐方式...
| field1 | field2 | field3 |
|---|---|---|
| data1 | data2 | data3 |
| data11 | data22 | data33 |
同时, 在markdown中, 对于多个空行, 只会解析为一个空行, 一个换行, 不会照原样输出多行 , 同理, 也不会解析多个空格, 即使有多个空格, 只会输出一个空格!!
deprecate, obsolete, depreciate在软件中的区别?
下面是 stackover上的解释:
If I understand right, deprecated means it shouldn't be used anymore, because it has been replaced by a better alternative, or just because it has been abandoned. Obsolete means it doesn't work anymore, was removed, or doesn't work as it should anymore. And depreciated, if I understand right, once more, has completely nothing to do with programming and just means something has a lowered value, or was made worse.
You are correct. 1, Deprecated means that it is still in use, but only for historical purposes and it will be removed probably in the next big release. It is recommended that you do not use deprecated functions or features - even if they are present in the current library for example. 2, Obsolete means that is already out-of-use. 3, Depreciated means the monetary value of something has decreased over time. E.g., cars typically depreciate in value. 4, Also for more precise definitions of the terms in the context of the English language I recommend using http://english.stackexchange.com/.
单词:
deprecated:
virtual: 虚拟的, !! 实际的, 实质的!!! he was the virtual leader of the movement.
ne'glect: select比较, 表示: 忽略的, 无人照看的: these children were in a state of virtual neglect.
depreciate: appreciate的反义词, 表示轻视, 看轻,贬值... if you neglect[ni'glekt] this property, it will depreciate.
响应式设计是什么意思?
firefox的javascript控制台 js的调试
现代浏览器基本上都带了调试器的功能了, 调试器是firefox自带的, 不需要安装firebug扩展...
调试器的功能, 包括:查看器,控制台, 调试器, 样式编辑器, 性能 和网络, 其中主要用到的 是前面4 项功能.
- 查看器: inspector
features:- 折叠式代码查看;
- 底部的"箭头"按钮...
- 指针 实时 选择, 高亮 查看...
- 类似 dreamwaver的 实时 "代码" 和 "显示"功能, 你可以在查看器中 实际上, 浏览器本身 也就是一个html的开发器, 开发工具.
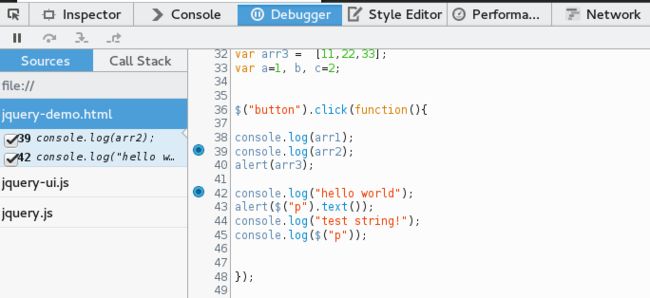
- 调试器debugger:
features:自带了功能强大的 js 调试器, 而且感觉 自带的F12调试器更好用, 不用去安装 firebug扩展..好像不是很顺手.
- 是学习, 查看, 搜索 jQuery等源码的 良好工具, 通过 "调试器" 可以很好地 学习 借鉴高手的编程方法和技巧.
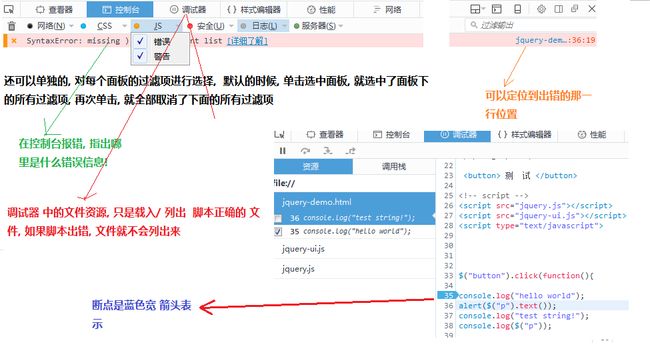
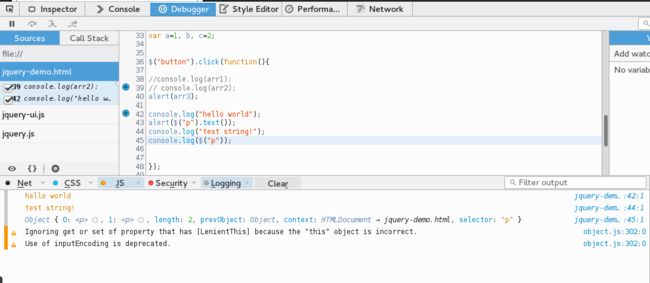
调试器包含了多个 类似"checkbox"的多选 面板, 所有面板的输出信息都 显示在 下面的显示区域中, 你可以选择/取消面板 或 通过搜索查询输出 信息, 来查看某一类信息. 如: js是显示 js脚本库 中函数的一些 错误调用信息, log才是 console.log() 方法的输出显示面板...
js中的断点: js调试器的断点是用 蓝色的 宽箭头 表示, 而c语言中 的ide一般使用 红色的圆点表示. 但是在fedora中的断点好像是蓝色的:

错误可以通过 MDN(表示msdn, mozilla developer network),https://developer.mozilla.org/ 来查看详情..
jQuery是对原生的 js进行了封装, 看源码就知道了, 在源文件中可以看到版本信息, 资源信息等等可以看到: js的代码编写 基本上就是 跟C差不多的, c的结构语法, js基本上都能用, 就可以用c的思想, 方法来编写js代码(唯一的区别是 js不需要像c那样显式的声明变量类型): 如: js中定义变量, 可以同时定义多个, 而且可以初始化变量; 可以使用?: 三元运算符, 逻辑运算符也跟c一样, 如: if(! a_bool_var)
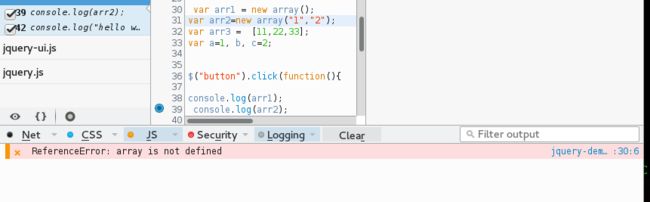
使用new array()提示ReferenceError: array is not defined?
引用错误, 所谓的引用, 在计算机编程中,就是 "使用", use, reference就是 "引用" 前面定义的变量等.
- jquery原生的对象, window是指浏览器的窗口, document对象是指html的文档dom节点树, document.write()方法是输出内容到文档...
- js之的for循环: 可以用标准的 for(;;;) 也可以用 遍历循环: for/in 来遍历数组和对象;
数组的定义可以是: 任意多个: new array(); 也可以限定元素的个数: new array(3); ...
使用 "toggle split console" 可以同时看到 debugger 和 console, 在debugger中 可以查看 断点, "add watch expression" 跟踪变量和表达式的值的变化, 查看节点的属性值, 在console中可以查看 js的 warnings 和 errors信息 以及 logging日志信息. 很方便:

使用 debugger的最大好处是, 他可以 帮助你 检查到 那些 隐晦的, 你想不到, 甚至由于jquery/js版本的原因, 引起的 obsolete的错误和warnings, 如数组的定义 new array()在高版本中好像就不能使用了, 要使用 c语言的方式 来定义数组: ` var new_version_arr = [1, 2, 3]; 而这个 error: 就是上面的ReferenceError: array is not defined 就是从debugger的js 错误中给出的!!
linux是用标准c/c++ 和界面库qt, gnome, kde库lib写的, 是逻辑,清晰,标准的世界, 所以是更wise 更易用 ,更亲民的世界 ,(实际上,他真的更易用些, 他的console, command-line程序, 对programmer来说, 更亲切, 更熟悉!) 更calm 更cool的世界..不是混乱的confused, 隐藏的hidden的, dangerous的世界... ???
如何判断鼠标的位置再div的范围内?
a href="javascript: void(0);" οnclick="javascript: 方法;" 中的 void(0)是 什么? 和 a href="#"的区别
参考:http://blog.csdn.net/fightplane/article/details/5190037
理解void, void是js中的一个 "操作符", 如同typeof. 对于操作符, 很多语言都有, 如c, php,js都有, 叫"字符型"操作符号, 更+, - * /操作符是一样的, 可以不加括号, 不像函数必须加括号, 如同php中的 include, require("foo.php") 一样. 当然加上也可以.
void的意思, 是指 要 计算后面的那个表达式的值(可能会执行表达式的动作), 因为是操作符号麻, 但是不会返回 任何内容, 任何结果给 js!! 所以, 不会有页面的跳转和 刷新
的意思, 它是一个 "锚点", 是 "#top"的 别称, 即#=#top, 所以, 但href=# 时, 会发生页面的刷新, 同时滚动 (条) 滚动页面到 最顶端!
那么 通常 href=javascript: void(0)的作用是, 提供一个 假链接/ 伪链接, 借用链接的格式 来调用 执行 js命令,js方法或函数. 这也是一种方法把, 比用js jquery的专门的很正式的 event hanle要 快捷方便得多( 多用在 执行一些比较简单的 / 简短的方法 一两条语句的 时候, 相当于c语言的 inline 内联函数吧)... 目的主要是要执行后面的 οnclick="javascript: js方法/函数/命令"
使用伪链接, 来避免页面刷新到页面顶端的方法, 有几种:
a href="###"; a href="javascript:;" 或者 a href="javascript: void(0); 或者void(null), 第三种方法, a href="#" onclick="javascript: [方法]; **return false;**"最后, 最重要的: 由于void(0) 不会刷新 页面! 所以, 如果你的页面要 刷新, 那么就不要 用 void(0)的方式! 反之, 如果你的页面 只是部分 内容刷新, 不进行整体刷新, 如:ajax, 这时就是使用 void(null)的最好时机.
在js, php, html中使用 双引号还是 单引号?
标准答案: html中使用双引号, 因为 html的属性要使用 双引号, 这个时规定!
所以 在js php中, 通常使用 单引号, 只有迫不得已的时候 , 使用 双引号 ,因为
- js php中变量, 很多时候,要包含html代码, 这时, 就不用 转义了:
var js_var = '';- js 和php语言中, 字符串的拼接, 使用单引号 更方便: var js-str = 'abc'+ js_var; php: $a = 'abc'. $var;
- 用单引号 少按shift键 ...., 代码更简洁 更简短, 代码输入速度更高....
前端里面(可能我看英文圈子比较多,国内不详),用 ' 应该是随大流的习惯,也就是说,遇到代码风格一致的可能性会高一些,这样写代码也省一点事儿。
但是, 在json中, 必须使用双引号, 因为json作为服务器和js之间传递数据的 情节量级的 格式 "字符串", 很多服务器端语言只能解析 双引号 , 所以为了接口的通用性, 规定必须使用双引号.
以上 ,在 http://www.zhihu.com/question/21168673 中 有讨论.
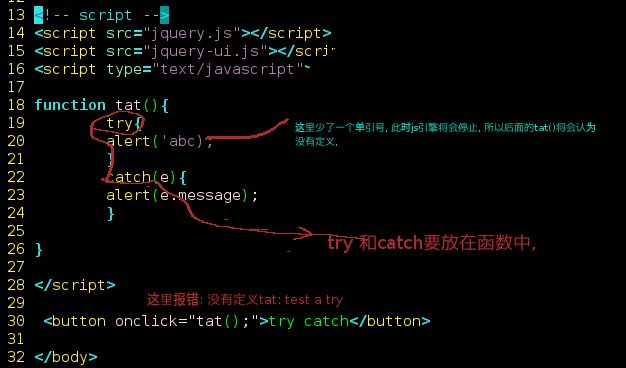
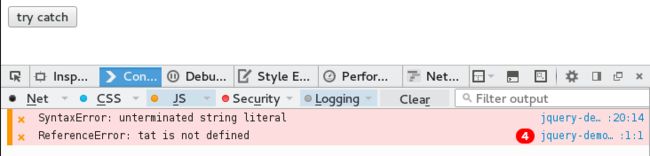
js也有异常处理机制, 即也可以使用try...catch... , 所以, 如果出现了 exception,[注意exception 和 expect 的区别 这两个单词, 的中间三个字母相同, 只是顺序不同! 前者是异常, 例外/ 后者是期望, 期待的,unexpectable: 不可意料的....] 你不捕获, 不处理, 就会报: uncaught SyntaxError:....意思就是, 未处理的 异常/错误:
要注意, try 和 catch 叫 语句 , 相当于c 语言中的 if, while语句等, 它本身是不能 执行的, 要把它放在一个 函数中,
如同, 在c语言中, 你如何 使用 "if, while , for等语句的? ", --- 是把它放在 函数中的!!在js中, 包括在所有的语言中, 如php, c, c++,java中等, 都有 try ...catch语句. 这个是用来捕捉 异常的, 跟if...else是不同的: if...else是先判断 if中的条件, 当条件满足时才执行, 后则不执行. 而且if ..else 没有异常捕捉 能力; 而try ...catch, 根本就不会判断 什么条件, 所以, try后面是没有小括号条件的, 它是 直接就执行!
try {.... }.... 而且 try...catch还有异常 捕捉能力. 当 try中出现 异常或error时, 会被捕捉到 ,转到 catch 语句块执行. try 语句块, 必须要有 catch 语句...if(1/0){alert(....)}else {...} // alert语句根本就没有机会执行, 因为if中的条件不成立; try{ alert(1/0); } catch(err) {alert(err.message);}throw 语句的使用: 不管在什么语言, 如上的..., 总是 在 try 语句 块中, 根据条件if... 来throw "异常描述字符串"; 然后在 catch语句中, 统一**的用error 来 处理:
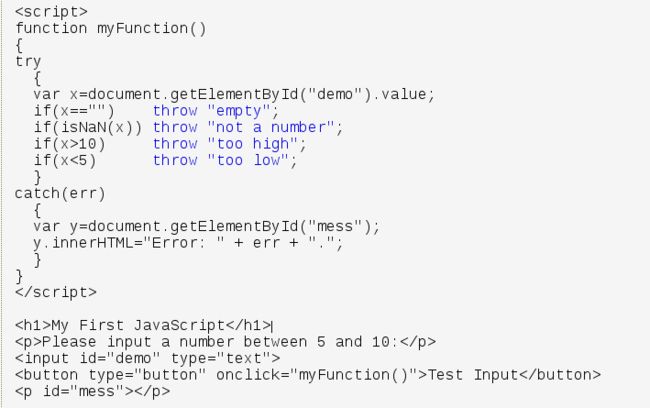
html中的空 标签, 的作用 是很大的, 开始是空的 后面是 根据js 产生指定的 内容, 往空标签中写入东西...
js支持字符串 拼接 操作, 用+ 拼接, 同时 也常用 += 这种符合操作符 :
var txt =''; txt += 'other contents';注意, js中的 throw语句 抛出的 异常 是 '异常的描述信息', 也可以看作是 err的名字, 在catch(err) 中的 err, 就是 前面throw 出来的内容. 即这里的 err === throw "这里的字符串内容就是err" , 不再用 err.message. 这有点跟 c/c++ 中的throw 语句抛出的是...不同!!
在下面的语句中, js还可以 自定义异常, 注意 throw exception, 这里的 excetption 是"字符串, 直接就是 err 本身, 不必再使用 err.message了
js中只有alert, 没有showMessage. 如果有, 也是自定义函数...
try ....catch的例子:
注意:- try 和 catch 如同 if...esle , 是 语句块,后面接 大括号, 所以最后可以 不用 分号的.
- 从结构层次来说, if...else 是选择 分支 语句, 而 try...catch是 顺序语句 结构.
- 主要有3种情况, 需要使用 try...catch:
- 后面的代码中, 确实不知道会出现什么情况的异常结果, 如访问远程文件,出现异常, 不知道是网络问题, 还是 服务器的问题, 还是文件本身的问题, 还是权限的问题;
- 要处理的情况太多, 用if来处理, 太繁琐;
- 要观测的代码(可能是一个 代码段, 多条语句...), 没有返回值, 这时, 就无法 使用 if(...) 语句了..
vim中删除一行, 用dd命令, 删除多行, 使用 :m,nd命令, 指定范围后, m, n就表示行数了, 所以后面只是用 d命令就好了, 再使用dd, 就会报错!
js和html对引号的转义:
js中的转义, 是使用 反斜线 '
html中的转义, 是使用 不同的引号 进行转义:转义双引号, 用 单引号, 转义单引号, 使用双引号转载于:https://www.cnblogs.com/bkylee/p/5943486.html