最近手头上的一个Java项目需要做一个门户网站,其中有一个模块就是用来发布最新的业界安全动态的模块,因此需要用到后台发布新闻的功能;刚开始的时候在网上搜了一下,大部分都是关于PHP和.NET的,关于Java不多,而且查到的都是说用ckeditor+ckfinder来实现,ckeditor实现文本的编辑,ckfinder实现图片的上传,刚开始我也是准备用ckeditor+ckfinder来实现的,但是后来研究ckfinder的时候不知道如何配置ckfinder的图片上传路径问题,网上可以找到好多例子来配置ckfinder,但是我安照网上方法配置却找不到上传后的图片放在本地的路径,只好做罢。
后来搜索到直接用ckeditor就可以实现图片的上传,ckeditor的图片上传功能是默认隐藏掉的需要自己开启才能够实现;大家可以先看http://blog.csdn.net/quzishen/article/details/5834207 这个同行的博客来配置再看我的这篇,不然可能会有点看不懂,我现在写的是自己工程中需要把图片上传到远程服务器并从远程服务器读取上传图片的操作。
废话不多说,首先大家需要先下载ckeditor(我之前下载的ckeditor,百度云盘下载路径:http://pan.baidu.com/share/link?shareid=307782472&uk=3238478175),下载后解压后放在工程的根目录下如同:
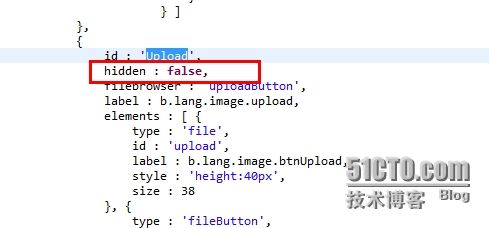
其次需要打开ckeditor的图片上传功能,在ckeditor->plugins->p_w_picpath->dialogs目录下找到p_w_picpath.js文件,在p_w_picpath.js文件中搜索upload,找到
把hidden:true 改为如图所示的false,第三步配置ckeditor->config.js文件,我的配置如下:
/**
* @ /**
* @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
config.language = 'zh-cn'; // 配置语言
//config.uiColor = '#FFF'; // 背景颜色
config.width = 'auto'; // 宽度
config.height = '300px'; // 高度
config.skin = 'kama';//界面v2,kama,office2003
config.toolbar = 'Full';// 工具栏风格Full,Basic
config.p_w_picpath_previewText = ' ';//把预览区置空
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana'; // 字体
config.toolbar_Full =
[
['Source', '-', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
//下面是上传图片的action,我的是struts完成的
//可以.do或者.action大家按照自己实际情况来改一下
config.filebrowserUploadUrl = '/sys/uploadImage.shtml';
};
配置好以后,看jsp页面
<%@ page contentType="text/html; charset=gbk"%>
<%@ taglib uri="../WEB-INF/tlds/struts-bean.tld" prefix="bean"%>
<%@ taglib uri="../WEB-INF/tlds/struts-html.tld" prefix="html"%>
<%@ taglib uri="../WEB-INF/tlds/struts-logic.tld" prefix="logic"%>
LCSOC
//引入ckeditor.js
CKEditor Test......()
CKEDITOR.replace('content');