- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- 【HarmonyOS NEXT】是否有监听键盘显隐的方法
Mayism123
harmonyos
关键字监听/键盘/输入法框架/窗口问题描述是否有监听键盘显隐的方法?解决方案可选择以下任一方案:方案一:通过输入法框架模块(@ohos.inputMethod)来监听软键盘状态。用InputMethodController实例的on('sendKeyboardStatus')方法来监听,直接在inputMethodController.on('sendKeyboardStatus',callbac
- python制作登陆窗口_python登陆界面
weixin_39758494
python制作登陆窗口
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!print(账号密码错误!请重试。)returnfalsebutton(master,text=登陆,width=10,command=test).grid(row=3,column=0,sticky=w,padx=10,pady=5)button(master,text=退出,wid
- C++ C_style string overview and basic Input funcitons
狗头鹰
C++notesc++开发语言
writeinadvance最近在做题,遇到一个简单的将console的输入输出到文件中的简单题目,没有写出来。悔恨当初没有踏实地总结string相关的I/O以及与文件的操作。这篇文章旨在记录基础的字符I/O,简单常用的文件I/O操作函数。当然,你会说C++已经有一个stringclass,我们只需要#include就能够使用它带来的便捷性及强大的功能,无需烦恼细节。但知道底层的具体情况在语言的学
- 使用python计算等比数列求和的方法
HAMYHF
windows
在python中,计算Sum=m+mm+mmm+mmmm+.....+mmmmm.....,输入两个数m,n。m的位数累加到n的值,列出算式并计算出结果:#为了打印出算式,并计算出结果,将m,mm这些放入到列表中#定义列表中的m初始值为0,用Ele来代表m,mm....Ele=0#定义总和为0Sum=0#定义一个空列表List=[]#输入两个值n=int(input("inputadigit:")
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- 【微信小程序】3D效果轮播图
cdgogo
小程序微信小程序
效果图:
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- flash 调用 脚本_Flash脚本-使用Flash发送电子邮件
culh2177
unityqtshelljavascriptjavaViewUI
flash调用脚本1.Createabuttononwhichyouremaillinkwillbedisplayed.1.创建一个按钮,在该按钮上将显示您的电子邮件链接。2.Rightclickthebutton,andgotothe"actions"tab.2.右键单击按钮,然后转到“操作”选项卡。3.Inserttheaction:3.插入动作:geturl(mailto:
[email protected]
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- (4)UART应用设计及仿真验证4 —— UART模块集成
少卿不在大理寺
数字IC设计从入门到实战uartIC设计verilogIC
四、模块集成1.UART模块集成这会儿你再来看这个uart模块构是不是就亲切了很多,归总一下TX和RX之后,我们发现整个的UART的模块输入输出都是定好了的。所以在结构上没有什么需要再分析和拆解了的。直接上代码:moduleuart(inputclk,inputrstn,inputrx,inputtx_data,inputtx_data_valid,outputtx,outputtx_ready,
- 训练与优化
钰见梵星
小土堆PyTorch深度学习深度学习pytorch人工智能
训练与优化损失函数与反向传播损失函数能够衡量神经网络输出与目标值之间的误差,同时为反向传播提供依据,计算梯度来优化网络中的参数。torch.nn.L1Loss计算所有预测值与真实值之间的绝对差。参数为reduction:'none':不对损失进行任何求和或平均,返回每个元素的损失。'mean':对损失进行平均,默认选项。'sum':对所有样本的损失进行求和。importtorchinput=tor
- python环境的yolov11.rknn物体检测
子正
问题建模#AI自由行部署YOLO机器学习运维
1.首先是我手里生成的一个yolo11的.rknn模型:2.比对一下yolov5的模型:2.1yolov5模型的后期处理:outputs=rknn.inference(inputs=[img2],data_format=['nhwc'])np.save('./onnx_yolov5_0.npy',outputs[0])np.save('./onnx_yolov5_1.npy',outputs[1]
- 自然语言处理NLP 01语言转换&语言模型
伊一大数据&人工智能学习日志
自然语言处理自然语言处理人工智能语言模型nlp机器学习深度学习
目录语言转化方式1.数据预处理(DataPreprocessing)(1)文本清理(2)分词(3)语言特殊处理2.特征提取(FeatureExtraction)(1)词袋模型(BagofWords,BoW)(2)TF-IDF(3)词嵌入(WordEmbedding)3.模型输入(ModelInput)(1)序列编码(2)预训练模型输入4.模型推理(ModelInference)(1)使用传统模型(
- 新增 编辑弹出框
_大菜鸟_
前端javascript开发语言
用的是table的column取消保存columns:[{type:"input",label:"路段名称",prop:"roadName"},{type:"select",label:"方向",prop:"direction"},{type:"input",label:"开始桩号",prop:"startStakeNo"},{type:"input",label:"结束桩号",prop:"end
- shell编程之sed
小吃饱了
linux运维服务器
1、sed工作原理sed是一种流编辑器,它是文本处理中非常有用的工具,能够完美的配合正则表达式使用,处理时,把当前处理的行存储在临时缓冲区中,称为模式空间,接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾。文件内容并没有改变。2、sed基本语法sedOPTIONS…[SCRIPT][INPUTFILE…]常用的选项:-n,--qui
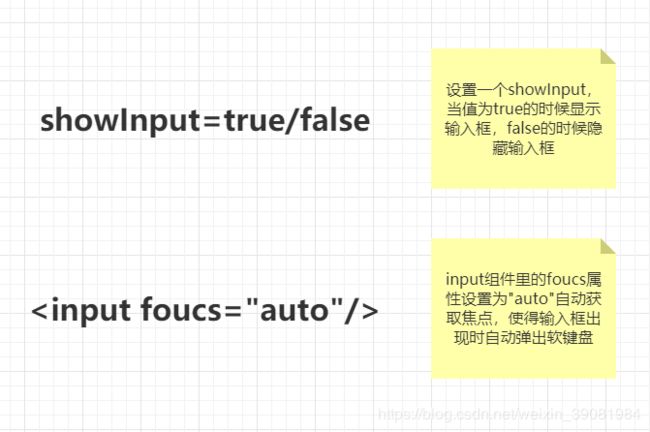
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- 微信小程序开发中的触摸手势和页面缩放
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
触摸手势在微信小程序开发中是非常常用的功能之一,它可以实现滑动、缩放、旋转等交互效果。页面缩放内容也是一个常见的需求,可以通过触摸手势实现。在本文中,我会为你介绍如何在微信小程序中实现触摸手势和页面缩放内容的功能,并提供详细的代码案例。首先,我们来介绍触摸手势的实现。微信小程序提供了一些内置的触摸事件,我们可以通过监听这些事件来实现触摸手势。在wxml文件中添加一个元素,用于触摸手势的操作,例如一
- nohup: ignoring input and redirecting stderr to stdout
大油油
在生产环境下启jar包时,发现原来好好的nohup信息输出到指定文件中的功能,突然出问题了。现象是控制台输出的信息一部分输出到了我指定的文件,另一部分却输出到了nohup.out,而我是不想让它产生nohup.out文件,不知道是什么原因。我的启动命令是这样的:nohupjava-jareureka-server.jar>../logs/eureka-server.out&现在指行这个命令,会给我
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- 详细学习PyQt5中的多线程
CClaris
PyQt5学习qtpythonGUIPyqt5开发语言PythonUI
Pyqt5相关文章:快速掌握Pyqt5的三种主窗口快速掌握Pyqt5的2种弹簧快速掌握Pyqt5的5种布局快速弄懂Pyqt5的5种项目视图(ItemView)快速弄懂Pyqt5的4种项目部件(ItemWidget)快速掌握Pyqt5的6种按钮快速掌握Pyqt5的10种容器(Containers)快速掌握Pyqt5的20种输入控件(InputWidgets)快速掌握Pyqt5的9种显示控件详细学习P
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 基于微信小程序的电影院订票选座系统的设计与实现,SSM+Vue+毕业论文+开题报告+任务书+指导搭建视频
初尘屿风
Javaweb毕业设计初尘屿风微信小程序vue.js小程序
本系统包含用户、管理员两个角色。用户角色:注册登录、查看首页电影信息推荐、查看电影详情并进行收藏预定、查看电影资讯、在线客服、管理个人订单等。管理员角色:登录后台、管理电影类型、管理放映厅信息、管理电影信息、管理用户信息、管理订单等。运行环境jdk8+mysql+IntelliJIDEA+maven3+微信开发者工具项目技术Spring+SpringMvc+Mybatis+html+css+js+
- 宝塔面板在CentOS下安装部署应用系统
奔跑吧邓邓子
企业运营centoslinux运维宝塔面板部署应用
目录一、宝塔面板安装二、解决打开面板浏览器提示不安全三、服务器安全组放行xxxxx端口四、登录系统五、安装LNMP套件六、新建站点1.购买域名并注册2.域名备案(1)备案服务授权(2)去备案(3)新增备案3.添加解析记录4.添加站点5.删除站点下的生成的默认文件6.上传后台代码七、公众号/H5运行八、微信小程序发布1.小程序认证2.添加开发者3.开发配置(1)生成AppSecret(小程序密钥)(
- 给Centos7.9安装宝塔管理面板_添加SpringBoot网站_配置SSL_开启https_申请阿里云免费域名SSL证书_以及域名备案_微信小程序自助开发开源平台---网站部署工作笔记0001
添柴程序猿
宝塔面板centos宝塔面板https配置ssl证书申请小程序低代码
备案是必须的,微信小程序要求备案,要不是就会弹出框,提示,很不友好,没办法还是备案吧...要不然即使nginx配置了https,那么用https访问网址也访问不了,只能用https://ip地址来访问宝塔面板是一个用来远程管理centos服务器用的工具,安装以后会生成一个地址,用浏览器访问,就可以使用宝塔面板,一键安装mysql,配置管理网站,配置nginx等用起来非常方便关于注册以及登录宝塔:h
- UE5实现WidgetComponent点击事件-Screen与World兼容
tangfuling1991
UE4移动端AndroidiOS入门ue5WidgetComponentUserWidget点击不响应
大家都知道UE里边WidgetComponent的点击事件非常坑,没法响应UserWidget内部某个Button的点击,本文自定义了一个ClickableWidgetComponent,替换掉WidgetComponent即可实现UserWidget内部任意Button的点击,兼容Screen模式和World模式。1、自定义UClickableWidgetComponent.h//Fillout
- 利用cuda加速图像处理—实现sobel边缘检测
我不会打代码啊啊
cuda编程图像处理计算机视觉opencvc++gpu算力
利用cuda加速图像处理—实现sobel边缘检测#include#include#includeusingnamespacecv;/***@brief对图像进行Sobel滤波*@paraminput输入图像*@paramoutput输出图像*@paramwidth图像宽度*@paramheight图像高度*@returnvoid*@note该函数使用CUDA进行加速*@note该函数使用Sobel
- Android 模拟手柄摇杆输入,模拟MotionEvent
BrainZou
Androidandroid手柄摇杆MotionEvent
背景需求是在系统应用模拟摇杆,达到对所有应用都能模拟输入的效果,所以一定会使用到InputManager。但是大多demo和文章模拟摇杆和功能使用都是在同一个应用,所以可以自定义实现此类功能,不需要模拟构造MotionEvent给InputManager相关代码和使用建议先查看Google的对手柄处理文档,对手柄有一定的了解:https://developer.android.com/traini
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR