springboot+vue集成百度富文本编辑器ueditor+后端上传图片配置
springboot+vue集成百度富文本编辑器ueditor+后端上传图片配置
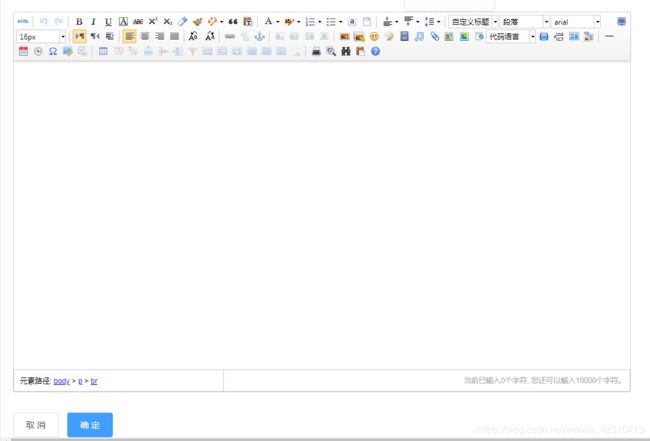
先来一张效果图
开始
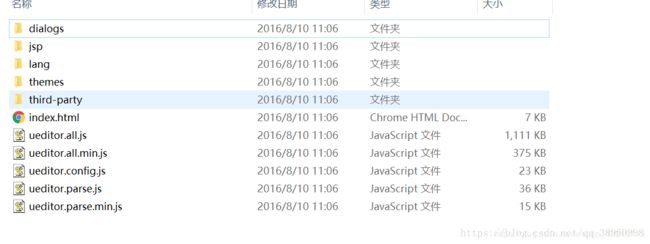
1、下载UEditor官网最新的jsp版本的包,下载完成解压之后得到一个utf8-jsp的文件夹,里面包含的内容如下:
下载地址:https://ueditor.baidu.com/website/download.html。这里下载的是jsp版本。
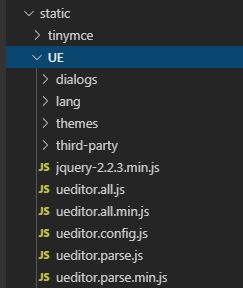
除了jsp文件夹和index.html文件外,把所有的文件都复制到前台目录下的static里文件夹里,如下图:
2.编辑 UEditor 编辑器 配置文件
我们打开 ueditor.config.js,修改其中的window.UEDITOR_HOME_UR配置,如下:
window.UEDITOR_HOME_URL = “/static/UE/”; //指定编辑器资源文件根目录
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
ueditor.config.js文件有很多配置,可以在这里进行一些初始化的全局配置,比如编辑器的默认宽高等:
,initialFrameWidth:1000 //初始化编辑器宽度,默认1000
,initialFrameHeight:320 //初始化编辑器高度,默认320
其他的参数配置,在该文件中有详细列出,或者参考官方文档 http://fex.baidu.com/ueditor/
3.将编辑器集成到系统中
打开 /src/main.js 文件,插入下面的代码:
import ‘…/static/UE/ueditor.config.js’
import ‘…/static/UE/ueditor.all.min.js’
import ‘…/static/UE/lang/zh-cn/zh-cn.js’
import ‘…/static/UE/ueditor.parse.min.js’
4.开发公共组件 UE.vue
我们在 /src/components/ 目录下创建 UE.vue文件,作为我们的编辑器组件文件。
下面代码提供简单功能,具体使用根据需求完善该组件即可。
5.在其他页面中使用该组件
简单地创建一个需要UEditor的页面,再该页面中使用刚才封装好的UE.vue组件:
6.配置完上述内容后,控制台可能会出现"后台配置项返回格式出错,上传功能将不能正常使用!“的报错,
我们在编辑器中上传图片或者视频,也会出现响应的报错,这是因为没有配置服务器的请求接口,在ueditor.config.js中,对serverUrl进行配置:
// 服务器统一请求接口路径
, serverUrl:”/baseApi/ueditor/exec" //连接后台的接口(/baseApi/为后台跨域的代理接口)
7.前端配置到这里就可以,剩下的是后端配置
idea 的pom文件导入一下jar包
commons-codec
commons-codec
1.10
commons-io
commons-io
2.6
org.json
json
20180130
commons-fileupload
commons-fileupload
1.3
commons-lang
commons-lang
2.6
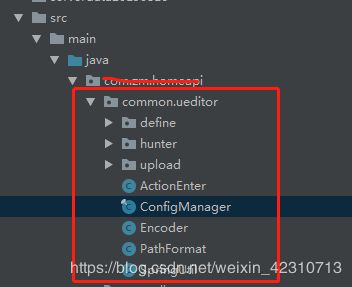
将jsp目录下的lib目中的ueditor.jar文件中的所有类全部拿出来(具体方式自己决定,反编译工具或者拿到源码都可以),放到后端项目中,然后将config.json放到项目的resources中,如下图:


然后在control层新建一个UeditorController.java的类,如下:
其中 public String exec(HttpServletRequest request) throws UnsupportedEncodingException {}get请求为editor初始化, public Map
前端ueditor.config.js中,对serverUrl进行配置:
// 服务器统一请求接口路径
, serverUrl:"/baseApi/ueditor/exec" //此接口就是下面写的controller内的接口。
ResponseObject responseObject=fileManagerController.uploadFile(request);这个为调用的上传图片具体逻辑的方法
@RestController
@CrossOrigin
@RequestMapping("/api/ueditor")
public class UeditorController {
@Autowired
private FileManagerController fileManagerController;
@RequestMapping(value = "/exec", method = RequestMethod.GET)
public String exec(HttpServletRequest request) throws UnsupportedEncodingException {
request.setCharacterEncoding("utf-8");
String rootPath = request.getRealPath("/");
return new ActionEnter( request, rootPath ).exec();
}
@RequestMapping(value = "/exec", method = RequestMethod.POST)
public Map execPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("utf-8");
// response.setHeader("Content-Type","test/html");
response.setContentType("text/html;charset=utf-8");
String rootPath = request.getRealPath("/");
new ActionEnter( request, rootPath ).exec();
ResponseObject responseObject=fileManagerController.uploadFile(request);
Map map=(Map) responseObject.getData();
String title=String.valueOf(map.get("fileName"));
String group=String.valueOf(map.get("cruSavePath"));
String url=String.valueOf(map.get("cruUrlPath"));
Map map1=new HashMap();
map1.put("title",title);
map1.put("group",group);
map1.put("url",url);
// map1.put("type",".jpg");
map1.put("state","SUCCESS");
// map1.put("size","0");
map1.put("original",title);
Object o = JSONObject.toJSON(map1);
System.out.println(o);
// return o.toString();
return map1;
}
@RequestMapping(value="/config",method = RequestMethod.GET)
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch(IOException e) {
e.printStackTrace();
}
}
}
最后 后台代码打包到服务器,还需创建UeditorConfig类并修改ConfigManager.java这个类的
initEnv()方法来解决把项目打成jar包后读取不到config.json配置文件的问题
package com.zm.homeapi.common.ueditor.config;
public final class UeditorConfig {
public static String configContent = "/*前后端通信相关的配置,注释只允许使用多行方式*/"+
"{"+
"/*上传图片配置项*/"+
"\"imageActionName\":\"uploadimage\",/*执行上传图片的action名称*/"+
"\"imageFieldName\":\"upfile\",/*提交的图片表单名称*/"+
"\"imageMaxSize\":2048000,/*上传大小限制,单位B*/"+
"\"imageAllowFiles\":[\".png\",\".jpg\",\".jpeg\",\".gif\",\".bmp\"],/*上传图片格式显示*/"+
"\"imageCompressEnable\":true,/*是否压缩图片,默认是true*/"+
"\"imageCompressBorder\":1600,/*图片压缩最长边限制*/"+
"\"imageInsertAlign\":\"none\",/*插入的图片浮动方式*/"+
"\"imageUrlPrefix\":\"\",/*图片访问路径前缀*/"+
"\"localSavePathPrefix\":\"\",/*图片访问路径前缀*/"+
"\"imagePathFormat\":\"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",/*上传保存路径,可以自定义保存路径和文件名格式*/"+
"/*{filename}会替换成原文件名,配置这项需要注意中文乱码问题*/"+
"/*{rand:6}会替换成随机数,后面的数字是随机数的位数*/"+
"/*{time}会替换成时间戳*/"+
"/*{yyyy}会替换成四位年份*/"+
"/*{yy}会替换成两位年份*/"+
"/*{mm}会替换成两位月份*/"+
"/*{dd}会替换成两位日期*/"+
"/*{hh}会替换成两位小时*/"+
"/*{ii}会替换成两位分钟*/"+
"/*{ss}会替换成两位秒*/"+
"/*非法字符\\:*?\"<>|*/"+
"/*具请体看线上文档:fex.baidu.com/ueditor/#use-format_upload_filename*/"+
""+
"/*涂鸦图片上传配置项*/"+
"\"scrawlActionName\":\"uploadscrawl\",/*执行上传涂鸦的action名称*/"+
"\"scrawlFieldName\":\"upfile\",/*提交的图片表单名称*/"+
"\"scrawlPathFormat\":\"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",/*上传保存路径,可以自定义保存路径和文件名格式*/"+
"\"scrawlMaxSize\":2048000,/*上传大小限制,单位B*/"+
"\"scrawlUrlPrefix\":\"\",/*图片访问路径前缀*/"+
"\"scrawlInsertAlign\":\"none\","+
""+
"/*截图工具上传*/"+
"\"snapscreenActionName\":\"uploadimage\",/*执行上传截图的action名称*/"+
"\"snapscreenPathFormat\":\"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",/*上传保存路径,可以自定义保存路径和文件名格式*/"+
"\"snapscreenUrlPrefix\":\"\",/*图片访问路径前缀*/"+
"\"snapscreenInsertAlign\":\"none\",/*插入的图片浮动方式*/"+
""+
"/*抓取远程图片配置*/"+
"\"catcherLocalDomain\":[\"127.0.0.1\",\"localhost\",\"img.baidu.com\"],"+
"\"catcherActionName\":\"catchimage\",/*执行抓取远程图片的action名称*/"+
"\"catcherFieldName\":\"source\",/*提交的图片列表表单名称*/"+
"\"catcherPathFormat\":\"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",/*上传保存路径,可以自定义保存路径和文件名格式*/"+
"\"catcherUrlPrefix\":\"\",/*图片访问路径前缀*/"+
"\"catcherMaxSize\":2048000,/*上传大小限制,单位B*/"+
"\"catcherAllowFiles\":[\".png\",\".jpg\",\".jpeg\",\".gif\",\".bmp\"],/*抓取图片格式显示*/"+
""+
"/*上传视频配置*/"+
"\"videoActionName\":\"uploadvideo\",/*执行上传视频的action名称*/"+
"\"videoFieldName\":\"upfile\",/*提交的视频表单名称*/"+
"\"videoPathFormat\":\"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\",/*上传保存路径,可以自定义保存路径和文件名格式*/"+
"\"videoUrlPrefix\":\"\",/*视频访问路径前缀*/"+
"\"videoMaxSize\":102400000,/*上传大小限制,单位B,默认100MB*/"+
"\"videoAllowFiles\":["+
"\".flv\",\".swf\",\".mkv\",\".avi\",\".rm\",\".rmvb\",\".mpeg\",\".mpg\","+
"\".ogg\",\".ogv\",\".mov\",\".wmv\",\".mp4\",\".webm\",\".mp3\",\".wav\",\".mid\"],/*上传视频格式显示*/"+
""+
"/*上传文件配置*/"+
"\"fileActionName\":\"uploadfile\",/*controller里,执行上传视频的action名称*/"+
"\"fileFieldName\":\"upfile\",/*提交的文件表单名称*/"+
"\"filePathFormat\":\"/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}\",/*上传保存路径,可以自定义保存路径和文件名格式*/"+
"\"fileUrlPrefix\":\"\",/*文件访问路径前缀*/"+
"\"fileMaxSize\":51200000,/*上传大小限制,单位B,默认50MB*/"+
"\"fileAllowFiles\":["+
"\".png\",\".jpg\",\".jpeg\",\".gif\",\".bmp\","+
"\".flv\",\".swf\",\".mkv\",\".avi\",\".rm\",\".rmvb\",\".mpeg\",\".mpg\","+
"\".ogg\",\".ogv\",\".mov\",\".wmv\",\".mp4\",\".webm\",\".mp3\",\".wav\",\".mid\","+
"\".rar\",\".zip\",\".tar\",\".gz\",\".7z\",\".bz2\",\".cab\",\".iso\","+
"\".doc\",\".docx\",\".xls\",\".xlsx\",\".ppt\",\".pptx\",\".pdf\",\".txt\",\".md\",\".xml\""+
"],/*上传文件格式显示*/"+
""+
"/*列出指定目录下的图片*/"+
"\"imageManagerActionName\":\"listimage\",/*执行图片管理的action名称*/"+
"\"imageManagerListPath\":\"/ueditor/jsp/upload/image/\",/*指定要列出图片的目录*/"+
"\"imageManagerListSize\":20,/*每次列出文件数量*/"+
"\"imageManagerUrlPrefix\":\"\",/*图片访问路径前缀*/"+
"\"imageManagerInsertAlign\":\"none\",/*插入的图片浮动方式*/"+
"\"imageManagerAllowFiles\":[\".png\",\".jpg\",\".jpeg\",\".gif\",\".bmp\"],/*列出的文件类型*/"+
""+
"/*列出指定目录下的文件*/"+
"\"fileManagerActionName\":\"listfile\",/*执行文件管理的action名称*/"+
"\"fileManagerListPath\":\"/ueditor/jsp/upload/file/\",/*指定要列出文件的目录*/"+
"\"fileManagerUrlPrefix\":\"\",/*文件访问路径前缀*/"+
"\"fileManagerListSize\":20,/*每次列出文件数量*/"+
"\"fileManagerAllowFiles\":["+
"\".png\",\".jpg\",\".jpeg\",\".gif\",\".bmp\","+
"\".flv\",\".swf\",\".mkv\",\".avi\",\".rm\",\".rmvb\",\".mpeg\",\".mpg\","+
"\".ogg\",\".ogv\",\".mov\",\".wmv\",\".mp4\",\".webm\",\".mp3\",\".wav\",\".mid\","+
"\".rar\",\".zip\",\".tar\",\".gz\",\".7z\",\".bz2\",\".cab\",\".iso\","+
"\".doc\",\".docx\",\".xls\",\".xlsx\",\".ppt\",\".pptx\",\".pdf\",\".txt\",\".md\",\".xml\""+
"]/*列出的文件类型*/"+
""+
"}";
}
private void initEnv () throws FileNotFoundException, IOException {
File file = new File(this.originalPath);
if (!file.isAbsolute()) {
file = new File(file.getAbsolutePath());
}
this.parentPath = file.getParent();
String configContent=this.filter(UeditorConfig.configContent);
try{
JSONObject jsonConfig = new JSONObject( configContent );
this.jsonConfig = jsonConfig;
} catch ( Exception e ) {
this.jsonConfig = null;
}
}