1、v-text、v-html和差值表达式的区别:
v-text:覆盖以前内容,不将渲染html代码到标签中
v-html:覆盖以前内容,渲染html代码到标签中
差值表达式{{}}:不覆盖以前内容,不能将内容解析为html格式
2、创建一个vue对象并和视图进行绑定,然后在该div中分别用插值表达式、v-text、v-html获取到vm下data中的msg的值.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h3>-----{{msg}}-----</h3>
<div v-html="msg">====</div>
<div v-text="msg">====</div>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'今天天气不错
'
}
})
</script>
</body>
</html>
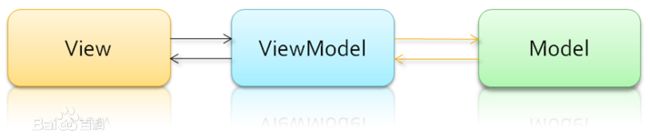
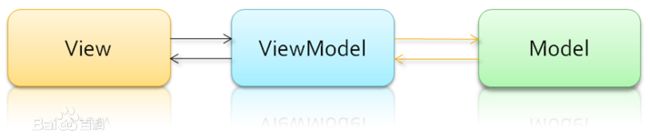
3、什么是MVVM模式,这样设计有什么优点?
M:model 表示数据存储者
V:view 视图,用户可以看到的html代码效果
VM:M和V的中间这,承担监视器的职责,能将V或M中一方数据同步到另一方
4、使用vue将下列data中cat的几条属性插入到页面之中
// 代码
var vm = {
el: '#app',
data: {
cat: {
name: '罗小黑',
age: 8,
desc: '是一只黑色的猫'
}
效果如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>姓名:{{cat.name}}</h1>
<h1>年龄:{{cat.age}}</h1>
<h1>描述:{{cat.decs}}</h1>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
cat:{
name:'罗小黑',
age:8,
decs:'我是一只黑色的猫'
}
}
})
</script>
</body>
</html>
5、表情包无限加速,一键关闭功能改造
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>{{face}}</p>
<!--@click调用方法无参时可以不写括号,有参数再写-->
<button @click="swim">动起来</button>
<button @click="stop">停下来</button>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
interval:[],
face:'→_→ →_→ →_→ →_→ →_→ →_→ →_→ →_→ '
},
methods:{
swim(){
var i;
i=setInterval( () =>{
var s = this.face;
var endStr = s[s.length-1];
var startStr = s.substring(0,s.length - 1);
s = endStr + startStr;
this.face = s;
},300)
this.interval.push(i);
},
stop() {
for(var j=0;j<this.interval.length;j++){
clearTimeout(this.interval[j])
}
this.interval=[]
}
}
});
</script>
</body>
</html>