微信小游戏制作学习笔记
微信小游戏制作学习笔记
关于 cocos 的学习笔记
文字图像部分:
***1.***图集资源由png和plist文件组成
接下来可以使用专门的软件生成图集,我们推荐的图集制作软件包括:
[Zwoptex](https://zwopple.com/zwoptex/)
[ TexturePacker](https://www.codeandweb.com/texturepacker)Zwoptex
使用这些软件生成图集时请选择 cocos2d-x 格式的 plist 文件。最终得到的图集文件是同名的 plist 和 png。
***2.***艺术字体创建
直接在资源管理器中点新建-> 艺术数字配置
|属性 |功能说明 |
|-Raw Texture File-|-设置事先绘制好的包含所需字体样式的图片-|
| Item Width | 指定每一个字符的宽度 |
|Item Height |指定每一个字符的高度 |
|Start Char |指定艺术数字字体里面的第一个字符,如果字符是 Space,也需要在 这个属性里面输入空格字符|
使用时需要创建label组建将新建好的艺术数字资源拖拽到节点的 Label 组件的 Font 属性上即可。
***3.***跨项目导出美术资源(暂不需要)
跨项目导出的具体
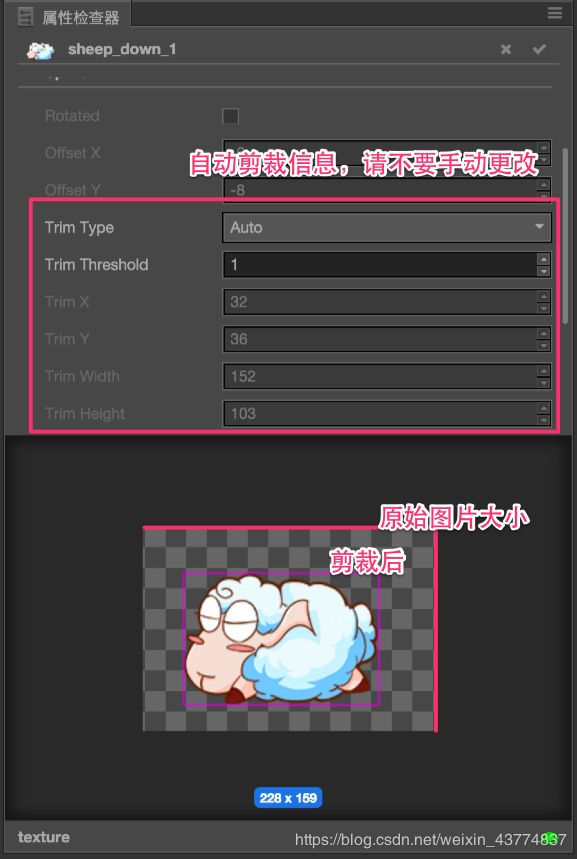
***4.***图像资源的自动剪裁

自带位置信息的序列帧动画
有很多动画师在绘制序列帧动画时,会使用一张较大的画布,然后将角色在动画中的运动直接通过角色在画布上的位置变化表现出来。在使用这种素材时,我们需要将 Sprite 组件 的 Trim 设为 false,将 Size Mode 设为 RAW。这样动画在播放每个序列帧时,都将使用原始图片的尺寸,并保留图像周围透明像素的信息,这样才能正确显示绘制在动画中的角色位移。
而 Trim 设为 true,则是在位移完全由角色位置属性控制的动画中,更推荐使用的方式。
5.声音资源加载
建议在脚本中cc.loader 加载
~~ ~~
场景制作工作流程
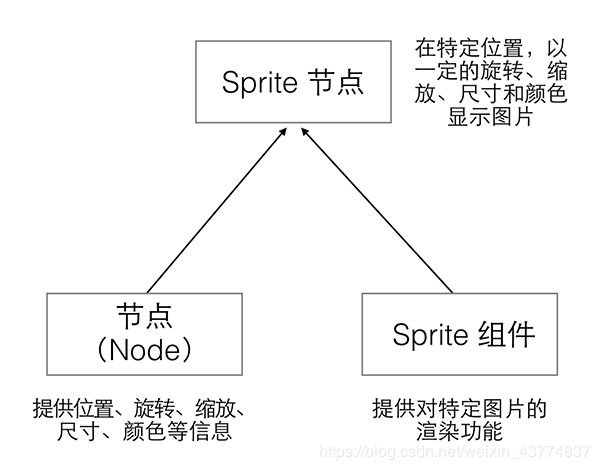
1.节点和组件
节点是承载组建的实体
创建节点->在层级管理上直接创建,有sprite、label、particelSystem三类。
sprite节点渲染组件sprite Fram 属性需要直接将一张图片拖入该处。

上图中节点的 颜色(Color) 属性和 不透明度(Opacity) 属性直接影响了 Sprite 组件对图片的渲染。颜色和不透明度同样会影响 文字(Label) 这样的渲染组件的显示。可直接在属性管理器中修改sprite组件的节点位置(Position)、旋转(Rotation)、缩放(Scale)、尺寸(Size)四大信息。
在所创建的节点上可添加不同组件,如果需要添加新的逻辑可通过在vs code里写Java script脚本来添加。
写好脚本后,点击要添加组件的节点,在属性管理器中点击添加组件,点击脚本,选中自己写好的脚本。
如果需要添加如按钮的组件需要选择->UI ->Button.
注意:
所有写好的脚本储存在script文件夹中,
节点名字修改成与所添加组件相关的信息,
注意资源管理。
一个节点只能添加一个渲染组件,渲染组件包括 Sprite(精灵), Label(文字),Particle(粒子)等。!!!!!
***2.***坐标系和变换位置信息
世界坐标系(Word Coordinate)和本地坐标系(Local Coordinate)
世界坐标系也叫做绝对坐标系,在 Cocos Creator 游戏开发中表示场景空间内的统一坐标体系,「世界」就用来表示我们的游戏场景。
本地坐标系也叫相对坐标系,是和节点相关联的坐标系。每个节点都有独立的坐标系,当节点移动或改变方向时,和该节点关联的坐标系将随之移动或改向。
cocos 中的节点(Node)是有父子关系的,修改该节点的位置,是修改该节点相对于它上一级父节点的本地位置而非世界坐标系。
世界坐标系是绘制完该场景后,cocos会将该场景下的本地坐标系映射成世界坐标系(在某一场景下修改该场景的节点位置信息都是在修改本地坐标系)。
锚点(Anchor)
它决定该节点的约束框内哪一个点决定该节点的位置,在属性管理器的Anchor属性下的x、y属性都是节点尺寸计算锚点位置的乘数因子。如(0.5, 0.5) 表示锚点位于节点长度乘 0.5 和宽度乘 0.5 的地方,即节点约束框的中心。它是以该节点的左下角为原点(0,0)。
变换属性
1>位置(position)
位置属性的默认值是 (0, 0),也就是说,新添加节点时,节点总会出现在父节点的坐标系原点位置。
可根据该场景背板来修改它的位置
2->旋转(rotation)
该属性只有一个未知量,正是顺时针转动,负是逆时针。旋转属性会影响该父节点下所有子节点。
3->缩放(scale)
该属性的两个未知量x,y是在x、y轴的缩放系数。缩放属性会影响该父节点下所有子节点。
4->尺寸(size)
该属性由width 和high两个值决定,它不会直接改变节点的相对位置
***3.***管理节点层级和显示顺序
在同一场景下,我们通常通过建立父子节点(节点树)来获取相对位置和整体场景位置的变换。
节点渲染顺序是按排列顺序依次渲染,也就是说排列渲染顺序在前的节点会被在后的节点所遮挡。
可以看到父节点永远是出现在子节点上面的,因此子节点永远都会遮盖住父节点。
注意:
大量节点会拖慢渲染速度,所以需要减少大量无意义的子节点。
尽可能合并相同功能的节点。
***4.***使用场景编辑器搭建场景图像
首先应建立Canvas节点作为父节点。
有时我们会建立一些逻辑节点,仅承载脚本执行逻辑,不包含渲染内容。通常我们将这些节点放置在场景根层级,和 Canvas 节点并列。
UI节点
从 创建节点菜单 中的 创建 UI 节点 类别里可以创建包括 Button(按钮)、Widget(对齐挂件)、Layout(布局)、ScrollView(滚动视图)、EditBox(输入框)等节点在内的常用 UI 控件。
层级管理器 里选中一个节点,然后按 Cmd/Ctrl + F 就可以在 场景编辑器 里聚焦这个节点。
选中一个节点后按 Cmd/Ctrl + D 会在该节点相同位置复制一个同样的节点,当我们需要快速制作多个类似节点时可以用这个命令提高效率。
在 场景编辑器 里要选中多个节点,可以按住 Cmd/Ctrl 键依次点击你想要选中的节点,在 层级管理器 里也是一样的操作方式。
场景编辑器 中将鼠标悬停在一个节点上(即使是空节点),会显示该节点的名称和约束框大小,这时点击就会选中当前显示名称的节点。在复杂的场景中选节点之前先悬停一会,可以大大提高选择成功率。