一、需求说明
导出execl表格增加表头,本篇文章是在上一篇《tableExport.js导出execl-数字格式化方案》的基础之上进行,tableExport.js导出execl的方式和使用方法不做赘述,上篇解决问题为数据格式化,本篇是增加execl表头
二、解决方案
1.tableExport.js导出execl里面的原理其实是html导出execl原理,详情可以参考http://www.cnblogs.com/myaspnet/archive/2011/05/06/2038490.html
所以只需要在原table表格的基础之上增加一行表头即可
2.同样也是修改源码,tableExport.js源代码中搜索execl关键字

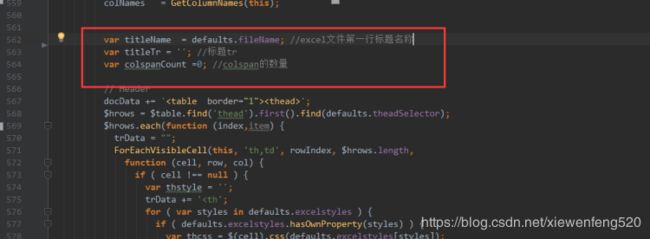
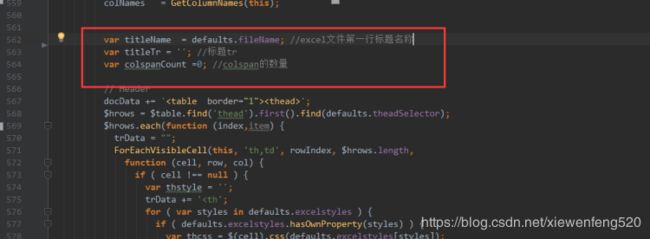
562行定义变量

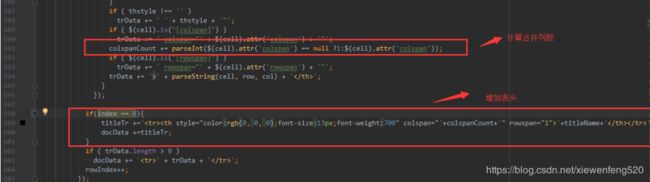
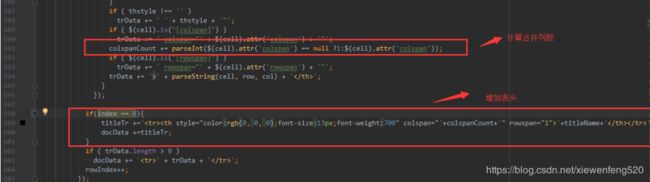
598行table表格增加表头 591行计算表格合并的列数

源代码如下 562--603行
var titleName = defaults.fileName; //excel文件第一行标题名称
var titleTr = ''; //标题tr
var colspanCount =0; //colspan的数量
// Header
docData += '';
$hrows = $table.find('thead').first().find(defaults.theadSelector);
$hrows.each(function (index,item) {
trData = "";
ForEachVisibleCell(this, 'th,td', rowIndex, $hrows.length,
function (cell, row, col) {
if ( cell !== null ) {
var thstyle = '';
trData += '';
}
});
if(index == 0){
titleTr +='| '+titleName+' |
|---|
'
docData +=titleTr;
}
if ( trData.length > 0 )
docData += '' + trData + '
';
rowIndex++;
});
页面端调用代码
封装代码 tableExport.js
var TableExport = function() {
"use strict";
// function to initiate HTML Table Export
var runTableExportTools = function(tableName,fileName) {
// $(".export-excel").on("click", function(e) {
// e.preventDefault();
var exportTable = $(this).data("table");
if(tableName){
exportTable =$('#'+tableName);
}
var ignoreColumn = $(this).data("ignorecolumn");
exportTable.tableExport({
type : 'excel',
escape : 'false',
fileName: fileName,
worksheetName: fileName,
excelstyles: ['background-color', 'color', 'font-size', 'font-weight'],//['background-color', 'color', 'font-size', 'font-weight'],
ignoreColumn : '[' + ignoreColumn + ']'
});
// });
};
return {
// main function to initiate template pages
init : function(tableName,fileName) {
runTableExportTools(tableName,fileName);
}
};
}(jQuery);
按钮调用事件
$("#btn_export").click(function(e) {
var evalName = $("#evalNameDropDown option:selected").text();
if(evalName){evalName=evalName.substring(0, 5)}
var leadergroupName = $("#leadergroupIdDropDown option:selected").text();
var leaderName = $("#leaderNameDropDown option:selected").text();
TableExport.init("dataInfoTable",evalName+leadergroupName+"xx人员["+leaderName+"]明细");
})
测试效果:

PS:项目组罗大神实现
你可能感兴趣的:(项目问题,tableExprot.js)
- javaspringboot教程,5214页PDF的进阶架构师学习笔记
2401_84415534
程序员pdf学习笔记
一、电面:自我介绍项目情况:对你来说影响最大的一个项目(该面试中有关项目问题都针对该项目展开)?为什么会想做这个项目?这个项目的ideal是谁提出来的?项目中如何实现的大数据的传输和存储项目中哪一部分最难攻克?如何攻克?基础知识考察:模块化的好处Htttp协议hashmap和concurrenthashmap区别及两者的优缺点对MySQL的了解,和oracle的区别对设计模式的看法和认知有哪些设计
- Java 利用POI计算excel公式数据后同步excel单元格格式
BIG-GGBOND
java
POI解析excel项目问题这是在一次修改老项目代码导入功能代码时,发现ApachePOI库中解析excel单元格内容时,若单元格存在公式,直接使用ApachePOI库的FormulaEvaluator类,输出数据则只保留结果类型数据,例:原本excel中公式数据输出为30%,利用POI工具类计算输出数据为0.3。直接使用ApachePOI库的FormulaEvaluator类计算结果:impor
- 《高效能人士的七个习惯》三:要事第一
艾玉胡说
你每天忙不忙?是不是跟在伊拉克打仗一样?搞定客户,项目出问题,处理项目问题,结款出问题,业务处理好,管理处问题,工作处理好,后院出问题。等把所有鼹鼠按平跳上床,已经夜深了,不甘心就此睡下,坚持刷刷手机吃吃宵夜,久而久之,身体又出问题。怎么办,能不这么忙吗?不行,这些都是很急的事,刻不容缓,都是很重要的事,不得不做,一直处理“重要且紧急”的事能不忙焦急吗?!那有办法改善吗?当然有,史蒂芬的《高效能人
- 有哪些创业的思路和项目值得推荐?
闲话老白
●不想答纯项目问题,因为好像在意淫;●也不想答纯思维问题,因为枯燥无趣。所以项目和思维,结合来答,才能妙趣横生,回味无穷。任何时代,都只有20%的人在思考,剩下的80%在娱乐。做20%的人,已经成功了一大半。先说别干什么(避坑),,再说需要干什么(攻略)。避坑:1、别拿钱说事儿大家会看到很多这样的问题:XXX元可以做什么项目?创业赚钱当然需要钱,但又跟钱的关系不大,这个稍后下文会讲。我们先来假设,
- Java ieda 抽风报错导致无法正常启动项目
她似晚风般温柔789
Java技术分享javapython开发语言
Javaieda抽风报错导致无法正常启动项目问题描述:新建模块运行时出现下面报错,不能正常启动程序。Error:Module'你的项目名'production:java.lang.ClassCastException:classorg.jetbrains.jps.builders.java.dependencyView.TypeRepr$PrimitiveTypecannotbecasttocla
- Vue前端框架--Vue工程项目问题总结{脚手架 Vue-cli}
鲲鹏猿
前端框架vue.jsarcgis
Vue脚手架部署问题总结我所遇到的一共两大问题只有先执行npminstall之后才能runserve否则会报错vue-cli-serve不是内部或者外部的命令,也不是可运行的程序或者批处理文件的错误1.运行npminstall会报错2.运行npmrunserve报错nodejs官网为https://nodejs.org/en/选择推荐用户最多的使用版本关于第一次下载nodejs需要注意最好是按照默
- 关于antdpro的EdittableProTable编辑时两个下拉搜索框的数据联动以及数据回显(以及踩坑)
大只兔
项目前端学习javascript前端开发语言reactant-design
需求:使用antdpro的editprotable编辑两个下拉框,且下拉框是一个搜索下拉框。下拉框1和2的值是一个编码和名字的联动关系,1变化会带动2,2变化会带动1的一个联动作用。(最后有略完整的代码,但是因为公司项目问题,删掉了一些不必要的代码,不确保运行成功)我使用的是renderFormItem进行渲染Select,并绑定了form修改对应的下拉框数据不难,但是数据回显比较难,我网上看了好
- javax.servlet.ServletException: 实例化Servlet类[com.xxx.servlet.xxx]异常
荒°
JavaWebjavatomcat
项目场景:新手javaWeb项目问题描述:IDEA正常启动Tomcat,但是无法访问servlet原因分析:JDK和Tomcat版本不一致。解决方案:1、选择相互对应的jdk版本。2、选择和Tomcat相对应的项目语言级别。
- 爬虫学习笔记-scrapy安装及第一个项目创建问题及解决措施
DevCodeMemo
爬虫学习笔记
1.安装scrapypycharm终端运行pipinstallscrapy-ihttps://pypi.douban.com/simple2.终端运行scrapystartprojectscrapy_baidu,创建项目问题1:lxml版本低导致无法找到解决措施:更新或者重新安装lxml3.项目创建成功4.终端cd到项目的spiders文件夹下,cdscrapy_baidu\scrapy_baid
- 浏览器报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘prototype‘)
娃哈哈哈哈呀
开发语言vuejavascript
背景:使用vue2框架与ElementUI组件编写项目问题原因:引入vue的代码段顺序不当导致的。解决方法:导入时将ElementUI放在前面
- 【项目问题】Ionic开发移动端app,手把手教你如何打包生成apk
@Dai
项目问题javascriptangular.js前端javahtml
ionic开发移动端appIonic介绍创建项目移动端适配的方式Ionicons的使用方法打包项目网页Android生成apk其他知识点设置apk名称设置网络权限Ionic介绍Ionic是移动端开发框架,以下罗列几个官方链接助力开发:一键创建项目官方文档Ionic图标库创建项目进入https://ionicframework.com/start#basics进行创建项目。它支持React、Angu
- 秋招面试问题合集
MoMona_W
Java面试面试java
面试题总结百度提前批一面Java开发测试岗(智能汽车)自我介绍项目问题(课题项目)①课题中的创新点和成果,数据集大小,用的什么语言(Python)。②Java项目:接触过,自己私下写的,问了代码量,不知道怎么形容就没回。计算机基础有吗?本科有学过计算机网络基础和C++,Java是自己自学的。C++的特点路由分配路由协议是在OSI七层模型中的哪一层?ARP协议死锁快速排序算法编程题:力扣上的两数和(
- 解决VS无法加载项目问题
lingsnoopy
VSvisualstudio
1、项目加载失败2、重新添加移除重新添加:加载项目失败3、修改环境变量(1)删除QtMsBuild(2)添加QTDIR重启软件VS2013重新加载项目:正常显示
- 【Git】Git配置 — 首次clone失败,出现报错:authenticity can‘t be established
xinfeismile123
Gitgit
项目场景:在新安装的Ubuntu系统里使用gitclone项目问题描述安装完git,且已生成ssh秘钥,使用gitclone命令下载项目,出现了报错:AAA@pc-63:~/workspace/test$gitclone-bdevelopssh://
[email protected]/simulator/project.gitCloninginto'project'...Theauthenticit
- 锻炼日志 2022年9月10日
晟逸
2022年9月10日星期六早晨6:30晴休息一天,早上起来后,还有些不想跑但是看到有人在跑步已经进行十几分钟我也赶紧起床,穿戴好,开始跑步歇了一天,并没有恢复状态,有些疲惫坚持跑完步,返回后拉伸午饭前做平板支撑下午再做其他项目问题:体力没有恢复到最佳,状态不佳解决:方面动作,增加间隔时间,适当减量收获:完成晨跑十公里
- npm run dev 切换不同端口启动项目
哇哈哈哈~
npm
npmrundev切换不同端口启动项目问题描述:多人在同一机器上启动node项目,会出现默认端口被占用的情况。或者自己想通过自定义的端口启动项目。方法解决:1.运行终端切换端口:npmrundev----port30102.package.json文件中切换端口"scripts":{"dev":"setPORT=3020&&nextdev"}3.package.json文件中切换端口"script
- scrapy项目>代理>验证码问题
阿泽Az
python爬虫开发语言
一,项目问题:1、你写爬虫的时候都遇到过什么反爬虫措施,你最终是怎样解决的1,通过headers反爬虫:解决策略,伪造headers2,基于用户行为反爬虫:动态变化去爬取数据,模拟普通用户的行为,使用IP代理池爬取或者降低抓取频率,或通过动态更改代理ip来反爬虫3,基于动态页面的反爬虫:跟踪服务器发送的ajax请求,模拟ajax请求,selnium和phtamjs或使用selenium+phant
- 后端除了增删改查还有什么?
Dashesand
springboot后端java
后端除了增删改查还有什么?刚工作3、5年的Java程序猿们,在日常工作中开始得心应手,基本上没有什么问题能难倒我们。这个时候,我们很容易陷入迷茫当中,不知道怎么继续提升自己?怎么才能进阶资深、专家、总监。知乎上更是有这么一个问题:后端除了增删改查还有什么?我们今天从面试八股文和项目问题,来看这个问题的答案。面试八股文会问什么?Java虚拟机JVM,Java内存模型JMM,垃圾回收算法,垃圾回收器,
- AS中导入项目遇到的问题:SSL peer shut down incorrectly
一叶书生
导入项目问题:SSLpeershutdownincorrectly.解决办法如下图打开此处修改成自己项目里可以用的版本号,你可以看一下你已经运行的demo,看看他们的版本号,直接搞过来就行。修改成自己项目里可以用的版本号
- Uni-App内引入Vant框架
travelerLV
uni-appvue.jswebapp1024程序员节
文章目录前言Uni-App优点搭建项目问题及解决总结前言最近写一个项目用的是Vue框架,因为后期还要使用推送功能就决定利用Uni-App来进行开发,因为听说Uni-App的多适应功能强,一次开发可以在多个平台运行。1.Uni-App优点一套代码编到11个平台,这不是梦想。眼见为实,扫描11个二维码,亲自体验最全面的跨平台效果!(这是官网原话)2.项目搭建1.首先在连接中下载vant。链接:vant
- 宝塔部署nuxt3项目问题解决
sometime`something
centos前端
使用宝塔部署nuxt3项目一直没成功,网站502,要不就是资源加载不出来测试使用宝塔版本8.0.4添加node项目方式失败,项目更目录设置到server,无法设置运行目录为public,导致网站资源加载不出来,设置到.output目录,会提示没有package.json,无法保存项目使用pm2天添加项目,会重新装包,不知道为啥会导致项目跑不起来最终解决方法:将项目上传到wwwroot目录使用进入项
- log4j2(随机数用尽)导致的springboot项目启动慢
猿界汪汪队
Java学习总结springbootjavaspring启动慢
项目启动慢,并且没有启动日志,开发环境和windows服务器都正常,到linux后出现问题,你觉得会是哪儿的问题?最近收到一位同事求助,说springboot应用在客户的一台Linux机器上启动非常慢,超过10分钟,并且没有任何日志。而之前部署在window服务器上面没有问题;正是因为这个求助,我开始重新审查之前遗留的一个spring微服务启动慢的问题。于是我开始分析之前遗留的项目问题,如果解决了
- 独孤思维:最近项目出现问题了
独孤思维
01问题昨天社群一个小伙伴向我抱怨,绝版书项目出问题了。我问他,是什么问题?他说,出单虽然多,但是好多地方发不了货。我说,这不是项目问题,这是大环境问题。其实,他抱怨的,不是项目本身,而是:当疫情等这些不可抗力因素来临时,我们应该怎么办?02借口昨天看到一幅图,触动很大:当外界不可抗力来临时,项目的推动是你不可为之还是不想为之?不可为之,是表象。不想为之,是你有了疫情的心态。这种心态,比疫情本身,
- vue3 setup + ts + vite 项目问题解决:Cannot find module ... or its corresponding type declarations.(ts2307)
bsefef
前端htmlvscodetypescriptjavascript
昨日我尝试使用vue3setup+ts+vite进行vue3项目的实现,遇到此问题:Cannotfindmodule…oritscorrespondingtypedeclarations.(ts2307)文件报错类型以及ts官方错误说明:这里以别名"@"为例子://.vue文件importLoginApifrom'@/apis/loginApi';//(ts2307)import{getDate}
- 【项目经验】:elementui 表单问题
bug天选之子
项目经验elementuivue.jsjavascript
一.项目问题1.在登录页面输入密码后浏览器保存密码,在下一次别的页面打开输入框会自动输入浏览器保存的密码。原因是浏览器会默认认为当前input的属性是password。2.当form表单只有一个表单时回车提交表单问题二.最终解决方案浏览器自动填充密码问题先设置input输入框的type属性为text;然后获取焦点时改变type为password。//html//jsfocusFn(e){e.src
- 自动配置(启动流程)
每天都在掉头发
2.2自动配置(启动流程)概念:能够在我们添加jar包依赖的时候,自动为我们配置一些组件的相关配置,我们无需配置或者只需要少量配置就能运行编写的项目问题:SpringBoot到底是如何进行自动配置的,都把哪些组件进行了自动配置?SpringBoot应用的启动入口是@SpringBootApplication注解标注类中的main()方法,@SpringBootApplication能够扫描Spri
- 【项目问题解决】参数过滤器实现代码及相关问题
顶子哥
日积月累mysql性能优化数据库javaintellij-ideaspringjunit
目录【项目问题解决】参数过滤器实现代码及相关问题1.前言2.代码实现2.1常量类2.2过滤器方法2.3注意3.总结4.参考文章所属专区项目问题解决1.前言参数过滤器实现代码及相关问题2.代码实现2.1常量类@ComponentpublicclassProjectConstants{publicstaticStringCONDITION_FILTER;@Autowired(required=fals
- 【.Net Core】命令行编译DotNet Core项目问题汇总
gis2all
Coding.net.netcore命令行.netcore
问题一:errorMSB4236:TheSDK“Microsoft.NET.Sdk”specifiedcouldnotbefound解决方案添加新变量,值为.NetSDK目录,设置成程序中使用的版本的对应目录,这样设置后,当MSBuild.exe编译.NetCore项目时,会自动根据该变量设置需要引用的SDK,参考issues-2532变量:MSBuildSDKsPath值:C:\ProgramF
- 2019年12月11日,晴,周三
北斗_8dab
深夜一点财政扶贫资金绩效考核“中标”两个项目。对照要求连夜自查。韩家坑花椒加工项目问题不大。韶峰2017年道路有些许瑕疵。会商。希望顺利通过。图片发自App图片发自App
- 两种方案解决ERROR in Conflict: Multiple assets emit different content to the same filename index.html 的问题
愿➣
前端npm
转载一篇大佬的博客:https://blog.csdn.net/weixin_43405300/article/details/125712080解决了我的问题4、该方法是解决该问题的一种方案该方案只对该项目有用,并不能彻底解决所有的项目问题,因此最好是遵守用纯英文命名文件的规则;
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen