- 前端之路,与大师同行:不容错过的技术大牛博客精选
芭拉拉小魔仙
程序员成长札记前端
前端程序员在不断提升自己的过程中,需要关注多个方面,包括技术能力的提升、职业素养的增强以及持续学习的态度。以下是一些具体的建议:(一)前端程序员应该如何提升自己一、技术能力的提升深入学习基础技术:HTML、CSS、JavaScript:作为前端开发的基础,必须深入理解和掌握。可以通过阅读官方文档、经典书籍、参与在线课程等方式,不断巩固和提升自己的基础能力。前端框架和库:熟悉并掌握当前流行的前端框架
- 正则表达式中的?=、?<=
前端学狗
JavaScript正则表达式前端
大家好,我是小梅,公众号:「小梅的前端之路」原创作者。作为在前端领域不断探索的一员,在此记录开发中遇到的问题,如果你也遇到了相同的问题,希望本文对你有帮助。每次写看到这些正则表达式,都容易傻傻分不清,因此记录一下,加深记忆。1、?=正向肯定预查举例:匹配'2020'或'2021'字符串并且'2020'或'2021'字符串后面的字符是'abc'letreg=/202[0-1](?=abc)/g;le
- 2020-06-14
惊奇馆长
我的前端之路大学四年,终究是到了毕业。这四年是最快的四年了,我也不知道认真学习的四年会过得快还是慢,但我大部分时间都在玩,所以真的过得很快吧,这种无忧无虑的日子就像是养老,但回首,不禁会感叹岁月蹉跎。四年走到了尽头,象牙塔里的人终究要面对生活的现实,所幸在大二开始便开始自学了一点python,毕竟这几年python被吹上了天,经常可以在各种APP的广告上看见“玩手机,不如学python”,什么年薪
- 《前端之路》之 JavaScript 进阶技巧之高阶函数(下)
ankuailan3925
前端javascriptViewUI
目录第二章-03:前端进阶技巧之高阶函数一、防篡改对象1-1:Configurable和Writable1-2:Enumerable1-3:get、set2-1:不可扩展对象2-2:密封的对象2-3:冻结的对象二、自定义事件第二章-03:前端进阶技巧之高阶函数一、防篡改对象JavaScript共享的本质一直是开发人员心头的痛,因为任何对象都可以被在同一个环境中运行的代码修改。ECMAScript5
- 《前端之路》之 2019年 三月 前端跳槽小记 (杂谈
ankuailan3925
前端面试网络ViewUI
2019年三月前端跳槽小记本来按照一月一篇的更新速度来着,因为三月份换工作的原因,鸽了一篇,真的是难受。这篇文章中,不会涉及到太多前端知识点,只是对于这个阶段的一个总结以及一些可能对目前的你有帮助的前端面试经验。一、互联网寒冬1.人员优化:早在2018年的第四季度,很多互联网公司都陆续出现所谓的人员优化的现象。那么作为一只有着5年互联网经验的从业人员来说,这,确实是第一次遇到,毕竟整体经济增速下行
- 2021-07-19
大建
走前端之路,学习前端的知识简单来说,怎么去理解前端这个岗位呢?或是是说前端的职责是什么呢?今天编写这篇文章,主要是想更将要准备踏上前端之路的小伙伴们做一个简单的介绍。现在处于2021年时期,前端的发展变化非常大,知识体系、各种前端社区、框架结构、工程项目在前端领域也是发展巨大的。现在的前端工作主要基本流程是:1、前期准备工作是,产品经理一般会写出对应的需求文档,然后产品经理会后UI设计师进行一个沟
- 【前端之路】前端技术简介,大前端的发展史
前端阿轩
前端之路前端服务器
前言看了很多前端发展史,大多数前端大牛们都将前端的发展分为三个阶段,“网页制作”、“前端开发”、“后端开发”。其实最长看到的还是“三剑客”,大多数人还浅显的认为,只要掌握了三剑客就掌握了前端,可笑的是他们可能还分不清,“网页三剑客”和“前端三剑客”。目录前言一、从“网页制作”到“前端开发”一、Web1.0时代的“网页制作”
- vue学习---->一个运维的前端之路
宇晨棒棒的
一.vue.js渐进式的javascript的框架二.vue的优点1)体积小,更高的运行效果,双向数据绑定,生态丰富,学习成本低三.引入vue进行对vue的简单了解vueDemo{{age}}{{name}}鼠标悬停几秒钟查看此处动态绑定的提示信息!现在你看到我了{{todo.text}}{{info}}字母大写{{mess}}{{addr}}{{msg}}usingv-htmldirective
- iOS开发的前端之路
追到梦的魔术师
iOSAndMore~ioshtmlios开发前端前端开发
作为一名开发,学习的脚步永远都不要停止,不但要精通自己领域的技术,也同样要想别的领域扩展自己的知识。最近H5在移动端开发中比较火,由于它对iOS和安卓的统一性,迅速得到开发者的喜爱。想要学习H5,最快也是最有效的方法就是从前端入手,这样既可以为学习H5打出良好的基础,也可以转型一名前端开发。那么一名iOS开发如何迅速学习好前端呢?废话不多说,下面来干货。前端大概三大块.-HTML-CSS-Java
- 漫极客 CTO 李焱:大前端之路 - 如何用Web技术一统三端(Web、Desktop、Mobile)开发...
糖糖糖糖糖糖糖糖糖糖糖糖糖糖糖糖糖糖
不安分、爱挑战的“折腾”之旅\\我是李焱,来自成都漫极客科技有限公司,是EGO成都分会会员。我于2010年从北京大学毕业,获得信息管理系学士学位以及计算机软件学士学位。毕业之后,我在酷我音乐商务组从事web开发,主要负责公司广告系统、VIP会员等级体系、音乐盒内弹窗等业务。\\两年之后,我觉得前端开发技术难度比较小,而且浏览器兼容性问题很大,大部分时间都是纠结于一些莫名其妙的bug,不值得继续做下
- 前端之路——JavaScript中的Array(2)
三点水滴
数组的实例属性和方法实例属性length数组中元素的个数,需要注意的是,通过索引为数组赋值会改变数组的长度leta=[1,2]console.log(a.length)//2a[1000]=1console.log(a.length)//10001实例方法区分数组和Array数组是调用Array后得到的对象实例,Array是该实例的构造函数该实例的原型不是Array,而是Array.prototy
- 前端之路:组件化二
戈壁堂
轮播图效果+注释说明w3.org上默认使用duckduckgo搜索引擎,查找站点内容可以使用这样到方式:比如搜索white-space:https://duckduckgo.com/?q=site%3Aw3.org+white-space&search-submit=&ia=webCSS知识点补充如下:white-spacehttps://www.w3.org/TR/css-text-3/#whi
- 漫漫前端之路 CSS -- Flexbox和Position布局讲解
李周
之前因为客户端引入Facebook的YOGA库,以及微信小程序学习的原因,对于前端的布局有一定的了解。书读百遍其义自见,不经常使用的工具还是需要时不时学习,比如Flexbox和Position布局。1.流式布局在未设置其他任何布局的情况下,网页默认采用流式布局方式。有几点需要注意一下:①行内标签可以嵌套在块级标签中,但是反之不可块级标签不能嵌套到形内标签的原因是:块级标签的新开一行的规则并不会改变
- 萌芽的前端之路
i0Yuri
感悟web前端开发前端职业规划
这是一篇碎碎念。省略了很多东西也写了这么多,请叫我话唠-。-为了忘却的纪念大三一个偶然的机会接触到“web前端开发工程师”的职位,看了看任职要求,搜索了一下那些提到的语言,觉得所见即所得挺好玩的,马上开始了漫长的自学之路。说是漫长,是因为我入门真的入了很久(其实现在我也不敢说我已经入门了)。记得当时跑到图书馆借相关书籍,关于这三门基本语言的书真的很少,而且也都比较破旧,看了看出版日期都是零几年。可
- 一个JAVA程序员的前端之路(二)
siiirius
经常会看到这样的代码://是因为在XHTML中,'<'被当做一个新标签来解析的。可以使用下面的方式来解决:使用HTML实体,'<'就是'<'(中间无空格)使用CDATA,但是在不兼容XHTML的浏览器中,不支持CDATA,此时只要将CDATA标记使用js的注释注释掉就可以了,最终也就是上面那个样子。
- 前端之路——JS之Fetch API
三点水滴
什么是FetchAPIFetchAPI提供了一个获取资源的接口,类似于XMLHttpRequest。FetchAPI中最基础的的一个接口是fetch():leturl='http://example.com';fetch(url).then(res=>res.json()).catch(error=>console.log(error))除了提供了fetch()这个函数,FetchAPI还定义了相
- 前端之路:黑白棋一
戈壁堂
HTML5.3W3CWorkingDraft,18October2018HTMLLivingStandard—LastUpdated18July2019MDNWeb/HTMLMDNCSSMDNCNJavaScriptECMAScript6.0about:blankObject.getOwnPropertyNames(window)学习搜集整理基本的知识图谱路线图之后,今天开始——黑白棋开发之旅。规
- 前端之路:黑白棋二
戈壁堂
前端之路:黑白棋一里提到:包含悔棋功能时,下棋的落子状态没有显示出来。因为是现场跟着老师一起做的,总感觉功能是OK的。使用BBEdit的对比文本对比功能逐行肉眼对比了两边,觉得也都没有问题。因为没有任何报错信息,断点调试不知道断到哪里。暂时只能增加log进行判断了。所有的操作都没有报错,第一定位到点击动作的确触发了打印出落子后到数据后发现,数据的确已经按照规则进行了更新。第一反应是这就诡异了,“相
- flutter 之歌
LGByte
学习flutter之中看到这首flutter之歌,不有自主的想去记录下大前端之路Rap:2018年Flutter的元年谷歌推出Flutter跨平台的理念统领安卓、ios和PC三端性能在业内已经大大领先什么rnweex都甩到一边Flutter有独立Skia引擎来渲染用了Flutter感觉爽翻天跨平台的发展潜力无限越来越多的程序员开始投入Flutter钻研希望在这里开辟自己的一片蓝天大家跟着阿韦大佬一
- 我的前端之路(上)
一个北漂程序员
大学里第一次接触前端,一个字,懵,说真的,所谓的标签,样式,真的是一窍不通,也不知道为什么标签要用尖括号括住,那时候,一没心思学,二也不知道咋学,每天上课,老师在上边讲,自己用笔在本上记,其实也不知道记得啥,只觉得,可能这是重点,以至于记了半个学期,最后考试交作业时,还是网上找了个模板,改改就交上去了,还记得给了79分。对于找模板,改成自己的网站,这个记忆特别尤新,虽然这不是个技术活,但班里还是有
- Vue前端之路(一)---入坑前的准备
彼岸花@开
前端Vue
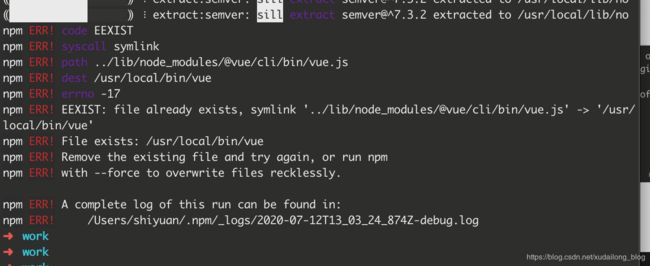
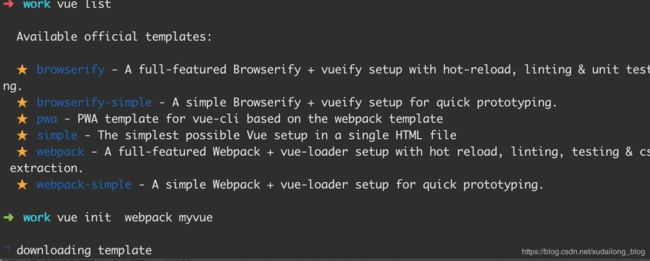
目录1.序言2.准备工作2.1.安装运行环境2.1.1.nodejs安装(必做)2.1.2.npm淘宝源配置(选做)2.1.3.vue的安装(必做)2.2.vue-cli3脚手快速架构建vue项目2.3.开发环境(IDE)的安装前端常用插件(ps:必备>推荐>了解)1.序言最近由于工作需要加上没有前端工程师,本着兴趣广泛,开始了小白踏上前端vue入坑之旅,自从出现前后端分离的流行趋势之后,很久不再
- 2022年前端的学习路线
我是Dreamer啊
工作前端
作为一个刚刚就业两个月的新时代农民工,前端之路一路走过来不是很容易,在自己的小白时期,对于应该学习什么真的是一点也不知道,希望能将前端的学习道路浅分享给现在需要了解的前端小白们。前端之前一些计算机基础虽然说一些基层的开发可以0基础入门,但是还是希望学习的人在学习之前有一定的计算机基础。简单的PS有好多人都会忽略掉PS这一块,虽然说我现在所在的厂不需要自己切图,但是有同学所在的公司需要前端来进行切图
- 个人简介
yejiang1015
老土的开端故事需要从1995年的一个冬天开始说起。从那个时候开始,世间便多了一个吸收氧气的人。二十多年了。这一路走来也挺不容易的。各种疾病缠身,一直到没有完成学业就离校才好些,有时候我自己都在想,学校是不是与我相生相克[哈哈]16年2月新年过后,我开始了互联网的生活,从最开始的java没有入门到放弃到后来的平面设计入门到放弃,最后走上了前端之路。便在这条路上走到了现在。坎坎坷坷也是一路心酸。曾今我
- JS内置对象- 前端之路 -数学对象-时间对象-数组对象-字符串对象
Artisan_C
字符串javajavascriptjspython
JS中提供了17种内置对象可以让我们直接去调用以便我们实现不同的功能这里详细介绍四种对象也是最为常见的几种分别是Math对象时间对象数组对象以及字符串对象其中数组对象内容最多也是比较重要还有一些排序算法的使用都相应的配上了代码还有就是这些也都是一名学习中的学生笔记记录如果有那些知识点有歧义尽可以私信我指点一下感谢文章目录Math对象时间对象插件monent字符串对象字符串的创建常用方法大小写转换去
- 前端之路:第一周总结
戈壁堂
上周结束后就自己先总结了开发黑白棋时遇到的问题:前端之路:黑白棋一、二本周以来,大群、小组里都讨论得很热烈。以我目前都水平,暂没有啥参与的能力。之所以报名这次的训练营,也是因为目前负责在公司内部搭建部署开源项目STF并做后续对应的开发维护。边学边干,还在开了一个专题记录学习的内容以及问题。针对自己的情况,以这样的思路指定学习计划:在STF的源码阅读的过程中补齐Node相关的知识:AIP文档有41个
- 一个非科班生五年半的前端之路
zhlCool
杂谈前端
前言时光匆匆,我已经在前端这个行业工作了五年半之久,回顾整个五年,用一个词来总结自己的话就是坚持。今年也是自己工作的第六个年头,所以这篇文章也算是对自己工作这几年来的回顾和总结吧。ps:博主语言组织能力较差,看的时候不要太在意。。出身我是一个非科班出身的前端开发工程师,而且学历也是专科,当时大学选择专业的时候阴差阳错的选择了室内设计专业,大学期间也没有对这个专业很上心,3年专科,2年基本上都是在宿
- 打磨移动时代的前端团队(三)—— 工程效率篇
赵新
快鱼吃慢鱼的商业时代,生存法则就是“快”!,而我今天要阐述的“快”所指的,不只是单纯的开发效率环节,同时也涵盖了协作效率、研发资源调度、组织过程资产等部分组合在一起的整体效率问题当聊起前端,很多人会觉得非常简单,随便拿个记事本也可以做个页面,很多人正是因为前端的低门槛才开始踏上前端之路,而现在,各大前端技术社区却呈现一片迷茫之声,多少有志青年被迫沦为摆烂的码农,框架的使用者,工具的使用者,在三天一
- 前端CSS的工程化——掌握Sass这四大特性就够了
weixin_34062329
前端javascriptViewUI
阅读目录初遇CSS,一见倾心一、嵌套写法二、属性值的复用——定义变量三、文件级的复用——模块系统四、展示层的复用——混合指令其他不常用且慎用的强大特性小结初遇CSS,一见倾心记得刚遇见css的时候,咱像是见了美人儿一样,简直是爱不释手啊,简简单单写几行算不上代码的代码,就能做出这么漂亮的东西,这也成了咱前端之路的最初动力。然而,随着项目体量和页面复杂度的增加,咱很快就发现这美人儿非但不漂亮,而且缺
- npm上传自己的包,更新自己发布的包
前端学狗
总结记录前端实践npm前端javascriptnpm
大家好,我是小梅,公众号:「小梅的前端之路」原创作者。作为在前端领域不断探索的一员,在此记录开发中遇到的问题,如果你也遇到了相同的问题,希望本文对你有帮助。前提:本文涉及的命令都是在要发布的包的根目录下执行的,在编辑器的集成终端或者cmd终端执行效果都是一样的。问题一:如何上传自己的包到npm1、注册npm账号,并且完成邮箱验证。已有的用户可以跳过这一步,点击npm进行注册2、进行包信息的初始化,
- 我的前端之路(中)
一个北漂程序员
接着说吧,对于前端之路,我是断断续续的,毕竟后来我没有选择它,而是做了Android开发,不管怎么着,Android是移动前端,有着“前端”两个字,也是近亲了,做Android开发,这都是后话了,毕竟那时的我,还没有接触到Android,还在一味的潜心研究,那些Html标签,Css样式。毕业那年的七月份,一个人扛着包只身来到了省会郑州,选择郑州的最大的原因就是离家近,七月份的郑州,艳阳高照,火炉般
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&