C#将DataSet或DataTable转换成Json格式数据传递到前台JS脚本
如何将后台代码得到的DataSet,DataTable中的数据传递到JS脚本中操作呢?下面来看具体解决步骤。
1.首先我们在前台JS脚本中编写一个隐藏域:
注意加上属性 runat="server" 以便后台CS代码操作。
2.DataSet,DataTable转换为Json数据的方法。
///
/// table转json
///
///
/// ///
/// dataset转Json
///
///
/// 3.得到一个DataTable。
DataTable dtJMB = EditEntity.Tables[0];4.调用DataTable转换为Json的方法得到Json格式数据。
string jmbData = DataTableToJson(dtJMB);得到如下Json格式的数据
{"Name":"S_jmb",
"Rows":
[{"jmbID":"14292",
"bh":"QT2014032006844",
"mc":"西瓜店",
"fzrID":"3",
"fzrXM":"Administrator",
"cjrID":"3",
"cjrXM":"Administrator",
"cjrq":"2014-3-20 17:53:55",
"bz":"是一种水果",
"gjc":"",
"sfcgbj":"0",
"tjrID":"3",
"tjrXM":"Administrator",
"ptID":"1",
"ptmc":"Yahoo報價",
"TopFiveID":"",
"TopFivelxmc":""}]}
5.将Json格式数据赋值给前台JS的隐藏域。
this.jmbDataHidden.Value = jmbData;6.在JS代码中得到隐藏域里的值并用jQuery中parseJSON这个方法解析Json格式数据。
首先导入jquery文件:
var jmbDataHidden = $("#jmbDataHidden").val();
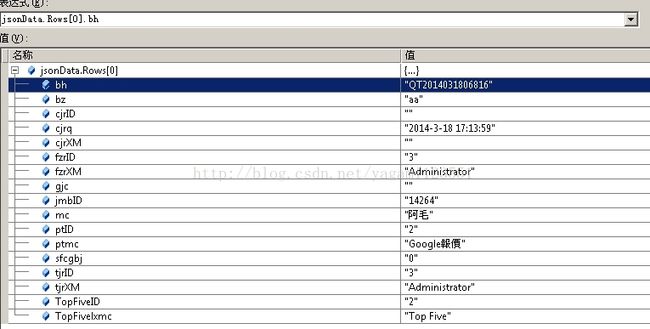
var jsonData = jQuery.parseJSON(jmbDataHidden);
7.同理对DataSet转换为Json传递到前台JS的操作。
DataSet中有多个Table
Json数据
{"Tables":[
{"Name":"S_jmb",
"Rows":[{
"jmbID":"14292","bh":"QT2014032006844","mc":"西瓜店","fzrID":"3","fzrXM":"Administrator",
"cjrID":"3","cjrXM":"Administrator","cjrq":"2014-3-20 17:53:55","bz":"是一种水果",
"gjc":"","sfcgbj":"0","tjrID":"3","tjrXM":"Administrator","ptID":"1","ptmc":"Yahoo報價",
"TopFiveID":"","TopFivelxmc":""}]},
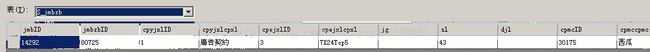
{"Name":"S_jmbzb",
"Rows":[{
"jmbID":"14292","jmbzbID":"80725","cpyjxlID":"1","cpyjxlcpxl":"廣告契約","cpejxlID":"3",
"cpejxlcpxl":"7X24Top5","jg":"","sl":"43","djl":"","cpmcID":"30175","cpmccpmc":"西瓜",
"ms":"","cp":"","csj":"2014-3-20 17:53:55","px":"","pjdjcb":"","sfTopFiveID":"",
"sfTopFivemc":"","bsyID":"","bsybsy":"","bseID":"","bsebse":"","ztID":"1","ztzt":"待報價",
"bjlxID":"1","bjlxmc":"Yahoo報價","dsryID":"3","dsryXM":"Administrator"}]}
]}
通过
jsonData.Tables[0].Rows[0].bz
访问json对象中对应的元素得到需要的数据。