vue项目之自定义组件实现PC端下拉加载
一、需求
滑动 el-table 滚动条,实现 thead 不动,下拉 tbody 到底部时,el-table加载数据。
具体UI请看另一篇文章的需求
PC端下拉加载
二、经过
同事正好有一个写好的下拉加载的组件,就用了
自定义组件 DivScrollPagination.vue
<template>
<div>
<div v-if="loading==0" class="load-more">正在加载...</div>
<!-- <div v-if="currentPage==pageCount" class="load-more">没有更多数据</div>-->
</div>
</template>
<script>
export default {
props: {
pageCount:Number,//页数
divId:String
},
mounted(){
// 注册scroll事件并监听
let _this = this;
let div = document.getElementById(this.divId);
div.addEventListener('scroll',function(){
// 判断是否滚动到底部
if(_this.hasMore() && _this.getScrollTop() + _this.getHeight() > (_this.getScrollHeight()-20) && _this.loading==1 && _this.isStop==0) {
// 如果开关打开则加载数据
if(_this.hasMore()){//还有数据
_this.currentPage++;
_this.loading=0;
_this.$emit('current-change',_this.currentPage);
}
}
});
},
watch: {
pageCount:function () {
}
},
data: function () {
return {
currentPage:1,
isStop:0,
loading:1,
}
},
methods: {
stopLoad(){
this.isStop=1;
},
startLoad(){
this.isStop=0;
},
hasMore(){
return this.currentPage<(this.pageCount-1);
},
loadFinish(){
this.loading=1;
},
resetPagination(){
this.currentPage=0;
document.getElementById(this.divId).scrollTop = 0;
},
getScrollTop(){
let div = document.getElementById(this.divId);
return div.scrollTop;
},
getScrollHeight(){
let div = document.getElementById(this.divId);
return div.scrollHeight;
},
getHeight(){
let div = document.getElementById(this.divId);
return div.clientHeight;
}
}
}
</script>
<style scoped lang="scss">
.load-more{
text-align: center;
color:#666;
margin-top:20px;
}
</style>
项目中使用:
import DivScrollPagination from "../../components/DivScrollPagination";
export default {
name: "index",
components: {
'div-scroll-pagination': DivScrollPagination,
},
data() {
return {
// DivScrollPagination
pageCount: 100,
divScrollPage: 0,
divScrollPagesize: 3,
divScrollData: [
{id: "01", name: "用户01"},
{id: "02", name: "用户02"},
{id: "03", name: "用户03"},
{id: "011", name: "用户011"},
{id: "022", name: "用户022"},
{id: "033", name: "用户033"},
{id: "0111", name: "用户0111"},
{id: "0222", name: "用户0222"},
{id: "0333", name: "用户0333"},
],
datas: [
{id: "1", name: "用户1"},
{id: "2", name: "用户2"},
{id: "3", name: "用户3"},
{id: "4", name: "用户4"},
{id: "5", name: "用户5"},
{id: "6", name: "用户6"},
{id: "7", name: "用户7"},
{id: "8", name: "用户8"},
{id: "9", name: "用户9"},
{id: "10", name: "用户10"},
{id: "11", name: "用户11"},
{id: "12", name: "用户12"},
{id: "13", name: "用户13"},
{id: "14", name: "用户14"},
{id: "15", name: "用户15"},
{id: "16", name: "用户16"},
{id: "17", name: "用户17"},
{id: "18", name: "用户18"},
{id: "19", name: "用户19"},
{id: "20", name: "用户20"},
{id: "21", name: "用户21"},
{id: "22", name: "用户22"},
{id: "23", name: "用户23"},
{id: "24", name: "用户24"},
{id: "25", name: "用户25"},
{id: "26", name: "用户26"},
{id: "27", name: "用户27"}
],
}
},
methods: {
// DivScrollPagination
currentChange(currentPage) {
console.log(currentPage, this.$refs, 'currentPage????')
this.$refs.divScroll.loadFinish();
let startIndex = (currentPage - 1) * this.divScrollPagesize;
let endIndex = startIndex + this.divScrollPagesize;
console.log(this.divScrollData, 'this.megenTableDate...1111')
this.divScrollData.push(...this.datas.slice(startIndex, endIndex));
console.log(this.divScrollData, 'this.megenTableDate...2222')
},
}
三、实际使用
code都差不多,这里就直接贴图了
DOM:

VUE:
关于 el-table 相关的数据和上面的demo也差不多,用到实际上要和后台接口联调,就不一一展示了。
这里主要时候一下,怎么在自己项目里面给自定义组件绑定el-table的滚动条。
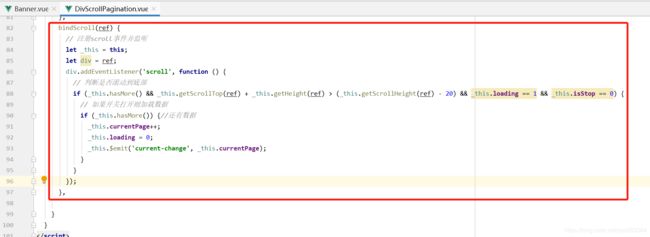
首先,自定义组件 mounted 绑定事件里加一个判断。
因为 el-table 是通过点击按钮后,动态生成的,不能在 mounted 里面绑定,
只能在 methods方法里面写一个方法,父组件调用子组件的方法,来绑定 scroll 事件。
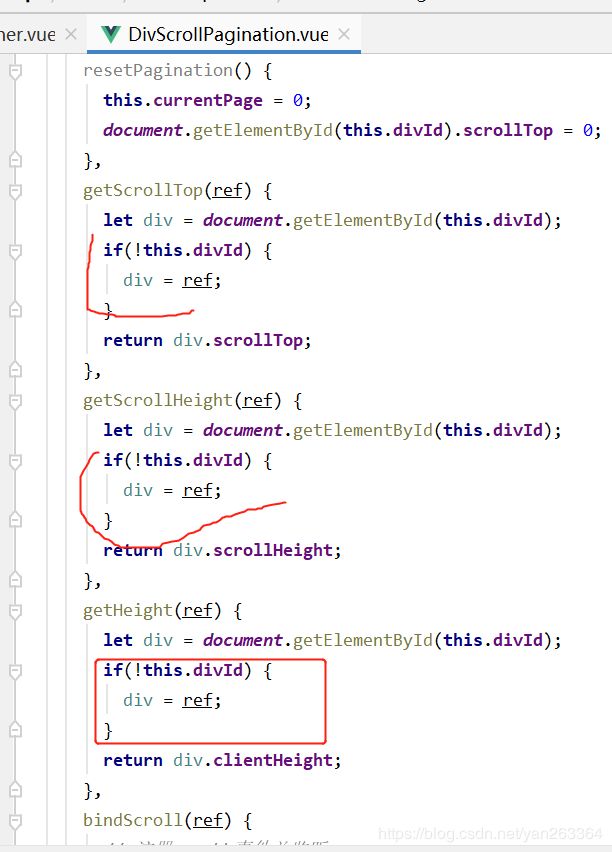
新增一个bindScroll方法后,相关方法也要跟着做校验。
渲染 el-table 后,调用自定义组件绑定方法

dialog.pageCount是从接口里面获取的 // 数据总共多少页
currentChangeToDialog方法: