- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- Android基础之-Fragment生命周期详细讲解
DW0113
Fragment生命周期onAttach()这个是回调函数这个时候activity已经传进来了,获得activity的传递的值就可以进行与activity的通信里当然也可以使用getActivity(),前提是这个fragment已经和宿主的activity关联,并且没有脱离他只调用一次。onCreate()系统创建fragment的时候回调他,在他里面实例化一些变量这些个变量主要是:当你暂停停止
- Android高级面试题汇总——Android篇(1)
oO樱花祭LI
Android面试
(一)Android基础知识点1、四大组件是什么Activity,Service,ContentProvider,BroadcastReceiver2、四大组件的生命周期和简单用法Activity的生命周期:onCreate()->onStart()->onResume()->onPause()->onStop()->onRestart()->onDestroy()用法:创建一个Intent对象,
- Android 基础技术——Binder 机制
我不勤奋v
Android基础技术binderandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Binder机制什么是Binder机制:Binder是一种进程间通信机制驱动:Binder是一个虚拟物理设备驱动应用层:Binder是一个能发起通信的Java类为什么要使用Binder图解析:性能上:binder小于共享内存优于其他ipc共享内存的缺点:有死锁和数据不同步(线程需要做同步处理)的风险身份识别:依赖上层协议,知道PID(身份I
- 纯干货!Android性能优化面试题集锦,持续更新中
程序员大婕
程序员Android
第一次观看我文章的朋友,可以关注、点赞、转发一下,每天分享各种干货技术和程序猿趣事前言随着移动终端的快速发展,Android开发人员也越来越多,Android开发市场也进入了一个饱和的状态,Android开发人员也面临着难找一份好工作的处境。而找工作的第一关就是面试,一个好的面试往往能很好的提高你的入职几率,下面我总结了一些本人在一些大厂的面试总结,希望的观看的小伙伴有所帮助。Android基础&
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- android刷机教程基础篇
musiclvme
Androidandroidrom
前言参考连接:https://source.android.com/这篇文章将教你如何从google的网站获取官方image,刷到google出品的手机pixel。(如果你有google原生的其他手机,也是相通的)适合喜欢折腾的朋友!本文为刷机基础篇,后期高级篇会讲通过获取aosp源码来编译生成image来刷pixel手机。android基础知识android版本android一般是每年推出一个大
- Android基础混淆
itfitness
#---------------------------------实体类----------------------------------keepclasscom.yuyigufen.hymanager.beans.**{*;}#自定义数据模型的bean目录#---------------------------------基本指令区------------------------------
- Android基础(24)多线程(二)IntentService
perry_Fan
1)IntentService问题1:IntentService如何单独开启一个新的工作线程?//IntentService源码中的onCreate()方法@OverridepublicvoidonCreate(){super.onCreate();//HandlerThread继承自Thread,内部封装了Looper//通过实例化andlerThread新建线程并启动//所以使用IntentS
- SDK接入学习(六):Android基础(AS菜单详细介绍)
码农_X
SDK专栏androidjavaunity
安卓详细菜单栏介绍一、File文件菜单:文件相关的操作,如创建或打开一个文件,项目设置New:新建,用于新建立工程,项目,文件,类,资源配置文件等Open…打开一个文件或一个工程ProfileorDebugAPK:性能分析或调试某个APKOpenRecent:重新打开最近时间打开过的的项目CloseProject:关闭项目LinkC++ProjectGradle使用Gradle链接C++工程项目S
- Android面试Android基础(十一)
肖义熙
问:Android中的IPC(进程间通信)机制?答:进程间通信即:跨进程的通信。有以下几种:1、使用Bundle。四大组件中Activity、Service、BroadcastReceiver都支持在Intent中传递Bundle数据。由于Bundle实现了Parcelable接口,所以它可以很方便的在不同的进程间传输数据。当然我们传输的数据必须能够被序列化,比如基本类型、实现了Parcelabl
- HiSilicon352 android9.0 开机视频调试分析
Y多了个想法
HiSilicon平台调试记录音视频android海思HiSilicon352开机视频
一,开机视频概念开机广告是在系统开机后实现播放视频功能。海思Android解决方案在原生Android基础上,增加了开机视频模块,可在开机过程中播放视频文件,使用户更好的体验系统开机过程。二,模块结构1.海思自研开机视频代码路径;vendor/hisilicon/modules/hibootvideo2.Android原生bootanimation代码路径:frameworks/base/cmds
- Android基础--ListView中的setSelection方法
小小米乐
Android高级UIlistviewsetSelection
ListView中的setSelection方法setSelection使用场景publicvoidsetSelection(intposition)当聊天软件中出现很多消息的时候,会如下图顶端显示还有26条新消息,点击会跳转到最早的未读新消息的位置,这就是setSelection的使用场景setSelectionFromTop与setSelection类似publicvoidsetSelecti
- Android基础知识 - ListView
L-FHy
Android开发android第一行Androidlistview
ListView简单介绍ListView的简单用法定制ListView的界面新建Fruit类ListView子项对应的布局自定义适配器FruitAdapter提升ListView的运行效率ListView的点击事件简单介绍ListView绝对可以称得上是Android最常用的控件之一,几乎所有的应用程序都会用到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们有大量的数据需
- Android基础入门教程(非常详细),从零基础入门到精通,看完这一篇就够了(附安装包)
程序员负总裁
android
软件下载软件:AndroidStudio版本:2022语言:英文大小:1G安装环境:Win11/Win10/Win8/Win7硬件要求:
[email protected]内存@4G(或更高)下载通道①百度网盘丨下载链接:https://pan.baidu.com/s/1ZdZOfCZz7LE2I6XVKuonNw?pwd=6789提取码:6789软件介绍AndroidStudio是谷歌推出的一个Android集
- 妥妥的去面试之Android基础(二)
树獭非懒
笔者由于在找工作,所以近期最主要的任务就是准备面试,不打无准备之仗。只有你准备充分了,那么你想要的机会才有机会入你怀中。笔者会将准备面试的学习过程记录下来,方便自己复盘的同时也希望能给一道找工作的小伙伴们一些帮助。笔者准备的内容大纲如下Android面试大纲.png妥妥的去面试之Android基础(一)接下来开始本篇博客的正菜1.AsyncTask的缺陷?使用时有什么需要注意的点?(1)通过Asy
- Android 基础技术——列表卡顿问题如何分析解决
我不勤奋v
Android基础技术android
笔者希望做一个系列,整理Android基础技术,本章是关于列表卡顿问题如何分析解决onBindViewHolder优化是否有耗时操作、重复创建对象、设置监听器、findViewByID、局部的动画对象等操作是否存在内存泄漏发生内存泄露,会导致一些不再使用到的对象没有及时释放,这些对象占用了宝贵的内存空间,很容易导致后续需要分配内存的时候,内存空间不足而出现OOM(内存溢出)。无用对象占据的内存空间
- Android 基础技术——m3u8格式与mp4格式的区别
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于m3u8格式与mp4格式的区别m3u8是苹果公司推出的视频播放标准,是m3u的一种,只是编码格式采用的是UTF-8。m3u8准确来说是一种索引文件,使用m3u8文件实际上是通过它来解析对应的放在服务器上的视频网络地址,从而实现在线播放。使用m3u8格式文件主要因为可以实现多码率视频的适配,视频网站可以根据用户的网络带宽情况,自动为客户端匹配
- Android 基础技术——Handler
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Handler为什么一个线程对应一个Looper?核心:通过ThreadLocal保证Looper.prepare的时候,ThreadLocal.get如果不空报异常;否则调用ThreadLocal.set,ThreadLocal.set会调用当前线程Thread里的ThreadLocalmapput键值对,put的键值对就是Key=Thr
- Android 基础技术——Bitmap
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于BitmapBitmap内存如何计算占用内存=宽*缩放比例*高*缩放比例*每个像素所占字节缩放比例=设备dpi/图片所在目录的dpiBitmap加载优化?不改变图片质量的情况下怎么优化?不同的Conifg代表每个像素不同的占用空间,所以如果我们把默认的ARGB_8888改成RGB_565,那么每个像素占用空间就会由4字节变成2字节了,那么图
- Android 基础技术——RecyclerView
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于RecyclerViewRecyclerView对比ListView的优点Adapter面向的是ViewHolder不是View,可以省略convertView.setTag和getTag这些步骤可以设置布局管理器:竖向、横向、瀑布流方式可以设置Item的间隔样式Recycleview去掉了一些api,比如setEmptyview,onIt
- HarmonyOS漫谈---套壳安卓还是套壳苹果?HarmonyOS更像谁?
尘烟生活家
HarmonyOS应用开发实战harmonyosandroid华为
2020年以前华为手机的操作系统是EMUI,这个是在Android基础上扩展而来的,版本和android几乎一致,和市面上其它android手机厂家搭载的系统并无本质不同2019年5月16日,美国针对华为发起了第一轮制裁。8月华为发布了HarmonyOS1.0,此时还只是主要在IOT设备上使用,智慧屏成为首批搭载该系统的硬件设备2021年6月,HarmonyOS2.0正式亮相,此时支持了从2016
- Android基础一(View,绘制图形)
zain丶月下
一、将Eclipse项目转移到AS中在我们将Eclipse项目导入AS时,通常会因为版本等原因出现各种问题,笔者这里给大家说一下解决办法在eclipse中选择导出文件,选择Android文件。在本地AS中创建一个新项目,将gradle文件包,build.gradle文件拷贝到导出文件中,并覆盖原来的文件原因:gradle文件包:这个目录下包含了gradlewrapper的配置文件,使用gradle
- android基础知识梳理
练习本
常用知识点分类汇总androidjava
接下来开始androidjava基础梳理我是先整理android基础知识呢还是java相关的泛化,反射,依赖注入等基础点的功能梳理呢。先来看下一些基础相关的巩固泛型,反射,依赖注入。这些都是当前代码里经常用到的,但目前我用的总感觉不够全面借此机会坐下总结和熟悉泛型主要向上边界和向下边界,这个要再看下,其他到还好反射主要是没法进行类型检查,是否有办法呢,查一下依赖注入这个看别人用的这么留,我是否可以
- Android 基础技术——View 的宽高
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于View的宽高ActivityResume的时候设置或者获取view的宽高是否有效?回答:不确定。首次onResume无效,二次onResume就有效了。回顾「Android基础技术——addView流程」,首次onResume后window&DectorView绑定,都还没刷新,更别谈度量,谈何宽高有什么办法在onResume生命周期里获
- Android 基础技术——addView 流程
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于addView在了解addView流程之前,先回答下以下几个问题:PhoneWindow是什么时候创建的?DectorView是什么?DectorView是什么时候创建的?ViewRootImpl是什么?ViewRootImpl是何时创建的?DectorView什么时候被添加到Window?回答上面问题之前,先介绍下Activity的创建和
- Android应用开发:基础小游戏开发
中懿游
软件开发游戏开发小程序开发android
手机游戏成为人们日常娱乐的重要组成部分。如果您想踏入这个充满创意和技术挑战的领域,制作一个Android基础小游戏是个不错的开始。以下是从零开始制作Android小游戏的基础指南。1选择开发环境和工具AndroidStudio是官方推荐的开发环境,它提供了强大的代码编辑器、调试工具和设备模拟器。在编程语言选择上,Java和Kotlin是Android开发的两大主流语言,其中Kotlin因其现代性和
- Android基础知识
可乐manman
android
1.Activity的生命周期onCreate:Activity在启动时会被创建,后面一般不会在调用该方法(除非例外情况,将Activity回收,例如内存不足);onStart:Activity启动时,会调用该方法;onResume:Activity可视化时,会调用该方法;onPause:Activity不可见时,会调用该方法;onStop:Activity完全不可见时,会调用该方法;onDest
- android基础_音频播放API + 视频播放API +SurfaceView介绍
zengk562
VideoViewSurfaceView
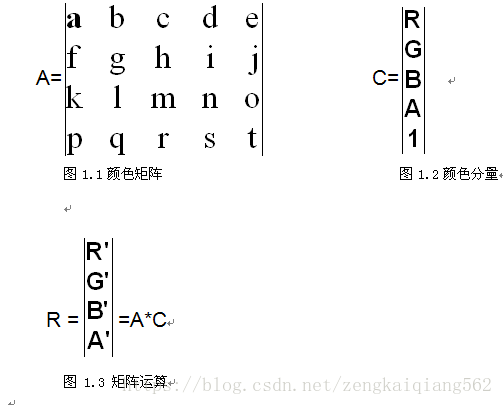
播放音频的APIMediaPlayerMediaPlayer状态图解:播放本地音乐:publicvoidplay(Viewv){Stringpath=et_path.getText().toString();//1.判空操作,2,判断是否真的存在这个文件,有可能用户输入的是非法的文件路径try{//1,创建一个多媒体播放器mediaPlayer=newMediaPlayer();//2.设置播放资
- Android基础:Service生命周期详解
Android_董
介绍Service(服务),属于Android四大组件之一生命周期图Service生命周期需要手动打开服务的方法startService————>启动服务stopService————>关闭服务bindService————>绑定服务unbindService————>解绑服务生命周期内部调用的方法onCreate————>创建服务onStartCommand————>开始服务onBind————
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio