bootstrap-datetimepicker 只选择月份出现1899问题
需求
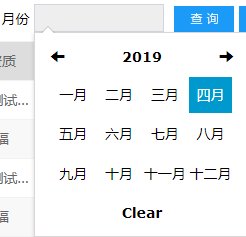
最近在使用bootstrap-datetimepicker中,遇到一个需求,要求只能选择月份,本以为是件很简单的问题,即修改一下格式就可以 --> 'yyyy-mm'变为“mm”就行,结果意想不到的问题出现了:
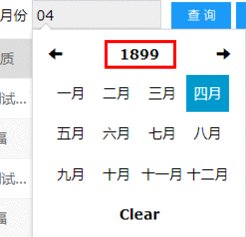
在第一次点选之后还算正常,结果第二次再次点选的时候,就会弹出1899,瞬间懵了~~~~
效果如下:
当然结果不影响,但是影响客户体验啊~~~~
解决过程
当时在想,要不要去动源码,但是一旦动的话,就可能会影响其他功能,然后就会出现‘牵一发而动全身’的效果,想想还是算了。
绞尽脑汁中~~~
突然,来了一个灵感,你说,我现在只要求显示月份,那我直接把年隐藏了不就行了,说干就干,然后就出现了下面的代码:
html代码如下:
js代码(源代码,含有bug的)
$(function(){
$(".dkMonth").datetimepicker({format: 'mm',minView:3,startView:3,clearBtn:true,}); //选择日期
})修改后:
$(function(){
$(".dkMonth").datetimepicker({format: 'mm',minView:3,startView:3,clearBtn:true,}); //选择日期
hiddenYear();
})
function hiddenYear(){
var dtpickerMonthsArr = $(".datetimepicker-months");
var regExp = new RegExp("(class=\"switch\">)(\\d{4})()");
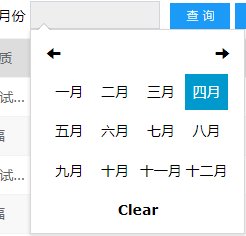
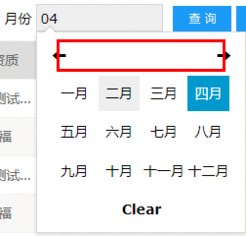
var innerHtmlStr = dtpickerMonthsArr[1].innerHTML.replace("prev","").replace("next","").replace(regExp," hidden >效果如下:
完美解决~~~~~
题外
当时在使用bootstrap-datetimepicker过程中,曾经遇到这么几个问题
- datetimepicker的清空按钮;
- datetimepicker的触发事件;
- format格式化问题;
一、下来来解决第一个问题,在官网上,是没有清空这一选项的,为解决这一问题,也费了不少事,最后在这里,-.-是一个datetimepicker的属性,‘clearBtn:true’,你说蛋疼不蛋疼!具体其他属性可参考:
https://blog.csdn.net/csdn_yudong/article/details/77189608
https://www.jianshu.com/p/663f2a86dd22
二、所谓的这个触发事件,就是change事件,官网上也有,也可以参考我这个,代码如下:
$("#complaintTime").on('changeMonth',function(ev){
var month = ev.date.getMonth()+1;
//以下功能是根据选择的月份显示不同的输入框,可以忽略
$(".planAndOutput").hide();
//.siblings().hide().end()
if(month == 1){
$("#quarterOutput").val("");
$("#quarterPlan").val("");
$("#monthPlan").val("");
$("#monthOutput").val("");
$("#dktable4").show();
}else if(month%3 ==1){
$("#yearOutput").val("");
$("#yearPlan").val("");
$("#monthPlan").val("");
$("#monthOutput").val("");
$("#dktable3").show();
}else{
$("#quarterOutput").val("");
$("#quarterPlan").val("");
$("#yearOutput").val("");
$("#yearPlan").val("");
$("#dktable2").show();
}
//$("#111").show();
});三、format的问题,当然,对于初学者估计也得调上一会,代码如下:
//选择年月日的
$('#datetimepicker').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
forceParse: false,
language: 'cn'
});
//选择年月的
$('#datetimepicker').datetimepicker({
format: 'yyyymm',
weekStart: 1,
autoclose: true,
startView: 3,
minView: 3,
forceParse: false,
language: 'cn'
});//选择年的
$('#datetimepicker').datetimepicker({
format: 'yyyymm',
weekStart: 1,
autoclose: true,
startView: 4,
minView: 4,
forceParse: false,
language: 'cn'
});只选择‘月’的最上面有~~~