用Django全栈开发——03. 修改结构创建App
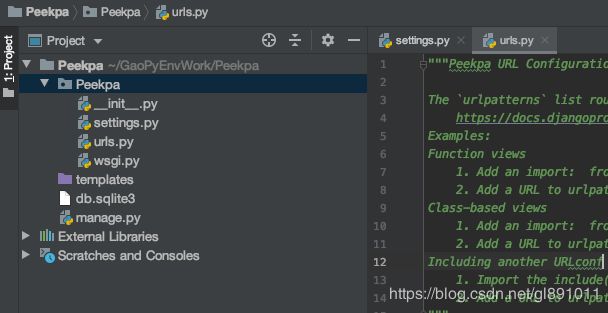
之前我们通过PyCharm使用它自带的Django默认模板创建了Django项目,结构长这个样子:
但是这个结构离我们真正的开发结构差得很远,所以我们需要修改一些东西。
调整文件夹
在程序的根目录下,创建如下文件夹:
- apps:目的是存放所有Django的application
- front:存放我们的前端代码
- dist:存放压缩后的静态文件
- src:存放源文件
- css: CSS样式文件
- images: 图片文件
- js:JavaScript文件
- templates:实际编写html文件的地方。
- media:存放media资源
- utils:存放工具类
同时删除 templates 文件夹。目前,我们的项目结构就变成了这个样子:
修改settings文件
在上一步,我们把系统原有的templates文件夹删掉了,换成了我们自己的front文件夹,所以,在settings.py文件里面,我们需要做一些修改。
找到TEMPLATES变量,我们需要将里面的TEMPLATES变量:
TEMPLATES = [
{
...这里有内容,只不过省略了...,
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
...这里有内容,只不过省略了...,
},
]
变成:
TEMPLATES = [
{
...这里有内容,只不过省略了...,
'DIRS': [os.path.join(BASE_DIR, 'front', 'templates')]
,
...这里有内容,只不过省略了...,
},
]
因为我们在上一步,把templates文件夹其实移动到了/front/templates目录。
同时,因为我们上面创建了static文件夹还有media文件夹,所以我们还要在settings.py文件的后面,加入下面的几个变量。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'front', 'dist')
]
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
测试是否成功
到目前为止,我们就把项目结构暂时先改成这个样子。那么我们接下来要测试一下我们的修改是否成功。
创建Application
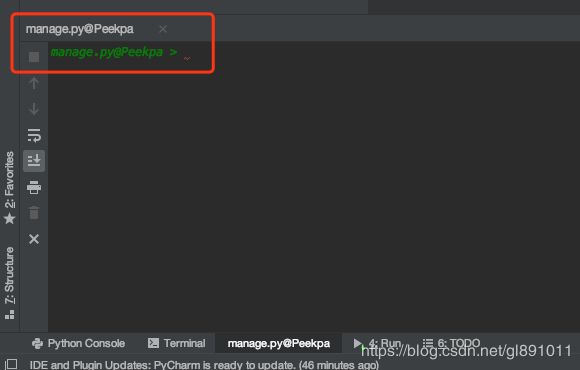
创建Django Application的过程,你可以通过命令行的命令$ python manage.py startapp xxxx来创建,也可以通过菜单栏的Tools -> Run manage.py Task来创建。我使用的是第二种方法。点击之后,PyCharm最下面的界面就会发生变化:
这个时候,我们创建一个名为poster的application:
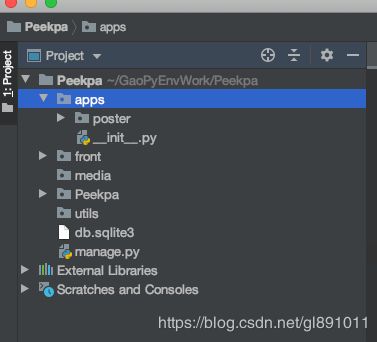
创建好之后,我们看到poster这个文件夹在根目录下:
我们之前创建了一个名叫apps的文件夹,目的就是存放所有的application,所以,我们需要把这个新创建的poster移动到那个文件夹下:
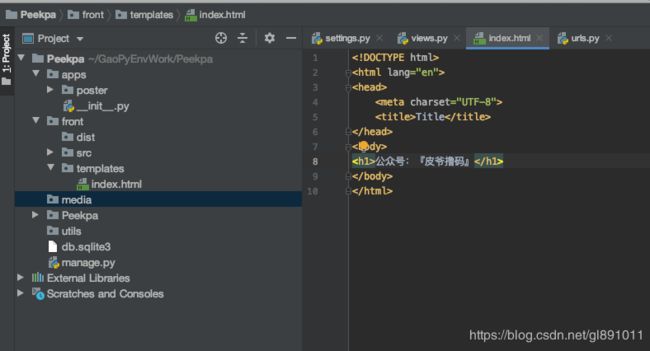
接着,我们在/front/templates/目录下,创建一个index.html文件,并在里面填写一些内容。
接着我们需要在/apps/poster/views.py文件里面编写映射函数,这里就是最简单的直接返回刚才创建的index.html文件。
def index(request):
return render(request, 'index.html')
最后一步,需要在/Peekpa/urls.py文件里,也就是项目的主urls.py文件,填写url映射。这里我们很简单的就是引入application里面的views:
from django.urls import path
from apps.poster.views import index
urlpatterns = [
path('', index, name='index'),
]
大功告成,我们这个时候需要运行Django项目,并且在浏览器里面输入http://127.0.0.1:8000/来看结果:
结果非常完美,我们项目成功的能跑起来了。
技术总结
最后总结一下,
创建应用:
- Django中,每一个功能或者一类功能,可以抽取出来作为一个应用Application;
- 创建应用三种方式:一种是在终端里面输入
python manage.py startapp xxx,第二种是直接在PyCharm的tools中使用startapp xxx创建,最后一种就是手动创建文件夹还有文件; - 以后会频繁的使用应用,所以创建应用应该掌握;
- 没啥可说的了,完毕。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。