- ElasticSearch查询超过10000条(1000页)时出现Result window is too large的问题
王月亮17
问题当ES数据量较大,使用分页查询超过10000条(1000页)时,出现如下错误:Cannotexecutejestaction,responsecode:500,error:{"root_cause":[{"type":"query_phase_execution_exception","reason":"Resultwindowistoolarge,from+sizemustbelesstha
- MySQl篇(SQL - 基本介绍)(持续更新迭代)
wclass-zhengge
mysqlsql数据库
目录一、简介二、SQL方言(分页查询为例)1.简介2.SQL方言大比拼2.1.Oracle2.1.1.使用ROWNUM实现分页查询2.1.2.使用ROW_NUMBER()实现分页查询2.2.MySQL2.3.PostgreSQL三、语法规范四、注释五、MySQL脚本中的标点符号一、简介1、SQL是结构化查询语言(StructureQueryLanguage),专门用来操作/访问关系型数据库的通用语
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 利用Python3爬取下载bookset网站的kindle电子书
nobodyyang
突然间发现这个网站,可以下载很多kindle电子书。观摩了下,和前段时间刚写的爬取头条有点类似。 该网站链接首页:https://bookset.me/,这次爬取排行榜链接:https://bookset.me/?rating=douban,打开观察发现排行榜其实真正分页规则是https://bookset.me/page/num?rating=douban,其中num代表页数。具体代码如下
- 10.web应用体系以及windows网络常见操作应用
XXX-17
软件测试软件测试
一、Dos命令1.启动方式:win+R,输入cmd2.切换盘符/路径:盘符名称+:(C:)cd目录(cdB111)(目录名按table键自动补全)3.查看目录:dirdir/p分页展示目录及文件dir/b展示文件名称4.创建文件夹:md文件夹名(mdt1)5.删除文件夹:rd文件夹名(rdt1)删除文件:del文件名(del222.txt)6.复制文件:copy复制文件目标路径(copymaste
- react 函数组件useState异步变同步
MIKE-zi
react入门setstate异步问题函数组件实现分页函数组件上拉加载
需求函数组件实现一个下拉上拉的列表,列表支持分页。最开始我们使用setstate的方式去报错当前页数。这样做的问题,就是有一个异步的延迟。上代码const[pageNo,setpageNo]=useState(1)constonPullUpRefresh=()=>{console.log("上拉加载内容")console.log("上一次的pageNo",pageNo)setpageNo(page
- jsp 从后台Map中取值
yank1225
jsp从map取值jsp按key获取map中的对应值springmMVCjsp页面取得map值
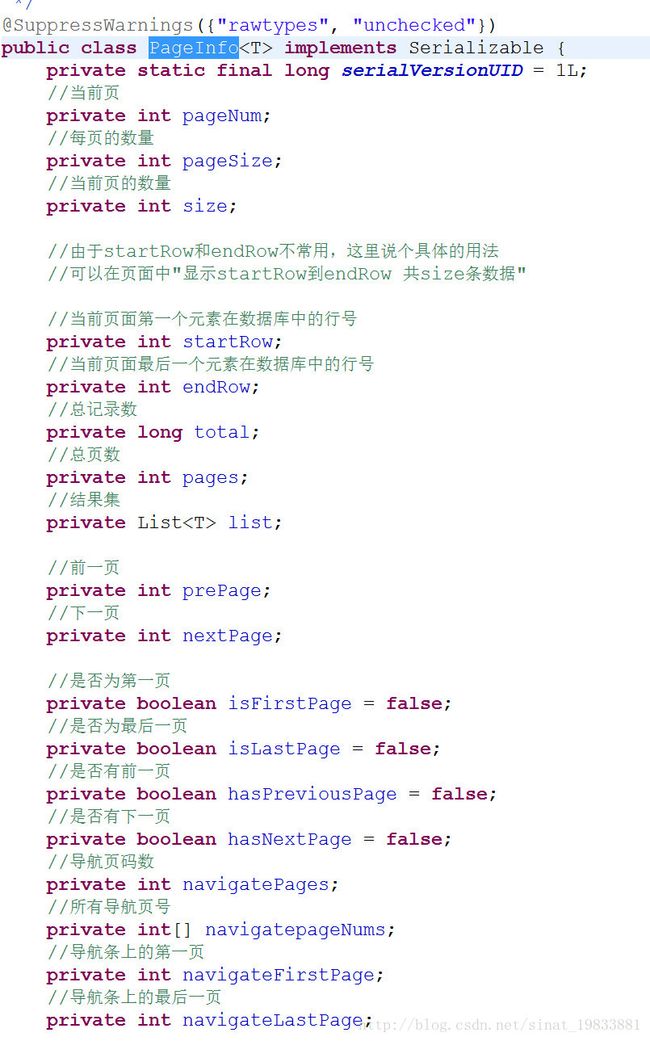
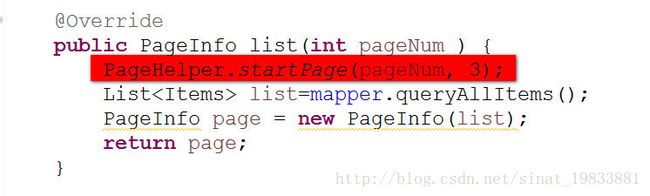
在jsp页面有的时候需要从后台传过来的Map中取特定值,并显示在页面上,网上有很多说怎么取值的,但是找了好久很多都是讲的怎么循环取值,如果你需要在table中显示值那该怎么办呢?很多都没有讲,我把我的方法简单介绍下。场景是这样的下面是table的行数据从后台controller返回分页信息,pageInfo.list是当前行数据,item.houseType是数据,但是这个是值(1或者2等等)并不
- vue 生成PDF(A4标准PDF分页)
qq_39016177
HTML2CanvasjsPDF导出PDF转换DOM操作
1.先安装两个插件//页面转图片npminstall--savehtml2canvas//图片转PDFnpminstalljspdf--save 2.在需要导出的dom节点增加ref='pdf'例如 这是待转换的页面,点击导出点击导出PDF3.定义导出方法handleExport(){ downloadPDF(this.$refs.pdf);},4.在页面导入 import{download
- 深入解析 MyBatis:从理论到项目实例
OEC小胖胖
web后端mybatisjavaspringweb后端
深入解析MyBatis:从理论到项目实例目录MyBatis概述MyBatis项目结构及作用核心概念详解分页功能的实现与深入剖析动态SQL缓存机制详解与Spring集成常见问题与深入分析完整项目示例总结1.MyBatis概述MyBatis是一个轻量级的持久层框架,使用SQL查询语句来访问数据库。它与Java对象建立映射关系,通过配置文件或注解来管理SQL语句,灵活性高且与数据库操作直接相关,适合需要
- 【前端】vue+html+js 实现table表格展示,以及分页按钮添加
Loong_DQX
前端javascriptvue.js
一.问题描述数据条数太多显示到页面上时可能会渲染较慢,因此需要截取数据进行展示。二.代码写法思路:按照上述图示思路,需要有两个数据列表,一个存储的是所有的列表数据,一个存储的是展示的数据列表,程序开始后先选择数据头部的几条数据。因此也会需要一个当前第几页的参数。2.1代码展示html部分v-for展示列表,以及两个按钮对当前页面进行选择。{{item.name}}上一页{{currentPage}
- MyBatis Plus 实战详解
Aries263
redis分布式数据库
一、引言MyBatisPlus(简称MP)是MyBatis的增强工具,旨在简化开发、提高效率。它保留了MyBatis的强大功能,并在其基础上进行了扩展和优化,提供了强大的CRUD操作、配置选项、条件构造器等功能。本文将详细介绍MyBatisPlus的安装、配置、基本操作以及分页和条件查询的使用。二、安装与配置1.添加依赖首先,在Maven项目的pom.xml中添加MyBatisPlus的依赖。以下
- 【网易低代码】第2课,页面表格查询功能
Karle_
网易低代码低代码
你好!这是一个新课程CodeWave网易低代码通过自然语言交互式智能编程,同时利用机器学习,帮助低代码开发者进一步降低使用门槛、提高应用开发效率【网易低代码】第2课,页面表格查询功能1.拖拽表格组件到页面布局中2.服务端逻辑编写3.绑定表格数据源4.调用服务端逻辑5.课程预告1.拖拽表格组件到页面布局中2.服务端逻辑编写拖拽数据查询逻辑添加查询对象添加分页对象拖转分页变量page和size添加输出
- ssm——整合,前端页面设计,分页
2401_86367399
面试辅导大厂内推前端java开发语言
empMapper.updateEmpById(m);}//用于批量的插入数据@TestpublicvoidinsertDeptByBATCH(){DeptMapperOCM=sqlSession.getMapper(DeptMapper.class);for(inti=0;iindex.jsp页面发送出查询信息列表的请求->EmpController来接受请求,然后查询出员工数据->跳转到lis
- Java框架-mybatis-基础
KeepStruggling
mybatisJava
1.概念1.1概念引入框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法。或者说是可被应用开发者定制的应用骨架。框架的优点:框架已经实现了一些功能,使用时不需重复实现这些功能,提高开发效率;使用框架后,我们软件的架构更加稳定、开发流程必须按照框架约定进行,而优秀的框架是所有开发人员都熟悉的,任何人进入项目团队后可以更快适应开发,同时框架良好的扩展性更易
- java实现es分页查询_elasticsearch high level rest api分页查询数据
weixin_42565971
java实现es分页查询
Transport方式查询数据,在今后的elasticsearch中将不在维护,官方推荐用用highlevelrestapi或者lowerlevelapi去操作elasticsearch中的数据。在elasticsearch的增删改查操作中,其实最复杂的也就是分页查询了,根据elasticsearch官方资料,做个简单的笔记.1.准备jar包,我用的elasticsearch7.3版本,各版本需要
- element-plus-分页
everyStudy
javascript前端vue.js
下载依赖包npminstallelement-plus--save或者yarnaddelement-plus全局引入elementplusimportElementPlusfrom‘element-plus’import‘element-plus/dist/index.css’constapp=createApp(App)app.use(ElementPlus)app.mount(‘#app’)在
- springboot-jQery-增删改查分页
浩瀚无疆~
java
主要写controller层和html页面因为其余层都是用EasyCode生成的目录一、controller层二、static静态页面层1.分页查询--删除2.插入3.修改总结一、controller层packagecn.gsm.demo01.controller;importcn.gsm.demo01.entity.Student;importcn.gsm.demo01.service.Stud
- mysql之连接符函数使用sql顺序以及键约束介绍
calmtho
数据库mysql
文章目录单表查询1.格式2.关键字连接符操作符等3.分组函数/聚合函数/多行处理函数2.连接查询3.进阶类关键字1.union合并查询结果集2.limit分页时间表的键存储引擎mysql执行脚本指令案例sql脚本单表查询1.格式select...from...where...groupby...having...orderby...执行顺序:1.from2.where3.groupby4.havi
- MYSQL--数据查询语言DQL--连接查询\分页查询\子查询\联合查询
_twinkle_
每天学习8hMYSQLsql数据库mysql
连接查询含义:又称多表查询,当查询的字段来自于多个表时,就会用到连接查询笛卡尔乘积现象:表1有m行,表2有n行,结果=m*n行发生原因:没有有效的连接条件如何避免:添加有效的连接条件分类:按年代分类:sql92标准:仅仅支持内连接sql99标准【推荐】:支持内连接+外连接(左外和右外)+交叉连接按功能分类:内连接:等值连接非等值连接自连接外连接:左外连接右外连接全外连接(Oracle支持)交叉连接
- MySQL笔记DQL语言-分组查询and连接查询and子查询and分页查询and联合查询
abc65748
mysql数据库sql
分组查询and连接查询and子查询and分页查询and联合查询分组查询一、语法二、特点连接查询一、含义二、分类三、SQL92语法1、等值连接2、非等值连接3、自连接四、SQL99语法1、内连接2、外连接3、交叉连接子查询一、含义二、分类三、示例分页查询一、应用场景二、语法联合查询一、含义二、语法三、意义四、特点分组查询一、语法select分组函数,分组后的字段⑤from表①【where筛选条件】②
- 大厂Java面试题:MyBatis是如何进行分页的?分页插件的实现原理是什么?
技术范王有志
大厂Java面试题mybatisjava面试后端
大家好,我是王有志。今天给大家带来的是一道来自京东的关于MyBatis实现分页功能的面试题:MyBatis是如何进行分页的?分页插件的实现原理是什么?通常,分页的方式可以分为两种:逻辑(内存)分页物理分页逻辑(内存)分页指的是数据库返回全部符合条件的数据,然后再通过程序代码对数据结果进行分页处理;物理分页指的是通过SQL语句查询,由数据库返回分页后的查询结果。逻辑(内存)分页和物理分页各有优缺点,
- Mybatis 是如何进行分页的?分页插件的原理是什么?
骆梦晴
mybatismysqljava
1)Mybatis使用RowBounds对象进行分页,也可以直接编写sql实现分页,也可以使用Mybatis的分页插件。2)分页插件的原理:实现Mybatis提供的接口,实现自定义插件,在插件的拦截方法内拦截待执行的sql,然后重写sql
- MyBatis可以如何实现分页查询?
Say.夏夜
mybatis
在MyBatis中实现分页查询,主要有以下几种方法:1.使用MyBatis分页插件:MyBatis有一个非常流行的分页插件叫做PageHelper。它允许你通过简单的配置就能实现分页查询。使用PageHelper,你只需要在你的Mapper接口的方法上添加@Select注解,然后在方法调用前使用PageHelper的startPage方法即可。例如://在Mapper接口中的方法@Select("
- MyBatis如何实现分页
思静语
#Mybatismybatis
文章目录MyBatis分页方式对比使用数据库厂商提供的分页查询语句通过自定义SQL实现分页逻辑1.使用RowBounds实现分页2.使用PageHelper实现分页数组分页使用MyBatis-Plus进行分页MyBatis物理分页和逻辑分页MyBatis手写一个拦截器分页在MyBatis中实现分页通常有两种方式:使用数据库厂商提供的分页查询语句(如MySQL的LIMIT)或者通过自定义SQL来实现
- MySQL 大小写问题
天珩
今日所得
场景在做mysql查询的时候,注意到一个问题,mysql默认是不区分大小写的通过简单的查询,发现通过关键字binary可以强制区分大小写参考每日所得--分页查询优化和mysql区分大小写问题那为什么MySQL不区分大小写呢参考文档mysql不区分大小写技术原理文章总结1、是否区分是取决于字符集和校对(Collation)部分所做的工作2、取决于字符集中是否声明了大小写敏感声明之后,开销增加参考ht
- FastAPI 深度指南:使用依赖注入处理分页和过滤逻辑
黑金IT
fastapifastapipython
在FastAPI框架中,Depends是一个关键的功能,它允许开发者通过依赖注入来管理和重用代码。这在处理API的分页和过滤逻辑时尤其有用,因为它可以将这些逻辑抽象化,从而减少冗余代码并提高效率。通过Depends,我们可以定义一个函数,该函数负责获取和验证分页参数(如skip和limit)以及过滤参数(如基于名称或价格的筛选)。在路由函数中,我们通过Depends将这些参数作为依赖项注入,Fas
- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- 大数据量查询:流式查询与游标查询
不识愁滋味.
sql数据库springcloudspringboot微服务
最近在做一个计算相关的功能,大体就是有很多条SQL,每条SQL都涉及复杂地运算,最后要将所有计算结果进行合并分析。经初步测试,每个SQL起码会查出几十万条记录,我们现在有毛毛多的这种SQL。最大的问题不在于速度,毕竟涉及运算的功能,想要从速度入手就得靠中间件和算法了。内存占用才是我们最需要注意的,一旦数据量很大且一次性冲入Java堆内存,程序会直接OOM然后离开人世。比如使用非分页的普通查询,这张
- mysql表的遍历_MySQL 全表遍历
weixin_39772388
mysql表的遍历
今天做一个业务需求的逻辑处理,需要对MySQL全表进行遍历,数据规模百万级别,为方便描述,这张表就用a来代替吧结合自己的思路和一些资料,在这里记录一下方案的进化史一、直接遍历拿出所有的数据select*froma;这个肯定不用多说了,估计还没拿完,内存就爆了,对这种数量级的表不现实二、分页式循环遍历select*fromalimit0,1000;select*fromalimit1000,1000
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,