SSM实战之商品信息管理系统《六》
SSM实战之商品信息管理系统《六》
需要源码的留下邮箱或自己文中复制。
1.前言
经过上五篇文章点这里,已经把商品管理系的信息管理写完了,接下里这一篇介绍一下使用前端框架bootstrap来搭建一下登录界面和后台管理界面。
在之前我有写一篇使用bootstrap搭建后台管理系统页面 ,本文就将就使用这个架构。
现在搞个web开发,不会点全栈估计老板都不爱甩你。
2.SSM实战之bootstrap登录界面
登录原页面如下:
美化开始。
在美化登录界面中,我们使用了背景图片轮播,自定义了css样式,非常漂亮,最终效果看文末。1. 直接去原来的login.jsp页面
1. 引入js和自定义的css:
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<link rel="stylesheet" href="static/css/style.css">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js">script>
算了吧,代码我就不拆分了来写了,一次性把源码贴出,也方便大家看,其中里面写了很多针对于小白的写法。
最主要是提及一些要点:
- login.jsp页面中,登录采用 ajax方式提交表单的写法。
- login.jsp页面中,注册采用form的action传统方式提交写法。
- login.jsp页面中,针对于有日期类型的input,采用js来控制以日期类型录入
- login.jsp页面中,既采用了labels属性:为所有可用标签(label元素)的表单元素定义一个label属性,属性值为一个NodeList对象,代表该元素所绑定的标签元素所构成的集合。也就是出现提示用户或密码错误的消息框。
- login.jsp页面中,又采用了js的innerHTML写法,这个是赋予html动态数据的方式,在JS之后是有双向功能:获取对象的内容 或 向对象插入内容。
如:我们可以通过document.getElementById(‘aa’).innerHTML 来获取id=aa的对象的内嵌内容;
也可以对某对象插入内容,如document.getElementById(‘abc’).innerHTML=‘这是被插入的内容’;
这样就能向id为abc的对象插入内容。具体参考:https://www.jianshu.com/p/a9a6e5fa8a6f
新的login.jsp源代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html lang="en">
<head>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<title>登录新界面title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="登录,ssm练习,web项目">
<meta http-equiv="description" content="This is login page">
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<link rel="stylesheet" href="static/css/style.css">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js">script>
head>
<body style="margin: 8%;">
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-2" id="login_form">
<h3 class="form-title">欢迎登录商品管理系统h3>
<div class="col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg">i>
<input class="form-control required" type="text" placeholder="请输入用户名..." id="username" name="username" autofocus="autofocus" maxlength="20"/>
<span id="checkUserNameResult" style="color: red ">span>
div>
<div class="form-group">
<i class="fa fa-lock fa-lg">i>
<input class="form-control required" type="password" placeholder="请输入密码..." id="password" name="password" maxlength="8"/>
<span id="checkPasswordResult" style="color: red ">span>
注意一下修改相关的引入路径。
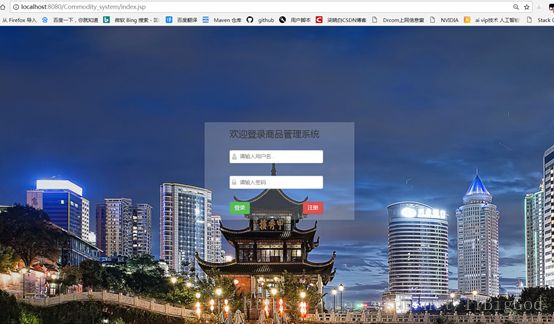
最终登录效果:

背景图是4张图片轮播的。
弄完了登录,注册界面,接下来是我们的后台界面了。
2.后台管理界面:
原来的后台管理只是实现了功能,没有得到美化。
原系统界面为:

直接去showItems.jsp页面:
引用上面提到的那篇使用bootstrap搭建后台界面的文章。
更新后的源代码为:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html lang="en">
<head>
<base href="<%=basePath%>">
<title>商品后台管理系统title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js">script>
<script type="text/javascript">
<!-- 添加模态框(Modal)插件 -->
$("#myModal").modal({
keyboard : false,
backdrop : true
});
$(function() {
$(".form_datetime").datetimepicker({
format : "yyyy-mm-dd hh:ii",
autoclose : true,
todayBtn : true,
todayHighlight : true,
showMeridian : true,
pickerPosition : "bottom-left",
language : 'zh-CN',//中文,需要引用zh-CN.js包
startView : 2,//月视图
minView : 2
//日期时间选择器所能够提供的最精确的时间选择视图
});
});
script>
head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" style="height:92px;">
<img src="<%=path %>/images/a.jpg" height="100%" />
a>
div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav navbar" style="margin:1% 0 1% 34%;">
<li class="active">
<a class="icon-bar" href="#" style="background-color:#087b71">
<font style="font-size:31px;font-weight:bold;font-style:italic;">欢迎来到商品管理系统font>a>li>
ul>
<ul class="nav navbar-nav navbar-right" style="margin:1% 0 1% 0%;">
<li><h4 style="color:red;">
欢迎您: <span class="glyphicon glyphicon-user">span>
<strong>${user1.username }strong><small>
<a href="${pageContext.request.contextPath }/user/LogOut.action">注销a>small>
h4>li>
ul>
div>
div>
nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
<a href="#" class="list-group-item active"><span class="glyphicon glyphicon-home">span> 菜单
a>
<a href="${pageContext.request.contextPath}/items/queryItems.action" class="list-group-item">
<span class="glyphicon glyphicon-search" aria-hidden="true">
span> 商品管理a>
<a href="javascript:void(0)" class="list-group-item">
<span class="glyphicon glyphicon-user" aria-hidden="true">
span> 个人设置a>
div>
<div class="col-sm-10">
<ol class="breadcrumb">
<li class="active">菜单
li>
<li class="active">商品信息
li>
ol>
<div class="panel panel-default">
<div class="panel-heading">搜索
div>
<div class="panel-body">
<form role="form" class="form-inline">
<div class="form-group">
<label for="name">名称label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
div>
<div class="form-group">
<button type="submit" class="btn btn-default">开始搜索button>
div>
form>
<div class="row">
<div class="col-md-6 col-md-offset-10">
<button type="button" class="btn btn-primary btn-lg"
data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-plus">span>添加商品
button>
div>
div>
div>
div>
<div class="table-responsive">
<form action="${pageContext.request.contextPath }/items/addCar.action" method="post">
<table class="table table-striped">
<tr align="center">
<th>商品名称th>
<th>商品价格th>
<th>商品图片th>
<th>商品介绍th>
<th>生产日期th>
<th colspan="3">操作th>
tr>
<tr>
<c:forEach items="${pageInfo.list}" var="item">
<tr align="center">
<td>${item.name }td>
<td>${item.price }td>
<td><img title="${item.detail }"
style="width: 60px; height: 60px"
src="${pageContext.request.contextPath}/upload/${item.pic}">td>
<td>${item.detail }td>
<td><fmt:formatDate value="${item.createtime}"
pattern="yyyy-MM-dd" />td>
<td><a
href="${pageContext.request.contextPath }/items/del.action?id=${item.id}"><button
type="button" class="btn btn-success btn-lg"
onclick="return confirm('确定要删除信息吗?') ">
<span class="glyphicon glyphicon-trash">span> 删除
button>a>td>
<td><a
href="${pageContext.request.contextPath }/items/findOne.action?id=${item.id}"><button
type="button" class="btn btn-success btn-lg">
<span class="glyphicon glyphicon-edit">span> 修改
button>a>td>
tr>
c:forEach>
table>
form>
div>
div>
div>
<div class="row">
<div class="col-md-6">
<h4 style="margin: 0 0 0 38%;">当前第${pageInfo.pageNum }页,共${pageInfo.pages }页,共${pageInfo.total }条记录数h4>
div>
<div class="col-md-6">
<ul class="pagination pagination-lg">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=1">首页a>li>
<c:if test="${pageInfo.hasPreviousPage }">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${pageInfo.pageNum-1}"
aria-label="Previous"> <span aria-hidden="true">«span>
a>li>
c:if>
<c:forEach items="${pageInfo.navigatepageNums }" var="nav">
<c:if test="${nav==pageInfo.pageNum }">
<li class="active"><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${nav}">${nav }a>li>
c:if>
<c:if test="${nav!=pageInfo.pageNum }">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${nav}">${nav }a>li>
c:if>
c:forEach>
<c:if test="${pageInfo.hasNextPage}">
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${pageInfo.pageNum+1}"
aria-label="Previous"> <span aria-hidden="true">»span>
a>li>
c:if>
<li><a
href="${pageContext.request.contextPath }/items/queryItems.action?pn=${pageInfo.pages}">末页a>li>
ul>
div>
div>
div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×span><span class="sr-only">关闭span>
button>
<h4 class="modal-title" id="myModalLabel">添加商品h4>
div>
<form class="form-horizontal" role="form"
action="${pageContext.request.contextPath }/items/addItems.action"
method="post" id="form" enctype="multipart/form-data">
<div class="modal-body">
<div class="form-group form-group-lg">
<label for="firstname" class="col-sm-3 control-label">商品名称:label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="name"
name="name" placeholder="请输入商品名字" required autofocus>
div>
div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品价格:label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="price"
name="price" placeholder="请输入商品价格" required autofocus>
div>
div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品生产日期:label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg form_datetime"
id="createtime" name="createtime">
div>
div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">商品介绍:label>
<div class="col-sm-5">
<input type="text" class="form-control input-lg" id="detail"
name="detail" placeholder="请输入商品介绍" required autofocus>
div>
div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">上传商品图片:label>
<div class="col-sm-5">
<input type="file" class="form-control input-lg" id="items_pic"
name="items_pic">
div>
div>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="submit" class="btn btn-primary" id="save">保存button>
div>
form>
div>
div>
div>
<div class="footer">
<p class="text-center">
2018 © 柒晓白.
p>
div>
body>
html>
这个页面基本上只是复制过来修改了对应的地方即可。
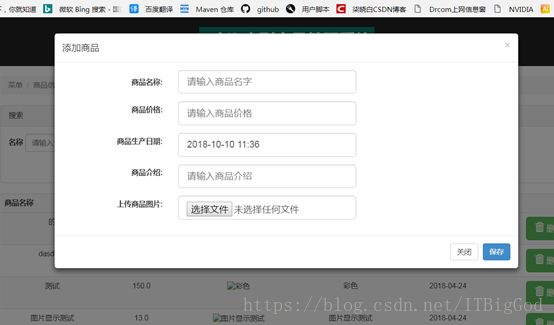
效果图如下:

到这里就完成了对商品管理系统的前台登录界面和后台管理界面的美化了,SSM框架整合+前端框Bootstrap+Ajax校验+登录拦截器+图片文件上传+日期类型转换器+json格式传参这些功能统统都已经写过了。
后期我会把继续写,欢迎留言交流。
真是对不起大家了,博文更新的时候,忘了更新代码的下载地址。导致一些同学拿去出现问题。
v2.0版本源码下载:20181113v2.0版源码打包下载
下载完成以后,导入eclipse,修改为自己的本机环境运行即可。
没有积分的留下邮箱
You got a dream, you gotta protect it.
如果你有梦想的话,就要去捍卫它 。 ——《当幸福来敲门》