CSRF修复——看完的你多了一把刷子
近期项目对漏洞修复这一块比较看重,例举下CSRF的修复之路吧(提到我就心累)
1、CSRF是什么
CSRF(Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安全隐患之一。其他安全隐患,比如 SQL 脚本注入,跨站域脚本攻击等在近年来已经逐渐为众人熟知,很多网站也都针对他们进行了防御。然而,对于大多数人来说,CSRF 却依然是一个陌生的概念。即便是大名鼎鼎的 Gmail, 在 2007 年底也存在着 CSRF 漏洞,从而被黑客攻击而使 Gmail 的用户造成巨大的损失
2、如何进行攻击
2.1、 攻击着首先要确定攻击的对象,并且分析要攻击的url。get请求的可以嵌在img标签,对于post可以使用表单和ajax。
2.2、 攻击着将要攻击的url嵌入在自己网站,并且诱使要攻击的对象来访问自己的网站。
2.3 、攻击要满足以下条件 :
2.3.1、用户登录受信任的网站A,并在本地生成cookie。
2.3.2、在不登出的A的情况下,访问危险网站B,B网站嵌入要攻击A网站的请求,这时浏览器将带着用户在A网站生成的cookie,向A网站发起了请求。
2.3.3、网站A是从cookie取出认证信息,进行验证用户是否合法。
3、防范方案
在业界目前防御 CSRF 攻击主要有以下策略:
1、验证 HTTP Referer 字段;
2、在请求地址或者请求头添加 token 并验证; (本次防御将结合上面两种策略进行整改)
4、详细方案
4.1、验证 HTTP Referer 字段方案
整改的方法:在后台添加请求的过滤器,从而将每个请求的Referer头与受信任的Referer集合进行验证。验证不通过转发到登录页面。
该方案也有一定的缺陷,因为目前已经有一些方法可以篡改 Referer 值,因此需要配合在请求地址或者请求头添加 token 并验证方案来预防CSRF。
4.2、在请求地址中添加 token 并验证的方案
4.2.1 、在用户登录成功的时候,生成csrftk,保存在cookie和session。
4.2.2 、前端对post请求添加csrftk和returnType参数或者请求头,csrftk在发送请求前从cookie中动态的获取。(ps: returnType “0” 返回40001错误状态码, “1”返回token过期页面)
4.2.3 、对于表单的post请求,在触发提交按钮之前动态添加隐藏域。
4.2.4 、对于ajax的post请求,在触发提交按钮之前在$.ajax里添加beforeSend属性来动态的添加请求头csrftk和returnType
4.2.5 、在后台添加拦截器,拦截post,get请求,但不拦截登录请求和静态资源。
4.2.6 、对于post请求需要验证token,get和post请求都需要重新生成token,并将csrftk保存在cookie和session。
5、整改注意点
5.1、修改的数据的请求统一改成post的方式,对于查询的请求使用get方式,前后端请求类型得一致
5.2、拦截器无需拦截静态资源和登录接口, 对于post请求需要验证token,get和post请求都需要重新生成token,并将csrftk保存在cookie和session。
5.3、前端post请求添加请求参数token或者请求头token,切勿漏掉。
5.4、添加一个参数表明token认证不通过的情况,返回的页面还是错误状态码。
5.5、对于前端a标签修改数据的,需要整改成ajax的形式,并且设置post
5.6、前端token的获取的时候,要等到触发提交按钮的时候再动态的获取token,因为token是实时在变化的,必须确保发送请求前的得到的token是最新的,值得注意的是,如果提交表单需要后台验证数据,需要确保验证的请求是同步的,已免因为两个异步的请求同时发送,导致会有一个请求的token过期。
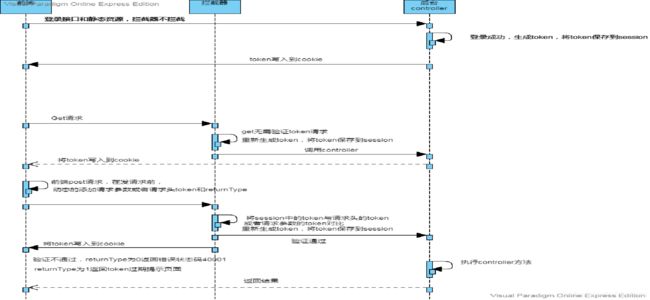
6、整改点,示例
流程图说明:
1、后台添加拦截器
2.token验证方法
3.重新生成token,并将token刷新到cookie和session
4.前端封装获取cookie的方法,和form表单添加csrftk和returnType的隐藏域
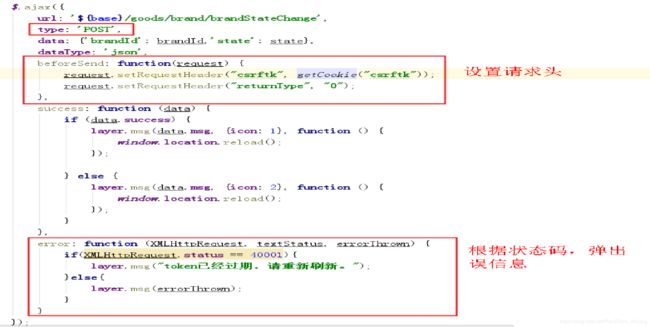
5.修改数据的请求,ajax设置post,并且设置csrftk和returnType请求头,并根据错误状态码弹出提示信息
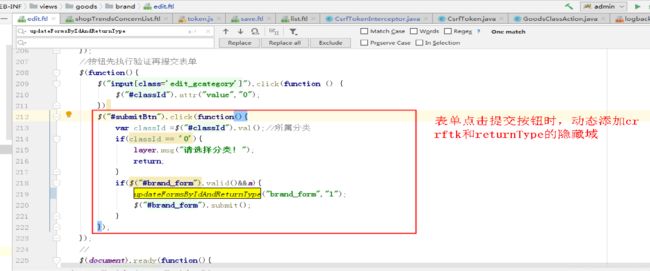
6.点击表单提交按钮时,动态添加隐藏域
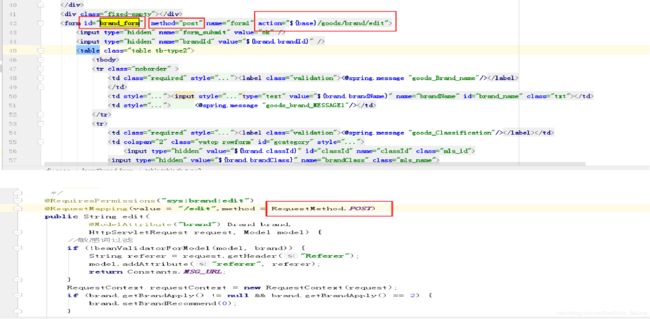
7.修改数据的请求,前端后台使用post
注:转载请说明出处https://blog.csdn.net/PanZiHao_BeiJing/article/details/100555945