jQuery 简述与基础语法
目录
- jQuery
- 1. 历史版本
- 2. jQuery 环境引入
- 3. jQuery 基础语法
- 4. jQuery 对象与 DOM 对象的区别
- 5. jQuery 选择器
- a. 层级关系
- b. 属性选择器
- c. 对象遍历
- 6. jQuery 的 DOM 操作
- a. 操作内容
- b. 操作属性
- c. 操作样式
- d. 操作元素
- 7. jQuery 绑定事件
- a. 常用事件
jQuery
- jQuery 是一个优秀的 JavaScript 的轻量级框架之一,封装了 DOM 操作、事件、页面动画、异步操作等功能。特别值得一提的是基于 jQuery 的插件非常丰富,大多数前端业务场景都有其封装好的工具框架。
1. 历史版本
- 1.x:兼容 IE678,使用最为广泛的,官方只做 BUG 维护,功能不再新增。对一般项目来说,使用 1.x 版本就可以了。最终版本:1.12.4(2016年5月20日)
- 2.x:不兼容 IE678,很少有人使用,官方只做 BUG 维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用 2.x。最终版本:2.2.4(2016年5月20日)
- 3.x:不兼容 IE678,只支持最新的浏览器。除非特殊要求,一般不会使用 3.x 版本的,很多老的 jQuery 插件不支持这个版本。目前该版本是官方主要更新维护的版本。
- 开发版本与生产版本,命名为 jQuery-x.x.x.js 为开发版本,命名为 jQuery-x.x.x.min.js 为生产版本,开发版本源码格式良好,有代码缩进和代码注释,方便开发人员查看源码,但体积稍大。而生产版本没有代码缩进和注释,且去掉了换行和空行,不方便发人员查看源码,但体积很小。
- 注意:更高级的版本去掉了很多函数,所以不兼容低级版本。
- 很多公司为了安全起见,不会展示所用的 jq 版本号。
2. jQuery 环境引入
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>jquery环境引入title>
head>
<body>
<script src="../js/jquery-1.11.3.js">script>
<script>
$(document).ready(function () {
console.log("页面加载完了,欢迎来到Jquery世界!");
});//页面加载完成时
script>
body>
html>
3. jQuery 基础语法
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>jquery基础语法title>
head>
<body>
<script src="../js/jquery-1.11.3.js">script>
<script>
//页面加载完成时调用的方法
let myf = function(){
console.log("页面加载完成时调用方法执行");
};
//Jquery标准语法
$(document).ready(myf);//页面加载完成时调用
//Jquery简写
$(myf);//同上, 页面加载完成时调用
//简写(匿名函数) ,常用形式
$(function(){
console.log("页面加载完成自动执行,匿名函数");
});
script>
body>
html>
- 注意:js 对象和 jq 对象的属性和方法不通用。
- 开发规范:jq 对象用
$修饰,不用$修饰的是 js 对象。
4. jQuery 对象与 DOM 对象的区别
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>jquery对象与dom对象title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<div id="md">演示jquery对象和dom对象的区别<br/>div>
<script>
//dom对象
let div = document.querySelector("#md");//dom对象
console.log(div.innerText);//文本
console.log(div.innerHTML);//html
//jquery对象
let $div = $("#md");//jquery对象
console.log($div.text());//文本
console.log($div.html());//html
//错误用法
console.log($div.innerText);//undefined
console.log($div.innerHTML);//undefined
//console.log(div.text());//Uncaught TypeError: div.text is not a function,程序中断
//console.log(div.html());//not a function
//dom对象可以使用$符构造成为jquery对象
console.log($(div).text());//jquery对象
console.log($(div).html());//jquery对象
//jquery对象可以使用取索引的格式转为dom对象 [i]或get(i)
console.log($div[0].innerText);//dom对象
console.log($div[0].innerHTML);//dom对象
script>
body>
html>
- jq 的本质是数组,每个元素都是 js 对象,所以转换用
[0]
5. jQuery 选择器
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基本选择器title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<span class="female">小红span>
<span class="female">小美span>
<span class="female">小娜span>
<span class="female">小丽span>
<span class="female hero">小杰span>
<span class="male hero">小王span>
<span class="male hero">小黄span>
<span class="hero">小刚span>
<span id="main">Javaspan>
<span id="east">JavaScriptspan>
<script>
//标签选择器
let $spans = $("span");//获取span标签的jquery对象
console.log($spans.text());//文本
console.log($spans[5].innerText);//dom文本
//类选择器
let $hero = $(".hero");//获取class有hero的jquery对象
console.log($hero.text());//文本
//ID选择器
let $main = $("#main");//获取id=main的jquery对象
console.log($main.text());//文本
script>
body>
html>
a. 层级关系
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>层级关系title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<div><span>地址span>
<p><span id="gbl">爱好span>p>div>
<span id="cld">性别span>
<script>
//E,F 并列 特点: 逗号
console.log($("p,span").text());//获取所有的p,span的文本
//E F 后代 特点: 空格
console.log($("div span").text());//获取div的后代span的文本
script>
body>
html>
b. 属性选择器
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性选择器title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<label for="userName">姓名label><input id="userName" type="text" name="userName" value="超级管理员"/><br/>
<label>密码label><input type="password" name="userPass" value="123456"/><br/>
<script>
//获取有for属性的label标签
console.log($("label[for]").text()); //获取type='text'的input标签
console.log($('input[type="text"]').val());// .val() jquery取value值
console.log($('input[type="text"]')[0].value);//同上 .value dom取value值
//获取type="password"且name="userPass"的input标签
console.log($("input[type='password'][name='userPass']").val());//jquery取 value值
script>
body>
html>
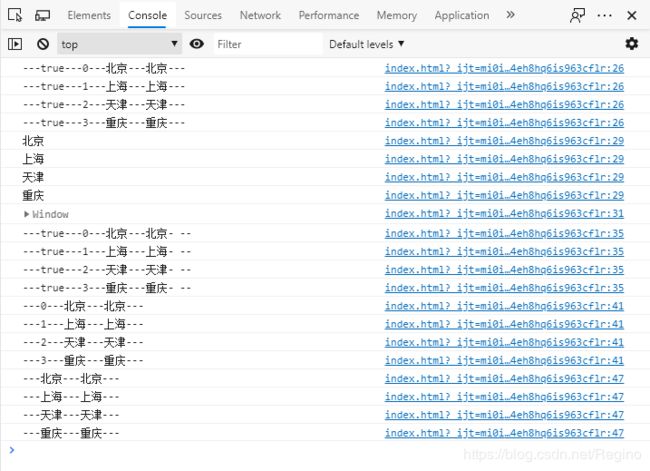
c. 对象遍历
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>对象遍历title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<ul id="city">
<li>北京li>
<li>上海li>
<li>天津li>
<li>重庆li>
ul>
<script>
let $lis = $("li");//获取所有li
//1.$.each() 匿名函数
$lis.each(function (i, e) {
console.log(`---${this === e}---${i}---${e.innerText}---${$(this).text()}--- `);
});
$lis.each(function(){
console.log($(this).text());//每一个jquery对象元素
});
console.log(this);//window
//1.$.each() 箭头函数
$lis.each((i,e)=>{
console.log(`---${this === window}---${i}---${e.innerText}---${$(e).text()}- --`);
});
// 2.fori
for(let i =0;i<$lis.length;i++){
console.log(`---${i}---${$lis[i].innerText}---${$($lis[i]).text()}---`);
}
// 3.forof
for(let e of $lis.toArray()){//$.toArray()把jquery对象转为dom对象数组
console.log(`---${e.innerText}---${$(e).text()}---`);
}
script>
body>
html>
6. jQuery 的 DOM 操作
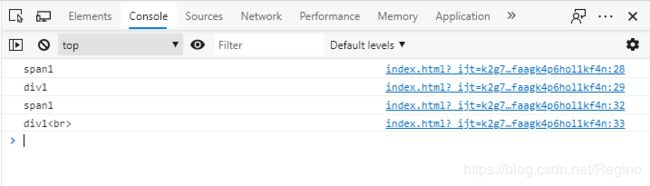
a. 操作内容
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>jquery操作内容title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<span>span1span>
<div>div1<br/>div>
<script>
let $spans = $("span");//获取所有span
let $divs = $("div");//获取所有div
//1.获取纯文本内容
console.log($spans.text());//文本
console.log($divs.text());//文本
//2.获取html内容
console.log($spans.html());//html
console.log($divs.html());//html
//3.设置纯文本内容
$spans.text("设置文本内容
");//设置文本内容
$divs.text("设置文本内容
");//设置文本内容
//4.设置html内容
$spans.html("设置html内容
");//设置html内容
$divs.html("设置html内容
");//设置html内容
script>
body>
html>
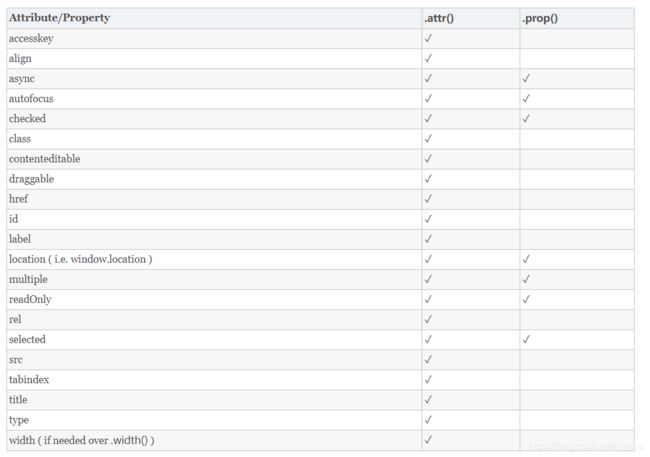
b. 操作属性
val():获取/设置元素的 value 属性值
相当于:js 中的对象 .valueattr(): 获取/设置元素的属性
removeAttr():删除属性
相当于:js 中的对象.setAttribute()/js对象.getAttribute()prop():获取/设置元素的属性
removeAttr():删除属性
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>操作属性title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<form action="#" method="get">
<input type="text" name="userId" value="007" hidden="hidden" id="userId"/><br/>
姓名<input type="text" name="userName" value="管理员" id="userName" data- msg="哈哈哈"/><br/>
密码<input type="password" name="userPass" value="123" disabled id="userPass"/><br/>
生日<input type="date" name="userBirth" disabled="disabled" id="userBirth"/><br/>
性别<input type="radio" name="gender" value="male" id="male"/>男
<input type="radio" name="gender" value="female" checked="checked" id="female"/>女<br/>
爱好<input type="checkbox" name="hobby" value="smoke" id="smoke"/><label for="smoke">抽烟 label>
<input type="checkbox" name="hobby" value="drink" checked id="drink"/><label for="drink">喝酒 label>
<input type="checkbox" name="hobby" value="perm" checked="checked" id="perm"/><label for="perm">烫头 label><br/>
头像<input type="file" name="userPic"/><br/>
学历<select name="userEdu" id="userEdu">
<option value="">-请选择-option>
<option value="1">小学option>
<option value="2" selected>初中option>
<option value="3">高中option>
select>
form>
<script>
//1.获取表单控件的value值
let $un = $("#userName");//姓名文本框
//获取文本框的value值
console.log($un.val());
//设置文本框的value值
$un.val("超级管理员");
let $ue = $("#userEdu");//姓名文本框
//获取下拉列表的value值
console.log($ue.val());
//设置下拉列表的value值
$ue.val(1);//选中小学
//2.获取单选复选框的选中状态(原生属性)
//js方式
let $hobbys = $('input[name="hobby"]');//所有复选框的jquery对象
$hobbys.each(function(){
console.log(this.checked);// 选中 true 未选中 false
});
console.log(`--------------- prop----------------`);
//原生属性
$hobbys.each(function(){
// console.log(this.checked);//选中 true 未选中 false
console.log($(this).prop("checked"));//同上 选中 true 未选中 false
});
console.log(`--------------- attr----------------`);
//自定义属性
$hobbys.each(function(){
console.log($(this).attr("checked"));//不要这么使用,输出的是 undefined
});
//3.获取自定义属性值
console.log($un.prop("data-msg"));//不要这么使用,输出的是undefined
console.log($un.attr("data-msg"));//获取自定义属性值
script>
body>
html>
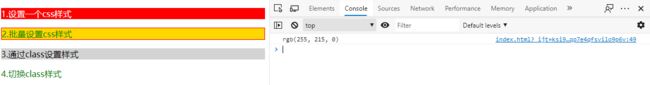
c. 操作样式
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>操作样式title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<style>
#p1 {
background-color: red;
}
.mp {
color: green
}
.mpp {
background-color: lightgray;
}
style>
<p id="p1">1.设置一个css样式p>
<p id="p2">2.批量设置css样式p>
<p id="p3" class="mpp">3.通过class设置样式p>
<p id="p4">4.切换class样式p>
<script>
let $p1 = $('#p1');//获取p1
let $p2 = $('#p2');//获取p2
let $p3 = $('#p3');//获取p3
let $p4 = $('#p4');//获取p4
//1.css() 获取或设置css样式
// 设置一个样式
$p1.css("color","white");//设置字体白色
//批量设置样式
$p2.css({"color":"green","background-color":"gold","border":"1px solid red"});//批量设置
//获取一个样式
console.log($p2.css("background-color"));
//2.addClass() 添加一个class样式
$p4.addClass("mp");//添加一个样式
$p4.addClass("mpp");//添加一个样式
//3.removeClass() 移除一个class
$p4.removeClass("mpp");
//4.toggleClass() 切换一个class
$p4.toggleClass("mpp");//切换 无则添加
$p4.toggleClass("mpp");//切换 有则删除
script>
body>
html>
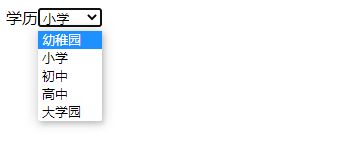
d. 操作元素
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>操作元素title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<form action="#" method="get">
学历<select name=" userEdu" id="userEdu">
<option value="1">小学option>
<option value="2">初中option>
<option value="3">高中option>
select>
form>
<script>
let $select = $("#userEdu");//下拉列表对象
//1.前面添加幼稚园选项
let $option = $('');
$select.prepend($option);//在内部前面插入
//2.后面添加大学选项
$select.append('');//在内部后面追加
//3.移出所有选项
$select.empty();//清空内容
//4.删除下拉列表
$select.remove();//删除自己
script>
body>
html>
7. jQuery 绑定事件
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绑定事件title>
<script src="../js/jquery-1.11.3.js">script>
head>
<body>
<p id="p1">我是段落1p>
<p id="p2">我是段落2p>
<p id="p3" onclick="offevent()">我是段落3解绑定事件p>
<script>
let $p1 = $("#p1");
let $p2 = $("#p2");
//1.$.event(函数) 点击p1时获取其纯文本内容
$p1.click(function(){
console.log(this.innerText);//p1的文本
console.log($(this).text());//同上,p1的文本
});
//手动触发一次p1的点击事件
$p1.click();//手动触发一次单击事件
//2.$.on("event",函数); 点击p2时获取其纯文本内容
$p2.on("click",function(){
console.log(this.innerText);//文本内容
console.log($(this).text());//文本内容
});
//3.$.off("event")解绑定事件:解除p1,p2的单击事件绑定
function offevent(){
$p1.off("click");//解除p1单击事件绑定
$p2.off("click");//解除p2单击事件绑定
}
script>
body>
html>
a. 常用事件
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>常用事件title>
<script src="../js/jquery-1.11.3.js">script>
<style>
#city {
list-style: none; /*列表项目图标类型:不显示图标*/
line-height: 30px; /*字体行高30px*/
}
style>
head>
<body>
<h1 id="h1">我是大标题h1>
姓名<input type="text" name="userName" id="userName"/><br/>
学历<select name="userEdu" id="userEdu">
<option value="1">小学option>
<option value="2">初中option>
<option value="3">高中option>
select>
<ul id="city">
<li>北京li>
<li>上海li>
<li>天津li>
<li>重庆li>
ul>
<button id="btn">点击按钮button>
<script>
//1.ready 页面加载完成,修改标题内容
$(function () {//页面加载完成时
$("#h1").text("修改文本内容");//修改文本内容
});
//2.blur 文本框失去焦点时获取其value值
$("#userName").blur(function () {
console.log($(this).val());//文本框的value值
});
//3.change 表单控件value值改变时, 获取下拉列表选中的值
$("#userEdu").change(function () {
console.log($(this).val());//下拉列表的value值
});
//4.mouseover mouseout hover 无序列表 鼠标移入移出改变背景颜色
// 移入移出分开写法
// $("#city li").mouseover(function(){// 鼠标移入事件
// $(this).css("background-color","pink");//背景粉色
// });
// $("#city li").mouseout(function(){// 鼠标移出事件
// $(this).css("background-color","white");//背景白色
// });
// 移入移出二合一写法
$("#city li").hover(
function () {//鼠标移入事件
$(this).css("background-color", "pink");//背景粉色
}, function () {//鼠标移出事件
$(this).css("background-color", "white");//背景白色
});
//5.click 鼠标单击按钮时 把文本框的值赋值给下拉列表
$("#btn").click(function () {//鼠标点击按钮事件
$("#userEdu").val($("#userName").val());//把文本的值赋值给下拉列表
});
script>
body>
html>
原文链接:https://qwert.blog.csdn.net/article/details/105378292