Web前端 学习归纳
文章目录
- 一、HTML 知识解析
- 二、JavaScript 知识解析
- 0. 理解JavaScript中null、undefined和NaN
- 1. 正则表达式(pattern matching)
- 常用元字符(character)
- 重复(repeat)
- 字符集合(character set)
- 分支条件(Branch conditions)
- 对象(Object)
- 1. 数组(Array) 对象
- 2. 字符串(String) 对象
一、HTML 知识解析
二、JavaScript 知识解析
0. 理解JavaScript中null、undefined和NaN
Notice: 商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/javascript/understanding-null-undefined-and-nan.html (© w3cplus.com)
1. 正则表达式(pattern matching)
常用元字符(character)
we are still studying and so busy => s 开头单词: \bs\w*\b; "we" => \bwe\b
任意数量不换行中:\bwe\b.*\bwork\b
s100 => ^s\d*$
URL: www\.google\.com
重复(repeat)
hello\d+ : eg:hello6, hello66;
^\d{5, 12}$ : 5~12个数字的字符串, eg:QQ号
we\d? : eg:Richard, Richard6
字符集合(character set)
自定义字符集合:[ ]
1. [0-9] 含义等同于"\d";
2. [a-z 0-9 A-Z] 含义等同于"\w"(只考虑英文);
分支条件(Branch conditions)
0\d{2}-\d{8}|0\d{3}-\d{7} eg::010-11223344 or 0321-1234567
\d{4}|\d{8} eg:1234567890,则\d{8}是失效的(前面已经匹配成功)
对象(Object)
- 属性的检测
- 属性的检测指检查对象是否有某个属性或者方法,需要使用运算符in,in的左侧是属性或者方法名,右侧是检查对象,对象有该属性或者方法则返回true,否则返回false。
console.log("(name_property)" in (name_object)); // 输出true 或 false
- 还可以用hasOwnProperty()检测对象是否具有某个自有属性或方法。括号内的参数是属性或者方法的名字。
console.log(school.hasOwnProperty("hasOwnProperty")); // 输出false
// 因为hasOwnProperty方法继承自object对象,不是自有方法,所以返回false。
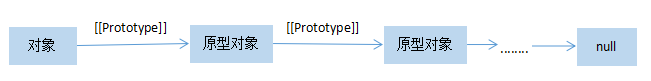
所谓自有属性或者方法,是指对象自己定义的属性或者方法,而不是从原型链上继承来的。

- 属性的枚举
- for…in…循环
for(var property in (name_object)){null}; // 针对属性property操作
- Object.getOwnPropertyNames()
Object.getOwnPropertyNames(name_object); // 结果以字符串数组的形式呈现
- Object.keys()
Object.keys(school); // 结果以字符串数组的形式呈现
- 属性的添加
- Object.defineProperty()
// 为school对象增加一个不可枚举的属性range
Object.defineProperty(school, "range",
{
value: 6, // 设置range属性的值
enumerable: false // 设置range属性为不可枚举, 反之可枚举
});
console.log(Object.keys(school));
//输出["name","location","studentNum","display"]
1. 数组(Array) 对象
- 获取最大值(Max)
// 1. 顺序判断法
for (var i=0; i < aLength; i++)
{if (arguments[i] > max)
{max = arguments[i];}}
// 2. 假设判断法(三目运算符)
for (var i=0; i < aLength; i++)
{arguments[i] > max ? max=arguments[i]: null};
// null 人为重置为空对象
// 3. 使用apply方法实现
max = Math.max.apply(this, arguments); //ES5(ECMAScript 5)取数组最大值
max = Math.max.apply(null, arguments);
// 4. 拓展运算符简化apply方法
max = Math.max(...arguments); //ES6 扩展运算符
// 第一个参数是对象(this), null即未用对象调用, 第二个参数是一个数组集合
// apply的一个巧妙的用处:可以将一个数组(参数类型), 默认的转换为一个参数列表([param1,param2,param3] 转换为 param1,param2,param3)
// Expand:
// 以上三种功能全部相当于以下这行代码
// 假设原参数: arguments = [520, 13, 14];
max = Math.max(520, 13, 14));
Expand: ES的几个重要版本:
(ECMA-European Computer Manufacturers Association)
ES5: 09年
ES6: 15年发布, 也称为ECMA2015
ES7: 16年发布, 也称为ECMA2016
对象中的扩展运算符(…), 用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中,具体用法可参考此处,其作用类似于 Object.assign() 方法,用于将所有可枚举属性的值从一个或多个源对象复制到目标对象,返回目标对象。
2. 字符串(String) 对象
- 查找字符串的位置
- indexOf() 方法
Detail:indexOf(a,b)中参数a是字符串;b是开始查找的位置,即从调用者(一个字符串)的第几个位置开始查找,可选。 - lastIndexOf() 方法
Detail:这个函数与indexOf()功能很相似,区别是搜素方向是从后往前搜索。
Notice:这两个方法都是区分大小写的,想解决此问题可全部大写或小写。
- 大小写转换
- toLowerCase() 方法,把字符串中的所有大写英文字母转为小写,返回转换后的字符串,但是操作该函数的字符串不变。
- toUpperCase() 方法,把字符串中的所有小写英文字母转为大写,返回转换后的字符串,但是操作该函数的字符串不变。
- 字符串分割
Explain:split() 方法用于把一个字符串分割成字符串数组。
Grammar:string.split(separator, limit)
Notice:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。split() 方法不改变原始字符串。如果分割的内容,处于字符串开头或者结尾,则分割时会相应补上空字符""。字符串的方法split()与join()正好相反,split()以指定的字符分割字符串,从而得到一个子字符串数组。

- 字符串的拼接
- 使用加号运算符(+)
Explain:连接字符串最简便的方法是使用加号运算符。 - join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
Grammar:arrayObject.join(separator) - concat() 方法
Detail:使用字符串 concat() 方法可以把多个参数添加到指定字符串的尾部。该方法的参数类型和个数没有限制,它会把所有参数都转换为字符串,然后按顺序连接到当前字符串的尾部最后返回连接后的字符串。
- 字符串的截取
// Notice: 以下示例,为将a字符串指定前半段和后半段进行拼接
// method one, slice(a,b)方法
string += a.slice(0, index_origin) + a.slice(index_rear);
// 特点:a, b参数全为索引,可以为负数
// method two, substring(a,b)方法
string += a.substring(-666, index_origin) + a.substring(length_a, index_rear);
// 特点:a, b参数为索引,是负数时,自动转化为0;a > b时, 编译器会对调两者
// method three, substr(a,b)方法
string += a.substr(0, index_origin) + a.substr(index_rear);
string += a.substr(0, index_origin) + a.substr(-(length_a-index_rear));
// a参数为索引位置,可以为负数,但总是向后 b参数为截取长度
