建筑师在对一栋建筑物进行施工之前,首先会根据建筑图纸上的平面图、立体图、剖面图和构造详图等对建筑物进行整体布局后再从局部施工( 当然不排除有先装修完厕所再砌卧室围墙的奇葩) 。在一个网页页面的搭建过程中,对于前端工程师来说也是如此。在拿到UI设计图的时候,我们需要先对页面的整体布局进行分析,再从布局开始搭建整个页面。页面布局是一个前端工程师最最基础的基本功,前端布局的方式非常多,本文将根据网站上常用的布局方案,列出各种常见的布局以及它们的实现方式。
单列布局
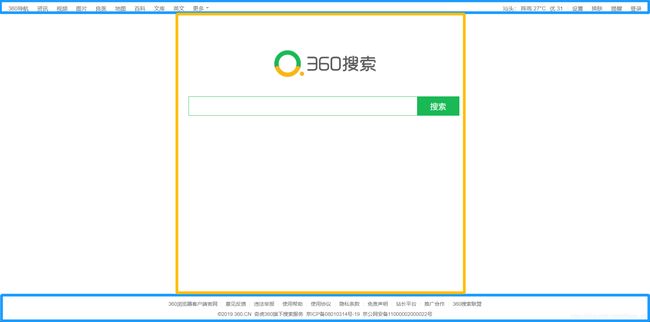
单列布局常见于一些搜索引擎的主页,网页结构简洁明了,主题单一,适合排版和内容简单的网页。
通常单列布局中盒子的宽度都是固定的,并且常用margin:0 auto;来居中显示
两栏布局
两栏布局的页面由主栏和边栏构成,通常主栏的宽度自适应屏幕宽度,而边栏作为广告位固定宽度。
两栏布局的实现方式有很多,这里只介绍一边定宽,另一边自适应宽度的情况。该情况一般有以下几种方式:
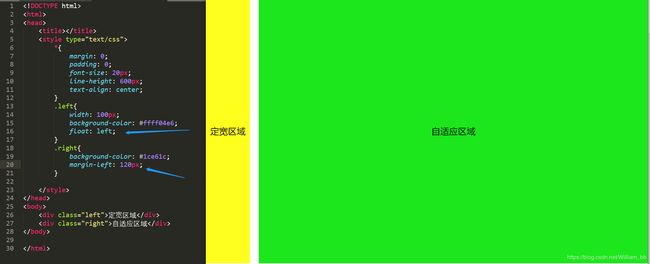
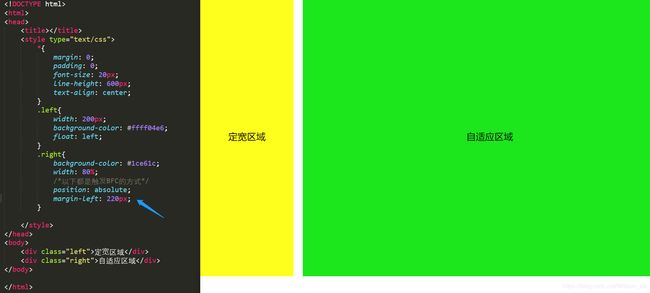
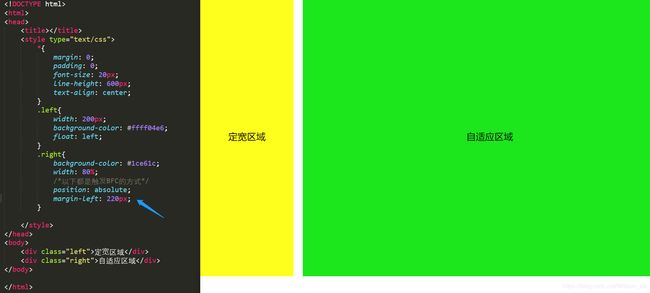
1.浮动定位 + margin实现
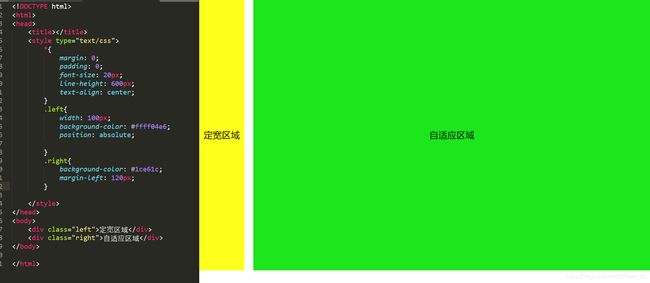
2.绝对定位 + magin实现
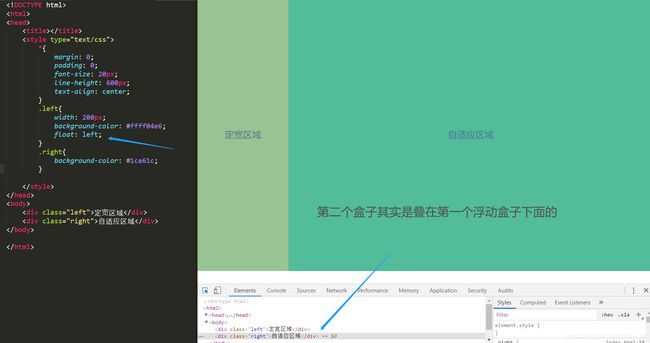
3.float定位 + BFC(触发BFC的具体方式在上一篇博客里有详细介绍: https://blog.csdn.net/William_bb/article/details/96877114) ( 使用calc()函数要注意,中间的运算符前后都要留有空格) ( 看来即使position触发BFC能解决margin塌陷,也不能解决与浮动元素重叠的问题)
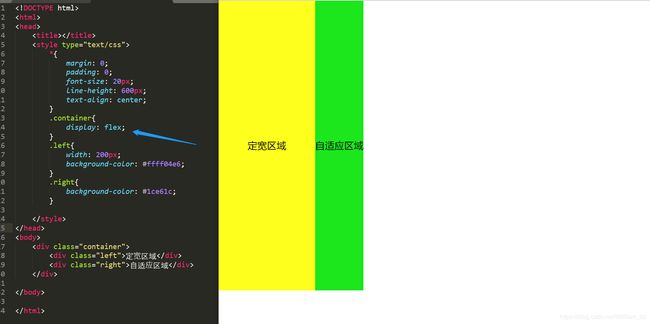
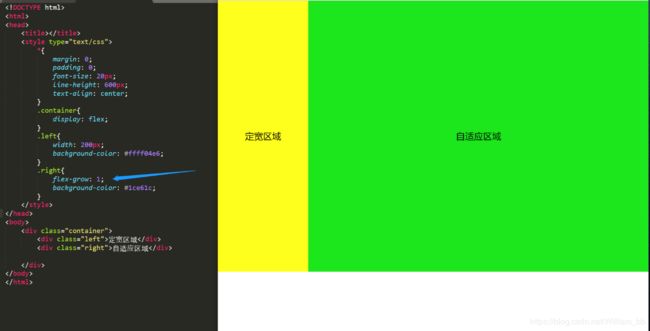
4.flex弹性盒子( 这里没给它设宽度,所以为元素内容区域宽度) + 剩余的空白宽度 * (1/0+1)= 自身宽度 + 剩余的空白宽度,所以理所当然就铺满了容器这一行剩余的空间。弹性盒子还有很多有意思的用法,关于它的语法和使用,感兴趣的朋友可以观看阮一峰老师关于弹性盒子的这两篇文章: Flex 布局教程:实例篇
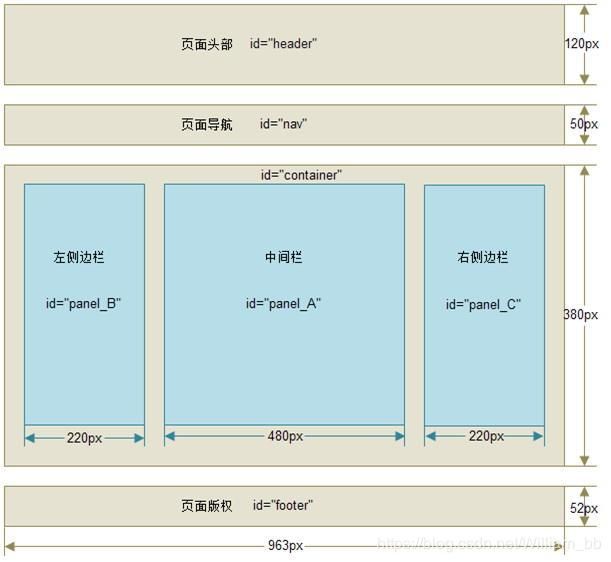
三栏布局 三栏布局是各大网站最常用的布局方式,在设计的时候通常是让左右两边的宽度固定,中间的区域自适应屏幕大小。在这里我们也只讨论这种布局情况的实现方式。
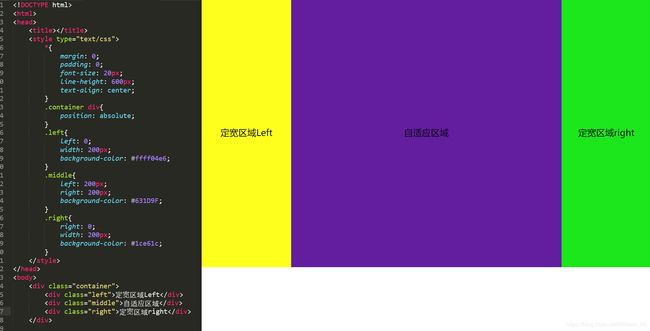
2.左右两栏使用绝对定位,中间栏使用margin定位
当然,我们也可以直接给每个元素都设置上position:absolute,这样修不修改dom结构的顺序都没有什么影响,只是中间区域的left/right值还是要像上一条的margin值那样进行设置。
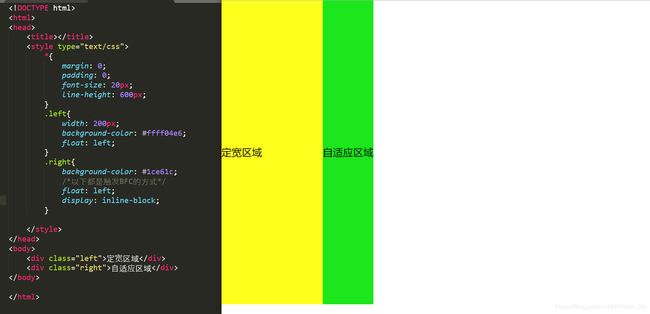
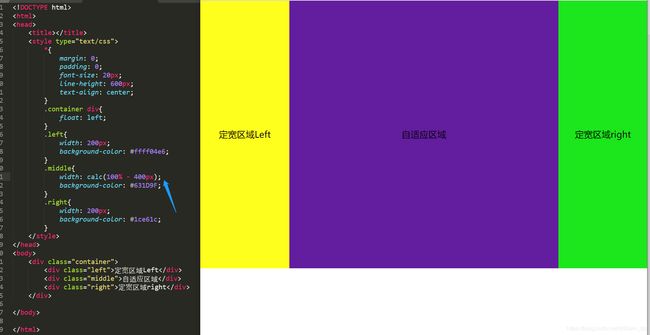
4.全部使用float定位,中间栏使用calc()函数设置宽度
其实这个方法和第四个方法的原理基本一致,只不过有一些细微的区别:
这个问题的解决办法,是我们可以直接将font-size设为0,或者让中间区域的宽度再缩小一些。
6.将父元素设为弹性容器(弹性盒子布局)
7.全部使用float定位,中间栏宽度设为100%,并使用margin负值对元素进行移动。margin 负值的功能,主要是让元素自身往左往上移动或者让自身后面的元素往左往上移动。margin负值的使用情况表面上看起来很简单,其实十分的复杂和繁琐。但它又是我们接下来要介绍的圣杯布局和双飞翼布局的实现原理,这两种布局在面试过程中经常作为考点,所以在这里还是稍微耐心的看看margin负值的使用原理吧。
(如果你只是想知道实现方式,这里关于margin负值的展开介绍可以暂时跳过) ① 当元素为块级元素时,它在水平方向和垂直方向都可以使用margin负值。
在垂直方向上,使用margin负值的块级元素能移动覆盖到位于它dom结构之前的块级元素的上方,也能让位于它dom结构之后的块级元素移动覆盖到它上方;但垂直方向上如果遇到行内块元素、行内元素或浮动元素,不管它们之间在dom结构里的位置关系,块级元素永远都会位于它们下方。
在水平方向上,块级元素使用margin负值,只能对自身进行左移,无法对他左侧或右侧的浮动元素产生任何影响。
( 块级元素这个特性,经常被用来做居中显示。假如一个块级元素的宽度为100px,高度为80px,设置定位后,它水平居中的写法为left:50%;margin-left:-50px;垂直居中的写法为top:50%;margin-top:-40px;)
② 当元素为行内块元素或行内元素时,它们在水平方向上都可以使用margin负值,但垂直方向上只有行内块元素可以使用margin负值,并且产生的效果要视vertical-align属性而定。
在水平方向上,它可以移动覆盖到位于它dom结构之前的行内块元素/行内元素的上方,也能让位于它dom结构之后的行内块元素/行内元素移动覆盖到它上方。
在垂直方向上,行内块元素和行内元素无法对自身进行移动,也无法让它们下面的元素移动上来,所以垂直方向上的margin负值基本无效。行内块元素在垂直方向上的margin负值有时候可以产生影响位于它们左右两边元素的效果,但这与它自身的文本对齐属性vertical-align的设定以及左右两边元素里的文本位置有关。 ( 这里便不举例说明了,有兴趣可以自行尝试)
③ 当元素为浮动元素时,它在水平方向和垂直方向都可以使用margin负值 (这似乎与我之前讲的浮动元素会从内部将元素转成行内块元素的说法不符,但事实确是如此) 。
在垂直方向上,它可以移动覆盖到位于它dom结构之前的块级元素或行内块元素上方,也能覆盖到位于它dom结构之后的块级元素或行内块元素上方 ( 上下的效果都是浮动元素覆盖在它们上面) ;若位于它dom结构之前或之后的元素都为行内元素,则它始终浮动在它们的左侧或右侧;若前后都为浮动元素并因为各自宽度太大呈垂直排列,它可以覆盖到位于它dom结构之前的浮动元素的上方,也能让位于它dom结构之后的浮动元素覆盖到它上方。
在水平方向上,浮动元素可以覆盖到位于它dom结构之前的浮动元素的上方,也能让位于它dom结构之后的浮动元素移动覆盖到它上方;若位于它dom结构之前或之后的元素都为行内块元素或行内元素,则它始终浮动在它们的左侧或右侧;若位于它左侧或右侧的元素为块级元素(该块级元素在dom结构中一定位于浮动元素之后,不可能位于该浮动元素之前),通过margin负值并不能对该块级元素本身的位置产生影响,只会影响该块级元素内的行内块元素或行内元素。
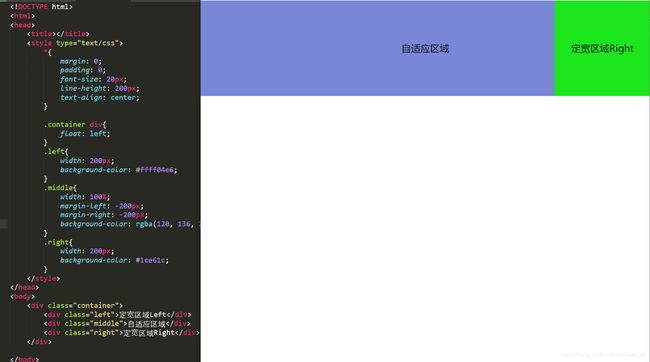
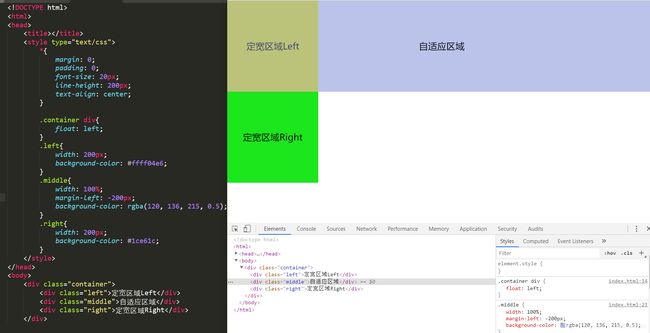
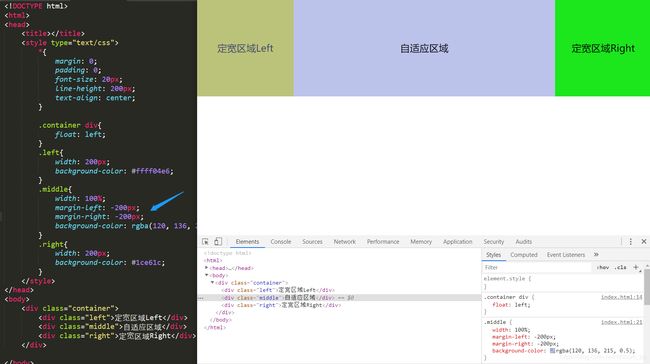
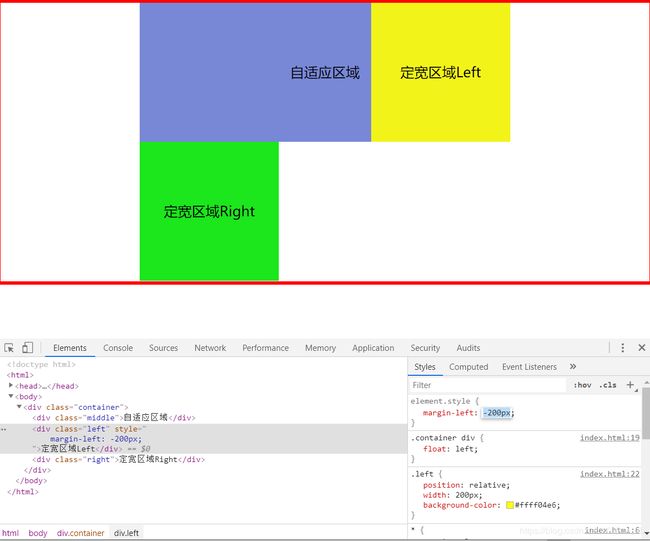
margin负值的使用情况基本介绍完毕了,接下来就可以来看看我们实现三栏布局的第七种方式,首先我们先将三个元素设为浮动元素,然后中间的元素宽度设为100%,此时的效果如图所示:
因为第二个元素宽度占了100%,所以它既无法浮动到第一个元素旁边,也无法让第三个元素浮动到它旁边(这里给第二个元素设置了透明度,方便接下来对元素进行观察)。
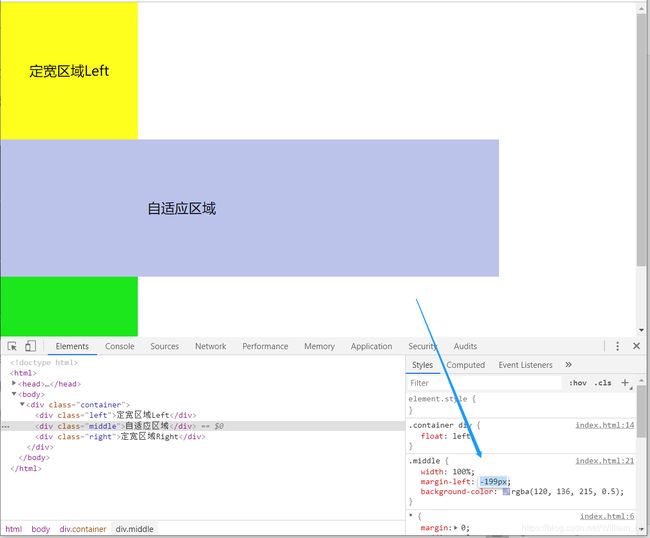
当我们给第二个元素设置了margin-left:-200px时(200px为第一个元素的宽度),我们发现第二个元素已经跨行覆盖到第一个元素上方了。
我们先仔细观察一下,当我们的margin-left的值还是-199px时,第二行元素还不能跨到第一行,但它自身的宽度却并不是一直铺满一整行,而是像带着100%宽度进行移动,而自身离开视口区域的199px似乎被切掉了。
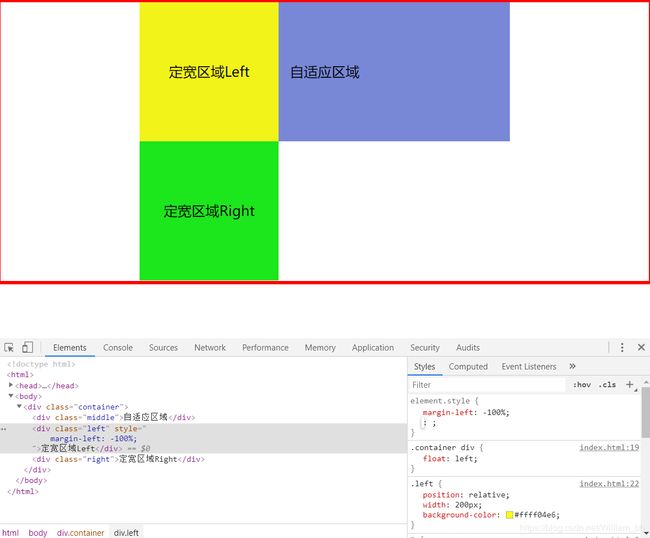
当margin-left的值达到-200px,第二行元素切掉200px后剩余的宽度恰好能挤到第一行空白区域,所以它便往第一行跑上去。这个时候按常理来理解,第二行元素剩余应该填满第一行的空白区域,并位于第一个元素右侧,可它却铺满了第一行整行区域。
这究竟是为什么呢?其实这个地方并不难理解,当第二行元素切掉自身200px后的那一瞬间,它确实应该是位于第一个元素右侧并铺满第一行空白区域。但当第二行的元素窜到第一行后,它自身的css属性还在发挥着作用。首先它的margin-left:-200px使得它又继续往左移动了200px,同时宽度100%使它瞬间又一次撑开一整行宽度。但此时移动的200px只是占据了左浮动盒子的区域,并没有离开屏幕视口,所以还没有被切掉效果,于是我们看起来第二个元素铺满了第一行。
于是乎,我们可以直接将第二行元素的margin-left设为-400px(即左边栏元素和右边栏元素的宽度之和),这样第三行元素也可以跟着挤到第一行来了。
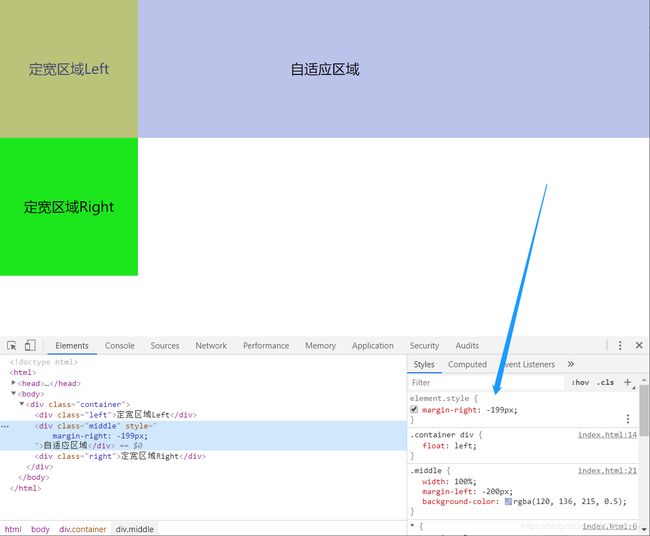
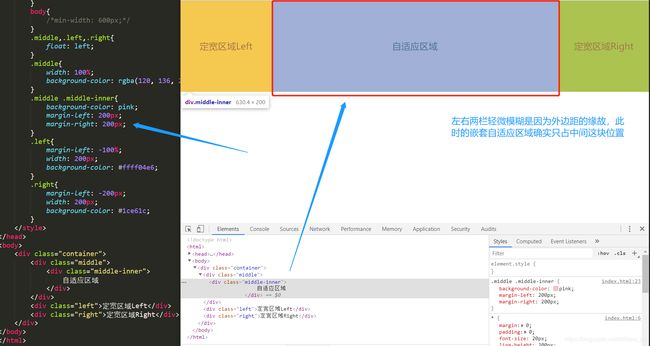
但这时候你好像发现了什么,第二行元素的内容区域变成了图中红色框区域,这样当要给中间区域里的子元素做居中布局之类的效果,就非常不理想了。我们倒不如还原原来的margin-left:-200px,然后给中间元素再加上margin-right:-200px。
给元素设置margin-left方向的负值,我们可以很清晰的看到元素的移动情况,但给元素设置margin-right方向的负值,变化效果就没那么明显了。
原先只设置margin-left:-200px时,元素并没有移出视口区域,本身刚好占据着一整行的宽度。当我们给margin-right设置负值时,我们既不能看到第二个元素移动,也不能看到第二个元素宽度减少。不过,在你给第二个元素的margin-right设置负值的时候,第二行的元素就已经跃跃欲试准备往第一行窜了,只是第一行通过负值所腾出的空间还不够容纳它。我们前面已经说过,使用margin负值时,若是水平方向上两个浮动元素相遇,前面的浮动元素往右设置margin负值时,后面的浮动元素会跟着移动过来并覆盖在前面的浮动元素上方。当我们把margin-right设到-200px时,第三个元素这时候就窜上来了。
往右设置margin负值使其它浮动元素覆盖在自己身上,并不会对元素本身的宽高造成影响,所以第二个元素此时依然占满第一行整个区域。
这样实现三栏布局的方式,中间区域里子元素的居中等其它效果就不会受影响了。
不过,我们是不是忘了一件事,第二个元素还覆盖在第一个元素上面呢!
我们去掉第二个元素的透明度,第一个元素便忘记了曾答应过的不会让我们把它找不见…
关于z-index具体的规则,这里就不展开讨论了,感兴趣的朋友可以参考一下这篇关于z-index属性介绍的文章 :
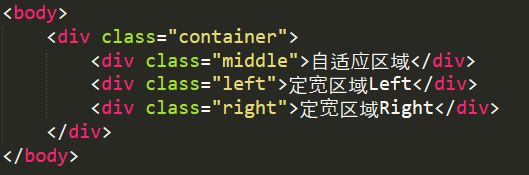
8.圣杯布局
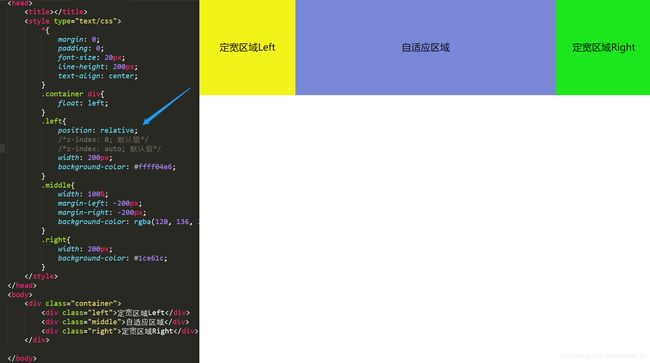
给父元素加上内边距后,容器里面的左右两边就空出来了,左右空出来的宽度正好是左右两栏的宽度,接下来我们就要想办法让左右两个浮动元素跑上去。
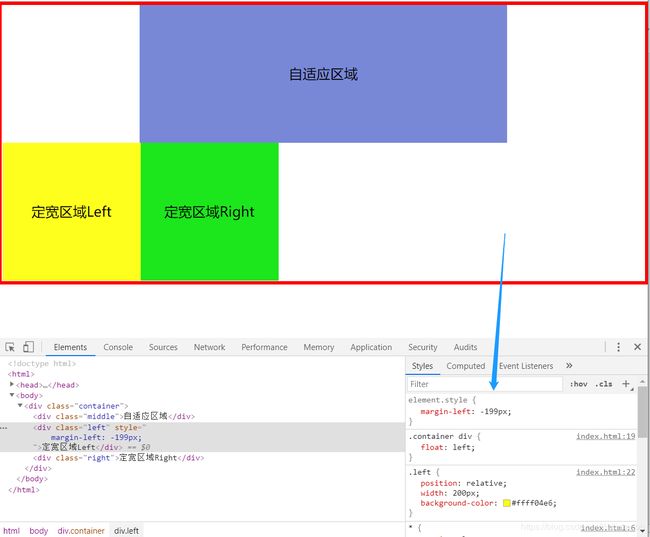
我们给左栏元素设置向左的margin负值,由于还没有移出视口,所以左浮动元素会在第二行先往左一直挪。
待到挪了200px后,左栏就会一下子窜到第一行的内容区域(padding里面的content区)。
如果我们给左栏元素设置margin:-100% 是什么效果呢?
会看到它直接窜到第一行content区域里的最左边,其实这个地方并不难理解,这里的100%宽度是页面总宽度减去padding区域的content区,大小正好等于第一行蓝色区域的宽度。一开始在第二行向左移动的200px,再加上左浮动元素窜到第一行最左边后剩余的蓝色区域的宽度,加起来正好等于第一行content区域100%宽度,所以就直接挪到蓝色区域最左边了。( 有点不好解释,如果看不懂就在自己电脑上琢磨一下吧)
而我们想要的效果,是左栏填满第一行的空白区域,所以我们这时候给左栏设置相对定位,再用left将左栏往左移动自身宽度就可以了。
这样我们就把左栏完整的放置到左边空白区域了,同样的方法,我们给右栏设置margin-left:-200px,让它先窜到第一行蓝色区域最右边。
然后再给它设置相对定位,用right往右移动自身宽度。
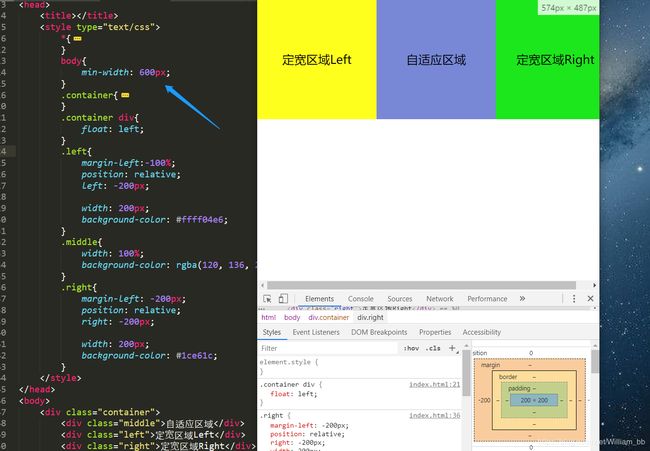
这个就是传说中的圣杯布局啦,区别于我们接下来要讲的双飞翼布局,圣杯布局中间的自适应区域因为父盒子padding的原因并没有挤到左右两栏的位置。
为了在我们调整浏览器窗口大小时页面能正常显示,我们还应该给页面设置一个最小宽度(包括上述所有有定宽的方法都应该给页面设置最小宽度),除了左右两栏加起来的400px,还有它们在中间区域使用相对定位位移保留下来的200px(相对定位是相对自己进行移动,元素会保留原来的位置),所以页面最小宽度要设为600px。
9.双飞翼布局
双飞翼布局是由淘宝UED团队提出的概念,它的布局结构和圣杯布局类似,但在自适应区域多了一层嵌套结构。
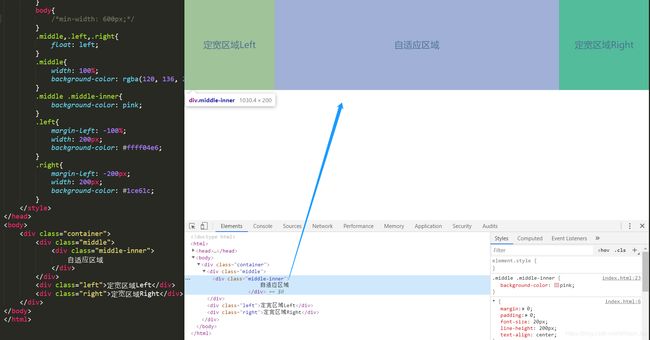
一开始的步骤和圣杯布局很像,因为父元素没有设置padding值,所以这里少了用相对定位移动左右元素的步骤。
因为没有给嵌套子元素设置宽度,此时嵌套子元素的宽度随父元素middle撑开到一整行。此时我们给中间嵌套子元素加上外边距,它的宽度就只占中间区域了。
好了,说完了,这就是双飞翼布局,是不是非常简单!? 由于双飞翼布局没有用到相对定位,所以页面最小宽度只需设为左右两栏的宽度之和。
比较圣杯布局与双飞翼布局我们可以发现,圣杯布局在DOM结构上显得更加直观和简洁,而双飞翼布局在实现上由于不需要使用定位,所以css代码量更少,且允许的页面最小宽度通常比圣杯布局更小。
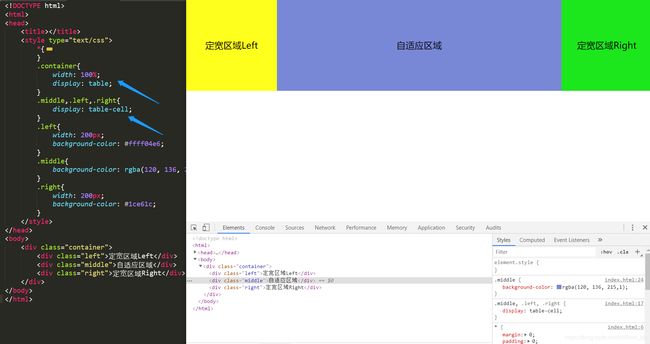
10.table样式布局
和 )。表格布局的特点在于你不需要给中间元素设置100%宽度,但需要给父容器设置100%宽度。我们可以给左右两栏设置定宽,中间区域便会自动撑开剩余的空间。
table样式布局的兼容性不好,并不经常使用,所以在这里便不做过多的展开。
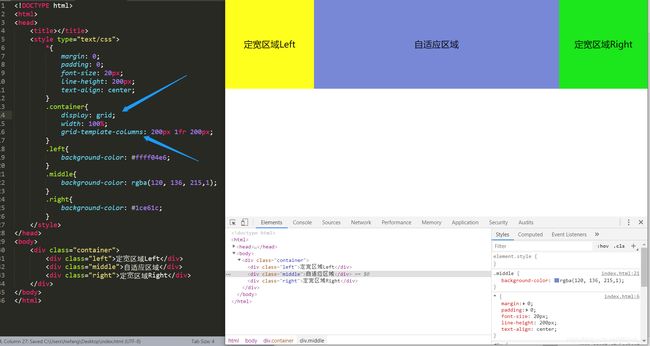
11.网格布局
网格布局是CSS有史以来最强大的布局方案,当你在一个元素上设置了display: grid或者display:inline-grid,就创建了一个网格容器,它下面的直接子元素都会成为网格元素。
网格容器可以使用grid-template-columns 来定义每一列的宽度,每一个参数对应每一个子元素的宽度(如果参数超出子元素个数会创建空白网格区域)。这里使用了网格布局提供的fr单位(fraction 的缩写,意为"片段"),与flex-grow的使用方式类似,表示占据剩余空白区域的多少,由于这里只有一个元素使用了fr,所以它的1fr将铺满剩余空白区域。
网格布局配合弹性盒子,使用起来非常的方便,极大程度上改善了我们的布局方式。网格布局在不断的发展完善,现在各大浏览器都陆续支持网格布局,日后它必将成为页面重要的布局方式。想深入了解网页布局的朋友,可以观看这篇关于CSS Grid布局的指南:https://www.html.cn/archives/8510/#prop-grid-column-row
页面布局的方式多种多样,除了以上介绍的常用情况,还可以有其它解决方案,但相信这篇文章介绍的方案已足以满足你日常的开发需求了。
早期的网页布局实现的主要手段,是采用html的table标签( 并不是上文提到的css中的table样式布局) 。当时的网页构成相对比较简单,多以文本和静态图片组成,类似于报纸多板块的形式。但随着网页要求的提高和技术的不断更新迭代,用table标签布局就暴露出了它的缺点:标签结构繁杂,网页的编写有时需要嵌套多重表格才能实现,相互嵌套使得代码复杂度高,且不利于搜索引擎抓取信息,直接影响到网站的排名。因此table标签现在已不再作为布局工具了,现在对它的使用仅用以呈现表格化数据。
十年前使用表格布局的网站
div+css的布局方式,符合W3C标准,代码结构清晰明了,结构与样式、行为分离,具有较好的可维护性。table标签布局加载网页时,必须等整体加载完毕再呈现内容;而div+css布局是边加载边显示的,加快了页面的加载速度,节省了站点所占的空间和流量,结构化的html提高了搜索引擎对网页的搜索效率。但div+css也有它的缺点,它对于开发技术的要求更高,开发人员要考虑到各个版本浏览器的兼容情况,且分离出的css如果在加载过程中出现异常,将使页面的显示效果十分不堪。但不管怎么说,div+css的方式依然是目前最好的布局方式。
要说这个时代什么职业赚钱最快,答案莫过于网红了。最近网红乔碧罗的形象颠覆了大众对网红底线的认知,为何网红人设一个个的崩塌,看到一篇文章给出了答案:很多网红的学历并不高,小小年纪就辍学混社会,他们本身的德行、学识、修养,跟他们所拥有的流量、名气、金钱、荣誉是不匹配的。当这样的人进入一个快速发展的行业,借着风口迅速获得名气和金钱后,难免得意忘形,最终反噬自己。中国有十四亿人口,扣除老人儿童,只要左脚一出家门,就有八亿人想发财。想创业想年薪百万的人很多,但愿意沉下心来做事的人很少。当别人打牌游戏睡觉玩乐你都照跟,又凭什么能超越人家呢?这个时代缺乏沉淀,许多人忘了生活本来的样子,能用心在做事的人越来越少了。世界上唯一的弯路就是试图走捷径,而那些真正能走得远的人,无一不是有自己的实力在兜底。
你可能感兴趣的:(前端CSS底层原理)
Docker容器底层原理详解:从零理解容器化技术
Debug Your Career
面试 docker 容器 docker java
一、容器本质:一个“隔离的进程”关键认知:Docker容器并不是一个完整的操作系统,而是一个被严格隔离的进程。这个进程拥有独立的文件系统、网络、进程视图等资源,但它直接运行在宿主机内核上(而虚拟机需要模拟硬件和操作系统)。类比理解:想象你在一个办公楼里租了一间独立办公室(容器)。你有自己的桌椅(文件系统)、电话分机(网络)、门牌号(主机名),但共享整栋楼的水电(宿主机内核)和电梯(硬件资源)。办公
Java 基础核心面试题
AI饲养员
java 面试 java 面试
Java基础核心面试题本文件旨在提供一系列Java基础核心面试题,重点考察候选人对Java语言底层原理和核心API的掌握程度。1.Java核心概念==vsequals():请解释==和equals()方法的根本区别。特别是对于包装类型(如Integer),请解释以下代码的输出,并说明原因。Integera=100;Integerb=100;Integerc=200;Integerd=200;Sys
Python Matplotlib自定义坐标轴:高级可视化技巧
Python编程之道
Python编程之道 python matplotlib 开发语言 ai
PythonMatplotlib自定义坐标轴:高级可视化技巧关键词:Matplotlib、坐标轴自定义、数据可视化、刻度标签、网格线、坐标轴样式、可视化技巧摘要:本文深入探讨PythonMatplotlib库中坐标轴自定义的高级技巧,涵盖刻度定位、标签格式、轴线样式、网格配置等核心功能。通过分步解析底层原理、提供完整代码示例及数学模型分析,帮助读者掌握从基础刻度调整到复杂坐标系定制的全流程。结合实
Java HashMap的get/put源码深度解析(JDK 1.8)
JavaHashMap的get/put源码深度解析(JDK1.8)本文基于OpenJDK1.8源码,深入剖析HashMap核心操作的实现机制。理解这些底层原理,能帮助开发者写出更高效的Java代码。一、HashMap核心结构JDK1.8的HashMap采用数组+链表+红黑树的混合存储结构:transientNode[]table;//哈希桶数组//链表节点(基础存储单元)staticclassNo
【C语言入门】函数返回局部变量指针的底层原理与实践陷阱
第一章内存管理基础:C语言的内存布局与生命周期1.1C程序的内存分区C程序运行时,内存通常分为五个区域(以典型的32位系统为例):栈(Stack):自动分配和释放,用于存储函数参数、局部变量等临时数据由编译器管理,遵循“后进先出”原则,空间大小有限(通常几MB)变量生命周期:从声明处开始,到函数/代码块结束时自动销毁堆(Heap):手动分配(malloc/calloc/realloc)和释放(fr
面试官问“了解 MySQL 索引失效的场景吗?请说说” —— 深入剖析与避坑指南
码里看花
mysql 数据库
引言:效率之殇在数据库性能优化的战场上,索引无疑是那把最锋利的武器。它能将全表扫描的“大海捞针”变为精准定位的“探囊取物”。然而,这把利器并非万能,如果使用不当,精心设计的索引可能会瞬间“哑火”,导致查询性能断崖式下跌。当面试官抛出“MySQL索引失效的场景有哪些?”这个问题时,他不仅是在考察你对索引机制的理解深度,更是在检验你的实战排障能力和对数据库底层原理的掌握程度。本文将结合原理与实践,系统
如何阅读、学习 Git 核心源代码 ?
belldeep
Linux Git 学习 git 源代码
学习Git核心源代码是一个深入理解版本控制系统底层原理的绝佳方式。以下是分阶段的系统性建议,结合了实践经验和学习路径设计:一、前置知识储备C语言进阶重点掌握指针操作(尤其是二级指针和函数指针)结构体嵌套与内存对齐哈希表、链表等基础数据结构实现POSIXAPI系统调用(文件IO、进程控制)Git原理深入重读《ProGit》第10章(GitInternals)理解对象模型四元组:blob/tree/c
HarmonyOS多语言支持:如何实现语言资源智能分发
操作系统内核探秘
操作系统内核揭秘 harmonyos 华为 ai
HarmonyOS多语言支持:如何实现语言资源智能分发关键词:HarmonyOS、多语言支持、资源分发、智能调度、动态加载、国际化、本地化摘要:本文深入解析HarmonyOS多语言资源管理体系,系统阐述从基础架构设计到智能分发算法的核心技术。通过剖析资源目录结构、配置文件语法、动态加载机制等底层原理,结合自适应优先级调度算法和数学匹配模型,展示如何实现基于用户习惯、设备环境、区域特征的智能资源分发
计算机网络socket通信底层原理
你一身傲骨怎能输
计算机网络 计算机网络 网络 网络协议
Socket通信是计算机网络中一种常见的通信方式,它允许不同计算机之间通过网络进行数据交换。Socket通信的底层原理涉及多个层次的协议和机制,包括应用层、传输层、网络层和数据链路层。以下是Socket通信的底层原理的详细解释:1.概述Socket是网络通信的端点,通常用于在客户端和服务器之间建立连接并交换数据。Socket通信可以基于不同的传输协议,如TCP(传输控制协议)和UDP(用户数据报协
【备战秋招】详解synchronized
来个offer8
备战秋招 java 开发语言 synchronized 秋招 后端
底层原理synchronized是jvm层面的内置锁,又被成为监视器锁。使用synchronized之后,会在编译之后在同步的代码块前后加上monitorenter和monitorexit字节码指令,依赖操作系统底层互斥锁实现。执行monitorenter指令时会尝试获取对象锁,如果对象没有被锁定或者已经获得了锁,锁的计数器+1。此时其他竞争锁的线程则会进入等待队列中。执行monitorexit指
Redis Geo结构详解:从原理到实战,手把手教你玩转地理位置功能
码不停蹄的玄黓
redis 数据库 缓存
在互联网产品中,“附近的人”“附近的店”“配送范围”这类功能越来越常见。以前做这种功能可能需要依赖MySQL的经纬度计算,或者上专业的GIS数据库(比如PostGIS),但Redis3.2版本后推出的Geo(地理信息)模块,用极简的API和高效的性能,完美解决了这类问题。今天咱们就来深入聊聊RedisGeo的底层原理、常用命令和实战场景。一、为什么需要RedisGeo?先想个场景:你要做一个“附近
STM32-内存运行原理与RAM执行实战
东方少爷
内存地址 单片机 嵌入式硬件 arm开发 硬件工程 stm32
一、底层原理深度解析(先懂“为什么要拷贝”)1.存储介质本质差异(ROM/FlashvsRAM)ROM(以STM32内部Flash为例):物理特性:电可擦写非易失性存储(虽叫ROM,实际可通过编程改写),擦写次数有限(一般万次级别),读速度慢(STM32F1系列Flash读取周期约30-50ns)。存储内容:程序代码(指令)、只读常量(const修饰的全局变量、字符串字面量)、初始化的全局变量(R
Golang路由性能优化:提升Web应用响应速度
Golang编程笔记
Golang编程笔记 Golang开发实战 golang 性能优化 前端 ai
Golang路由性能优化:提升Web应用响应速度关键词:Golang路由、性能优化、RadixTree、Web应用响应、路由匹配算法摘要:在Web应用开发中,路由是处理请求的"第一站"。路由性能直接影响用户体验——慢0.1秒可能流失10%的用户!本文以Golang为背景,从路由匹配的底层原理出发,结合生活案例、代码实战和性能测试,带你一步一步掌握路由优化的核心技巧。无论是刚接触Go的新手,还是想突
Java 数据类型详解:从初学者到理解底层原理
超浪的晨
java合集 开发语言 java 后端
作为一名Java开发工程师,你可能已经对数据类型有了一定的了解。但无论你是刚入门的新手,还是想系统回顾基础知识的老手,这篇文章都将帮助你全面、深入地掌握Java中的数据类型。一、什么是数据类型?在Java中,数据类型(DataType)决定了变量可以存储什么类型的数据,以及该变量占用多少内存空间。Java是一种静态类型语言,也就是说,在声明变量时必须指定其数据类型。Java的数据类型可以分为两大类
Java底层原理:深入理解JVM性能调优与监控
一、JVM性能调优概述JVM性能调优是Java应用优化的重要环节,通过合理配置JVM参数,可以提高Java应用的性能和稳定性。JVM性能调优的主要目标是减少垃圾回收的频率和时间,提高线程的运行效率,优化内存的使用。(一)垃圾回收调优垃圾回收是JVM性能调优的重要环节,通过合理配置垃圾回收器和垃圾回收参数,可以减少垃圾回收的频率和时间,提高应用的性能。常见的垃圾回收器包括Serial收集器、Para
mysql索引的底层原理是什么?如何回答?
周勇政
mysql 数据库 java
MySQL索引的底层原理是数据库面试中的高频问题,以下是通俗易懂的回答框架:1.索引的本质(用类比解释)类比:数据库索引就像书的目录,它不会改变书的内容,但可以让你快速定位到具体章节,而不需要逐页翻书。关键点:索引是一种数据结构(如B+树),存储了表中某些列的值和对应的行地址索引本身会占用存储空间,但能显著提升查询速度类比书架分类法:按书名首字母排序比乱序查找更快2.B+树结构(重点解释)类比:多
【Linux手册】进程等待:必要性剖析与wait、waitpid等多种方式实操指南
半桔
Linux linux 服务器 编辑器 运维 github
前言在前面的一篇关于进程状态的文章中谈到Linux中有一种进程是僵尸进程,处于僵尸进程的进程会一直维护着自己的PCB对象以及退出的相关信息,等着父进程来获取,如果父进程一直不来就会导致进程一直处于僵尸进程,占据着内存资源造成内存泄漏,而获得子进程的退出信息就要通过进程等待。本文将详细介绍进程等待的各种方式以及底层原理。为什么要进程等待在前言部分已经谈到了部分进程等待的必要性,以下对其必要性做个总结
【React 源码阅读】Scheduler
1背景React在18版本引入了Concurrent模式,而这个模式则是用Scheduler这个包实现的。在这篇文章里,我们来看下它的实现原理是什么。2前置知识在正式阅读源码之前,我们还是有一些前置的知识需要了解的,分别是:小顶堆:Scheduler内用来进行优先级排序的数据结构浏览器事件循环机制:Scheduler实现的底层原理2.1小顶堆堆是一棵完全二叉树,即除了最后一层外,所有层都完全填满,
HTTP 协议深入理解
大曰编程
java面试 http 网络协议 网络
在Web服务与API设计中,HTTP协议是客户端与服务器通信的基石。本文从协议演进、核心机制、缓存策略、安全特性及面试高频问题五个维度,系统解析HTTP的底层原理与工程实践。一、HTTP协议演进与版本差异1.1版本特性对比版本发布年份核心改进局限性HTTP1.01996基础请求-响应模型,支持GETPOSTHEAD方法无持久连接,每次请求需建立TCP连接HTTP1.11999持久连接(Connec
【Python基础】15 Python并发编程进阶
智算菩萨
python 人工智能
在现代软件开发中,随着多核处理器的普及和网络应用的复杂化,并发编程已经成为提升程序性能的关键技术。Python作为一门优雅且强大的编程语言,提供了多种并发编程方案,包括多线程、多进程和异步编程。然而,很多开发者在面对具体场景时,往往不知道该选择哪种方案,或者对这些技术的底层原理缺乏深入理解。本文将深入探讨Python并发编程的三大核心技术,从底层原理到实际应用,通过详实的案例分析帮助读者掌握在不同
【Python基础】14 内存管理与性能优化
智算菩萨
python 性能优化 开发语言
前言在现代软件开发中,性能优化已经成为每位开发者必须掌握的核心技能。Python作为一门高级编程语言,虽然在语法简洁性和开发效率方面具有显著优势,但其解释型语言的特性也带来了性能上的挑战。深入理解Python的内存管理机制,掌握有效的性能优化策略,不仅能够帮助我们编写出更高效的代码,还能在处理大规模数据和高并发场景时游刃有余。本文将从Python内存管理的底层原理出发,深入探讨垃圾回收机制、内存分
【Maven】Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)
夜雨hiyeyu.com
maven java
注:本文基于50+大型企业级项目经验,结合Maven底层源码机制,系统化解决依赖冲突问题。包含20个实战场景、10类特殊案例及5大防御体系构建方案。Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)第一部分:依赖冲突核心原理深度解析1.1Maven依赖机制底层原理1.2类加载冲突的JVM级影响第二部分:八大实战解决方案深度强化2.1企业级排除方案(精准手术刀)2.2BOM模式
Java中Spring框架的`@Transactional`注解失效的常见情况,包括失效原因、底层原理以及解决方法
Chen-Edward
SpringBoot java spring 数据库
主要解答@Transactional注解失效的常见情况包括:非public方法:SpringAOP默认只代理public方法。内部调用:同一类中方法直接调用,绕过代理。异常类型不匹配:默认只回滚RuntimeException。传播行为不当:如嵌套事务被挂起。多线程调用:事务与线程绑定,异步调用失效。未启用事务管理:未配置@EnableTransactionManagement或数据源未绑定事务管
C语言控制结构深度解析:从底层原理到高效实战技巧
Bryan Ding
c语言 开发语言
一、程序逻辑的核心密码程序设计的本质是对现实问题的抽象和逻辑表达。C语言作为结构化编程语言的典范,其控制结构构成了程序逻辑的骨架。三大基本结构构成所有程序的逻辑基础:顺序结构:代码的自然执行顺序选择结构:if/else语句实现分支判断循环结构:for/while实现重复操作二、选择结构的底层实现1.if语句的机器级实现if (condition){ //代码块}编译后的汇编代码示例: cmp
Lucence 和 Elasticsearch 的区别?
码出财富
elasticsearch 大数据 搜索引擎
Lucene和Elasticsearch都是在信息检索和文本处理领域中广泛使用的工具,它们的主要区别如下:概念和定位Lucene:是一个基于Java的全文检索库,它提供了一套强大的底层索引和搜索功能的API。Lucene更像是一个工具包,开发人员可以基于它来构建自己的搜索应用程序,需要深入了解搜索的底层原理和算法,对开发者的技术要求较高。Elasticsearch:是一个基于Lucene的分布式搜
【Maven】Maven核心机制的 万字 深度解析
夜雨hiyeyu.com
maven java spring spring boot mvc 系统架构 后端
Maven核心机制的万字深度解析一、依赖管理机制全解(工业级依赖治理方案)1.坐标体系的本质与设计哲学2.依赖传递与仲裁算法的工程实现**冲突仲裁核心算法**企业级仲裁策略3.Scope作用域的类加载隔离原理4.多级仓库体系架构设计二、构建生命周期底层原理(工业级流水线解析)1.生命周期模型架构2.Default生命周期核心阶段详解3.插件执行机制内核剖析三、企业级工程化实践(千亿级项目的解决方案
Redis 集群与分布式实现:从原理到实战
一切皆有迹可循
redis redis 分布式 数据库 后端 缓存
前言在大数据与高并发场景下,单节点Redis的容量与可用性已无法满足需求。Redis通过集群与分布式技术,实现了数据的分片存储与高可用部署,成为分布式系统的核心组件。本文将深入解析Redis集群的底层原理、架构模式与实战经验,结合代码示例与最佳实践,帮助开发者构建高性能、高可用的分布式缓存系统。一、集群基础架构与核心原理1.数据分片机制Redis集群采用哈希槽(HashSlot)实现数据分片,共有
pytorch底层原理学习--PyTorch 架构梳理
xinxiangwangzhi_
深度学习 pytorch 架构 人工智能
文章目录PyTorch完整架构流程图关键组件详解完整执行流程示例PyTorch架构梳理PyTorch完整架构流程图硬件层后端层C++部署层核心引擎(libtorchC++)绑定层Python层加载调用训练模式编译模式推理模式生成CPUGPUCPUKernelsCUDAKernelsC++代码torch::jit::load('model.pt')module.forward(inputs)libt
pytorch底层原理学习--Libtorch
libtorchlibtorch是PyTorch的C++实现版本,可以认为所有的pytorch底层都是由c++实现,而pytorch的所有C++实现就叫libtorch,也就是我们在pytorch官网getstart页面下载的c++pytorch版本。我们用python写的pytorch神经网络代码都会通过pybind11将python转换为libtorch的C++代码。[官方文档](PyTorc
php artisan route:list | grep admin到底是干什么的?使用场景是什么?底层原理是什么?
快点好好学习吧
Laravel php list android
phpartisanroute:list|grepadmin全解析:从命令到内核实现一、命令拆解与作用这个命令组合用于筛选并显示Laravel应用中包含admin关键字的路由:phpartisanroute:list功能:列出应用中所有注册的路由(包括URI、控制器、中间件等信息)输出示例:+--------+----------+-------------------+-------------
Nginx负载均衡
510888780
nginx 应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
RedHat 6.4 安装 rabbitmq
bylijinnan
erlang rabbitmq redhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
FilenameUtils工具类
eksliang
FilenameUtils common-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
浅谈java转成json编码格式技术
百合不是茶
json编码 java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
java web.xml SSI spring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
Installing SonarQube(Fail to download libraries from server)
sunjing
Install Sonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
lunce创建索引及简单查询
chengxuyuancsdn
查询 创建索引 lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
[IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
flashback transaction闪回事务查询
daizj
oracle sql 闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
公司项目NODEJS实践0.1
逐行分析JS源代码
mongodb nginx ubuntu nodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
java.lang.Math
liuhaibo_ljf
java Math lang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
ZooKeeper3.4.6的集群部署
roadrunners
zookeeper 集群 部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
微信支付api返回的xml转换为Map的方法
xu3508620
xml map 微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><