Django中的序列化
以前我们是这样取数据的:
def users(request):
user_list = models.UserInfo.objects.all()
return render(request,'users.html',{'user_list':user_list})前端页面:
<body>
<ul>
{% for row in user_list %}
<li>{{ row.username }}li>
{% endfor %}
ul>
body>如果我们从后端直接将数据传送过去,则会报错:
def get_users(request):
user_list = models.UserInfo.objects.all()
data = json.dumps(user_list)
return HttpResponse(data)
``
错误信息:TypeError:
从运行结果可以看出,QuerySet不能够序列化。
正确的方式:
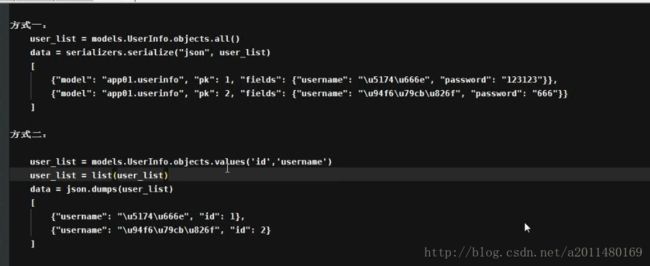
方式1:
def get_users(request):
user_list = models.UserInfo.objects.all()
# data = json.dumps(user_list)
data = serializers.serialize('json',user_list)
return HttpResponse(data)[{“model”: “app01.userinfo”, “pk”: 1, “fields”: {“username”: “\u5174\u666e”, “password”: “123123”}},
{“model”: “app01.userinfo”, “pk”: 2, “fields”: {“username”: “\u90b1\u4eae”, “password”: “666”}}]
但是上面的方法不推荐使用,原因:返回来的样式太麻烦。
于是我们使用方法2:将query转化为list,同时用values返回一个字典列表,这样返回的数据结构就是json可以解析的。

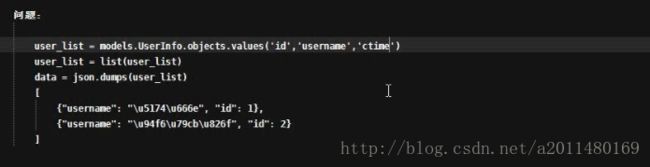
但是有一个蛋疼的问题:json不能处理时间类型(datatime)

解决方法:对json dumps做定制化:
import datetime
user_list = [
{'id':1,'name':'alex','ctime':datetime.datetime.now()},
{'id':2,'name':'eric','ctime':datetime.datetime.now()},
]
print(datetime.datetime.now())
import json
data = json.dumps(user_list)
print(data)报错信息:
File "D:\Python34\lib\json\encoder.py", line 173, in default
raise TypeError(repr(o) + " is not JSON serializable")
TypeError: datetime.datetime(2017, 9, 13, 23, 40, 26, 267591) is not JSON serializabledumps当中默认的类:
class JSONEncoder(object)如果不是时间,最后调用的还是json.JSONEncoder这个默认的类。
class JsonCustomEncoder(json.JSONEncoder):
def default(self, field):
if isinstance(field, datetime):
return field.strftime('%Y-%m-%d %H:%M:%S')
elif isinstance(field, date):
return field.strftime('%Y-%m-%d')
else:
return json.JSONEncoder.default(self, field)即我们可以自定制。


通过ajax发送数据,然后通过返回来的json,通过自己写的js写到页面上面;不是只有模板语言。
完整代码:
前端页面:
{% load staticfiles %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="{% static "css/bootstrap.css" %}">
<script src="{% static "js/jquery-1.11.3.min.js" %}">script>
<script src="{% static "js/bootstrap.min.js" %}">script>
head>
<body>
<ul id="user_list_id">
ul>
{#通过ajax向后台发送数据,然后将数据给拿过来,并通过jquery在前端显示#}
<script>
{# 页面加载进行之后自动执行function函数 #}
$(function(){
initData();
})
function initData() {
{#接下来发送ajax请求#}
$.ajax({
url:'/get_users/',
type:'GET',
data:{},
success:function(arg){
arg = JSON.parse(arg)
if (arg.status){
$.each(arg.data,function (index,row) {
console.log(index,row)
console.log(row.id,row.username)
{#创建标签#}
{# var tag = document.createElement('li')#}
var tag = "" + row.username + " "
$('#user_list_id').append(tag)
})
}else{
alert(arg.msg)
}
}
})
}
script>
body>
html>后台逻辑:
from django.shortcuts import render,HttpResponse,redirect
from django.views import View
from django.core import serializers
import json
# Create your views here.
# class LoginView(View):
# def dispatch(self, request, *args, **kwargs):
# print('before')
# response = super(LoginView,self).dispatch(request,*args,**kwargs)
# print('after')
# return response
#
# def get(self,request,*args,**kwargs):
# print('GET')
# return render(request,'login.html')
#
# def post(self,request,*args,**kwargs):
# print('POST')
# user = request.POST.get('user')
# pwd = request.POST.get('pwd')
# if user == 'alex' and pwd == '123':
# request.session['username'] = user
# return redirect('/index/')
# else:
# return render(request,'login.html',{'msg':'登陆失败'})
#
# def auth(func):
# def inner(request,*args,**kwargs):
# user = request.session.get('username')
# if user:
# return func(request,*args,**kwargs)
# else:
# return redirect('/login/')
# return inner
#
#
# """
# 在Django的CBV里面引入装饰器需要用到固定的格式
# """
#
# from django.utils.decorators import method_decorator
#
# class IndexView(View):
# """
# 继承View的原因:要用到as_view等方法
# """
# @method_decorator(auth) #这里相当于一个总闸门
# def dispatch(self, request, *args, **kwargs):
# response = super(IndexView, self).dispatch(request, *args, **kwargs)
# return response
#
#
# # @method_decorator(auth) => 可以直接放在这里加
# def get(self,request,*args,**kwargs):
# return HttpResponse(request.session['username'])
from app01 import models
def users(request):
return render(request,'users.html')
def get_users(request):
"""
function:我们需要加上response指定标准
"""
response = {'status':True,'data':None,'msg':None}
try:
user_list = models.UserInfo.objects.values('id','username')
# user_list = list(user_list),如果正确,则将user_list的数值赋值给data
response['data'] = list(user_list)
except Exception as e:
response['status'] = False
response['msg'] = str(e)
data = json.dumps(response)
return HttpResponse(data)class DelUserView(AuthView,View):
def get(self,request,pk):
models.UserInfo.objects.filter(id=pk).delete()
#删除完之后跳转回我们的users界面,但是此时并不是静态操作
return redirect('/users/')到现在为止,我们进行的都是一对一的操作,接下来我们要进行一对多的操作:

