- Spring Boot中静态资源(JS, 图片)等应该放在什么位置
想想20
默认位置:在Maven工程目录下,所有静态资源都放在src/main/resource目录下,结构如下:src/main/resource|__________static|_________js|_________images|_________css...例如,imges目录下的demo.jpg在HTML/JSP中访问是的路径就是/images/demo.jpg">,因为SpringBoot的
- 计算机网络与通信
zz的博客
计算机网络
文章目录基本概念专有名词互联网结构端系统之间的两种通信方式P11交换技术计算机网络的分类P20计算机网络的体系结构硬件设备tips不同协议的比较无线网络和移动网络无线局域网WLANCSMA/CA无线个人区域网WPAN蜂窝移动通信网应用层DNS文件传输协议FTPC260万维网WWW统一资源定位符URL超文本传送协议HTTPPost和Get相关的程序设计语言(HTML,XML,XHTML,CSS...
- 如何修复Dash的Content rendering error错误
mapoor
问题描述由于MDN的一些升级,导致了部分文档(HTML,Javascrapt,CSS...)无法在Dash或者Zeal下显示。参考这里当点击文档时显示Contentrenderingerrorerror1版本说明version解决方法查看报错信息inspect找到报错的JSreact-main找到相应的目录将其删掉,如果目录如下filelist使用sqlite3打开这个tarixIndex.db文
- CSS概念基础入门学习笔记
smithereens_photog
CSS
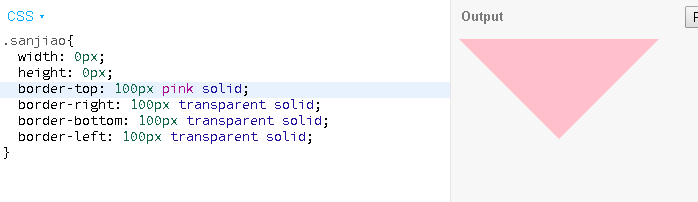
学了半个月HTML之后,终于开始接触CSS了。学HTML的时候被老师无数次提及CSS这玩意。感觉这玩意简直万能。“这个不用太了解,以后学了CSS能弄”“这个用CSS做的,现阶段我们先不讲”“你们先用table做,等我们学了CSS...”“现如今最流行的布局是DIV+CSS...”“...”反正就是这样,盼星星盼月亮终于开始学CSS了。好吧,下面正式开始做笔记div+css布局的优势:table布局
- 预加载系列二:让File Prefetching丝丝润滑无痛无痒
德来
前端prefetchweb性能优化缓存
所谓FilePrefetching就是在一个页面加载成功后,默默去预加载后续可能会被访问到的页面的资源。前端资源预加载其实没啥新鲜的,我们倒腾这个事情的过程却是很有有意思也很有启发性。第一个版本,简单粗暴有点痛1、建一个独立的页面,里面索引了各种需要预加载的css、js,代码类似下面这样。...其他需要预加载的css...其他需要预加载的js2、在每个页面加入一个iframe(一般通过base模板
- 预加载系列二:让File Prefetching丝丝润滑无痛无痒
有赞前端
性能优化prefetch
所谓FilePrefetching就是在一个页面加载成功后,默默去预加载后续可能会被访问到的页面的资源。前端资源预加载其实没啥新鲜的,我们倒腾这个事情的过程却是很有有意思也很有启发性。第一个版本,简单粗暴有点痛1、建一个独立的页面,里面索引了各种需要预加载的css、js,代码类似下面这样。...其他需要预加载的css...其他需要预加载的js2、在每个页面加入一个iframe(一般通过base模板
- HTML5 & CSS3 Support MAC和WIN系统下的浏览器对HTML5 & CSS...
chuozhi7142
MAC和WIN系统下的浏览器对HTML5&CSS3的支持情况一览表http://yespsd.com/html5/HTML5-CSS3-Support转载于:https://my.oschina.net/victorlovecode/blog/155199
- 不错的CSS样式[漂亮的链接]
hawkjin
csscsshtmlborderclass
CSS...漂亮的链接www.Microsoft.comwww.Google.comwww.CSDN.Net
- CSS...
ezrealor
块级元素和行内元素分别有哪些?块级元素:h1~h6divpformulollitablethtrtddldddt行内元素:aimgspanemstronginputlabeltextareasubsupabbr块级元素可以包含块级元素和行内元素而行内元素只能包含行内元素和文本块级元素独自占一行而行内元素只占据自宽度块级元素可以设置宽高而行内元素设置宽高无效块级元素可以设置内外边距而行内元素设置上下
- 运行环境(页面加载、性能优化、安全性)
seattle-
JS基础
–浏览器可以通过访问链接来得到页面内容–通过绘制和渲染,显示出页面最终样子整个过程我们需要考虑-页面加载-性能优化-安全性页面加载加载资源的形式-输入url(或页面跳转)加载html-加载html中静态资源(图片,视频,js,cdn,css...)加载一个资源的过程-浏览器根据DNS服务器得到域名的IP地址-向这个IP的机器发送http(s)请求-服务器收到请求后处理并返回-浏览器拿到返回的内容进
- 博客接入CDN
qq_17478947
后端
1.背景博客一开始设计是接入七牛云的cdn,但是由于七牛云的服务不够稳定,对https的接入不够友好(要填入相关公司信息)。于是图片上传服务存在自己的硬盘中。js,css也存在自己的硬盘中。发现第一次加载页面经常长达10s,后面的加载都基本在毫秒级。2.原因我服务器的带宽为1M/s1024/8=128k/s。一张0.5M的图片加载就得长达4s以上。在服务器中做了图片,css...保存一天的配置。再
- 新的BLOG
Elitack
把github的博客迁移过来了,为什么呢???因为我懒==...之前那个模板其实还可以,但是怎么说呢,感觉很多功能不完善,我又没时间没心情去debug了,也没时间去添加功能更改CSS...实在没办法就用的吧。的话除了域名很丑,其他感觉还可以,至少支持markdown,以及界面还算挺好的,所以就迁过来了。虽然没办法DIY了,但是正适合我这种懒人==感觉博客还是在于写而不是折腾外观吧...之前每次想写
- 如何用Javascript写一个Xmind的H5版本 - 1
Samson
javascripthtml5html前端
简要:我是一个设计狗,毕业已经一年多了。在工作一段时间后,深知设计误国,编程兴邦。于是在几个月前对灯泡发誓要在一年内转行伟大的宇宙机行业。在经过了好久的纠结之后,决定从前端入手,因为有设计的经历也算有点优势,而且也是对后端毫无界面的环境提不起兴趣,也算是做了比较深思熟虑的决定。对于语言,既然已经决定了前端,那就没得选喽,H5全家桶,js,html,css...来全套。在自己下班后(偶尔不加班的时候
- maven 打包后的目录结构
鸦教授
构建部署
一.maven项目结构src/main/java:存放java代码src/main/resource:存放配置文件(xml,properties,...)src/main/webapp:存放资源文件(jsp,js,css...)src/test:存放测试代码二.打包后war包目录结构如项目名:myPjt项目目录src/main/java和src/main/resource下的文件打包后存放在myP
- 预加载系列二:让File Prefetching丝丝润滑无痛无痒
有赞前端
prefetch性能优化
所谓FilePrefetching就是在一个页面加载成功后,默默去预加载后续可能会被访问到的页面的资源。前端资源预加载其实没啥新鲜的,我们倒腾这个事情的过程却是很有有意思也很有启发性。第一个版本,简单粗暴有点痛1、建一个独立的页面,里面索引了各种需要预加载的css、js,代码类似下面这样。...其他需要预加载的css...其他需要预加载的js2、在每个页面加入一个iframe(一般通过base模板
- 购物车前端开发(jQuery和bootstrap3)
chris_mao
作为一名不在软件公司工作的软件工程师,不仅要会写后台代码(PHP/JAVA/SQL...),还是兼顾前端工程师的工作(html/javascript/css...)。下面就来分享一个在实际工作项目中使用到的购物车的前端开发。这里分享的仅仅是针对购物车的操作(产品数量的增加减少,删除购物车中产品项),假设购物车中已经放有若干产品。闲话少说,先上两张效果图。HTML代码如下:这里使用到了JQuery1
- 关于我
52php
网名:不灭的焱蜗居地: 深圳南山 1、热爱互联网,从事互联网编程(PHP/Go/C/JS/CSS...),致力于PHP相关技术及系统的研究。时常逛别人的技术博客,求积累,求进步,蓦然回首,还是菜鸟一个,学得越多,发现知道的越少;2、很崇拜那些知识面广,并且某些方面学得比较深入的人,当然,最崇拜的还是有钱人(非富/官二代);3、喜欢在博客中记录工作、学习当中遇到的一些杂七杂八的比较皮毛的东西,不回
- SublimeText React ES6 插件备忘
电波马达
sublime-text开发工具团队协作
FontRoboto+MonoMonacoSourceCodeProFiraCodeConsolasEmmet提高编写html,css...效率。ViewInBrowser在浏览器打开页面。CodeFormatter代码格式化,使用这个插件我是拒绝的。。。gitclonehttps://github.com/akalongman/sublimetext-codeformatter.git具体查看:
- 预加载系列二:让File Prefetching丝丝润滑无痛无痒
德来
缓存web性能优化prefetch前端
所谓FilePrefetching就是在一个页面加载成功后,默默去预加载后续可能会被访问到的页面的资源。前端资源预加载其实没啥新鲜的,我们倒腾这个事情的过程却是很有有意思也很有启发性。第一个版本,简单粗暴有点痛1、建一个独立的页面,里面索引了各种需要预加载的css、js,代码类似下面这样。...其他需要预加载的css...其他需要预加载的js2、在每个页面加入一个iframe(一般通过base模板
- ABP理论学习之Nuget包
tkb至简
返回总目录本篇目录框架测试基ABP已经发布在Nuget上,这里是所有包的列表。框架AbpAbp系统的核心包。所有其他的包都依赖这个包。Abp.Web提供了MVC和WebAPI都使用的一些通用类和资源Abp.Web.ResourceWeb层的资源(js,css...文件)Abp.Web.Mvc提供一些ASP.NETMVC特定的类和资源Abp.Web.Api提供一些ASP.NETWebAPI特定的类和
- zend studio 7.x Aptana(开发js,css...)插件
aptana
通过菜单Help -> Install New Software,打开Install对话框。在work with处粘贴http://download.aptana.org/tools/studio/plugin/install/studio ,
点“下一步”进行安装:
安装完重启后的效果图:
&n
- 购物车前端开发
禹爸爸
作为一名不在软件公司工作的软件工程师,不仅要会写后台代码(PHP/JAVA/SQL...),还是兼顾前端工程师的工作(html/javascript/css...)。下面就来分享一个在实际工作项目中使用到的购物车的前端开发。这里分享的仅仅是针对购物车的操作(产品数量的增加减少,删除购物车中产品项),假设购物车中已经放有若干产品。闲话少说,先上两张效果图。HTML代码如下:这里使用到了JQuery1
- 购物车前端开发
禹爸爸
JavaScripthtmljqueryAjax
作为一名不在软件公司工作的软件工程师,不仅要会写后台代码(PHP/JAVA/SQL...),还是兼顾前端工程师的工作(html/javascript/css...)。下面就来分享一个在实际工作项目中使用到的购物车的前端开发。这里分享的仅仅是针对购物车的操作(产品数量的增加减少,删除购物车中产品项),假设购物车中已经放有若干产品。闲话少说,先上两张效果图。 HTML代码如下:这里使用到了JQuery
- 购物车前端开发
禹爸爸
javascriptjqueryhtmlAjax
阅读更多作为一名不在软件公司工作的软件工程师,不仅要会写后台代码(PHP/JAVA/SQL...),还是兼顾前端工程师的工作(html/javascript/css...)。下面就来分享一个在实际工作项目中使用到的购物车的前端开发。这里分享的仅仅是针对购物车的操作(产品数量的增加减少,删除购物车中产品项),假设购物车中已经放有若干产品。闲话少说,先上两张效果图。HTML代码如下:这里使用到了JQu
- flask和bootstrp
jk409
bootstrapflaskbootstrip
1.目录结构:root@bogon:~# tree flask/yw/
flask/yw/
├── bootstrap.zip #下载的bootstrap,解压的文件移动到下面的static目录里
├── run.py #运行配置文件
├── static #静态文件目录,存放静态文件,如:css...等,把bootstrap解压的文件移动到这个目录下
│ ├── css
│ │ ├─
- django_admin_css缺失...
我的去哈哈
cssdjango
在使用djangoadmin的时候...发现css样式载入出错...打开firebug提示说xxx.css没有正确载入,因为它的mime类型是text/plain而不是text/css...但是js等其他都是正常的...解决方法...1、将django\contrib\admin\templates\admin路径下的base.html的 删掉...这样做虽然可以...但是其实也是不科学的...
- HTML5 & CSS3 Support MAC和WIN系统下的浏览器对HTML5 & CSS...
哭你吃完
HTML5&CSS3SupportMAC和WIN系统下的浏览器对HTML5&CSS3的支持情况一览表http://yespsd.com/html5/HTML5-CSS3-Support
- html之四种方法导入css...
friendan
JavaScripthtmlcss嵌入式importstylesheet
原文地址:http://hi.baidu.com/lizhanfu/blog/item/4dbc806499bed82fab184c9c.html在html中,引入css的方法主要有行内式、内嵌式、导入式和链接式4种。1.行内式:即在标记的style属性中设定css样式,这种方式本质上没体现出css的优势,因此不推荐使用。2.嵌入式:在对页面中各种元素的设置集中写在和之间的,对于单个页面来说,这种
- zend studio 7.x Aptana(开发js,css...)插件 完美支持CSS
phpchina
cssaptanaZend
通过菜单Help->InstallNewSoftware,打开Install对话框。在workwith处粘贴http://download.aptana.org/tools/studio/plugin/install/studio ,点“下一步”进行安装: 安装完重启后的效果图: 附:Aptana相关网址: 1.http://www.aptana.org/ 2.http://www.
- CSS...
Liki
今天紧急需要将运行部的页面套用到Mambo上去所以火速开始看代码,关键就是创建一个合理的模版。模版中最关键的肯定是CSS文件,其中就有一个似曾相识的标签"!important"。不明所以,找找了发现答案也是遍地都是,比如这里,其实说来说去就是一句话,Firefox和ie有2px的偏差,为了避免,使用!important标签将Firefox优先级提高,而IE因为不支持此标签所以会忽略。前几天看了7天
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。