vue2.x集成百度富文本编辑器
最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,找了几个基于vue开发的富文本编辑器。所以最后决定使用百度UEditor。然后又是各种找如何集成到vue中。好记性不如烂笔头,记录下来以便以后需要的时候可以直接用。
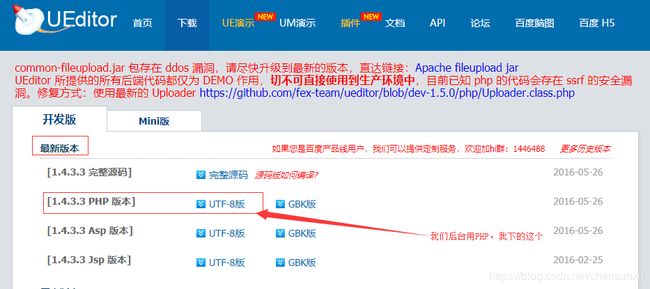
1.前期工作,访问百度富文本官网下载相应的百度富文本文件,根据后端用的技术下载相应的版本,建议下载最新版UTF-8版 (有图有真相,看图)
https://ueditor.baidu.com/website/download.html
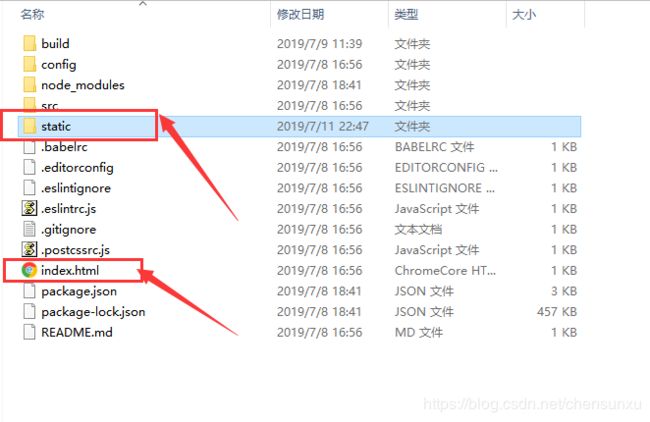
2.将下载好的文件解压,存放在项目位置下:
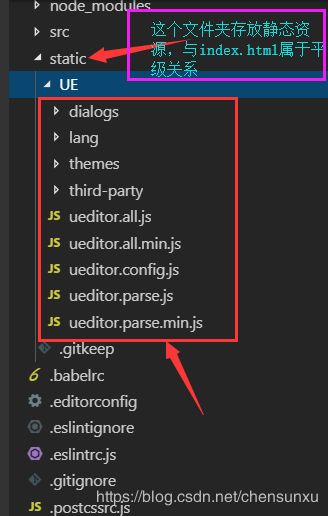
1.如果是在vue脚手架中集成百度富文本框,则将解压后选取部分文件新建文件夹UE,放在其下面,之后放在与index.html平行下的地方如图所示:
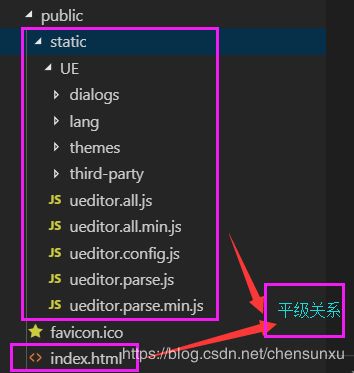
2.如果是在vue-element-admin或者iview-admin中集成百度富文本框,则将解压后选取部分文件新建文件夹UE,放在其下面,之后放在与index.html平行下的地方,需要新建文件夹static 如图所示:
注意的点:有人会问为什么,不放在src的下面,非要和index.html平级?
值得说的是你不知道,后面操作上传图片等上传按钮的时候,加载的是UE下html文件,vue框架只有一个index.html模板,其他都是路由加载模块,放在src的下面代码经 过压缩后,上传后再次嵌入整个框架,也就是index.html模板。所以放在与index.html平级下,点击富文本上传等功能时候,就会单个加载UE下html文件,也不会报已下 错误:
codemirror.js:1 Uncaught SyntaxError: Unexpected token <
ZeroClipboard.js:1 Uncaught SyntaxError: Unexpected token <
ueditor.all.min.js:11 Uncaught ReferenceError: ZeroClipboard is not defined
at a (ueditor.all.min.js:11)
at ueditor.all.min.js:11
at HTMLScriptElement.i.onload.i.onreadystatechange (ueditor.all.min.js:7)
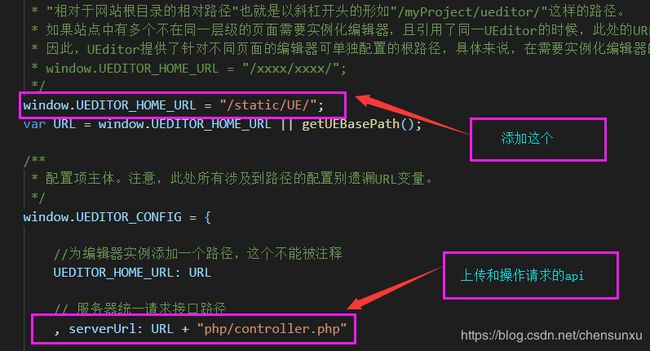
3.修改UE下ueditor.config.js中的路径
4.在项目main.js中引入UE下的js
import '../public/static/UE/ueditor.config.js'
import '../public/static/UE/ueditor.all.min.js'
import '../public/static/UE/lang/zh-cn/zh-cn.js'
import '../public/static/UE/ueditor.parse.js'
// 可引入,也可不引入
import '../public/static/UE/themes/default/css/ueditor.css'
// 样式必须引入5.编写百度百度富文本vue的组件,位置任一放
6.在模块中使用,刚封装好的百度富文本编辑器.vue组件,引入路径看你存放组件的位置,注册后使用
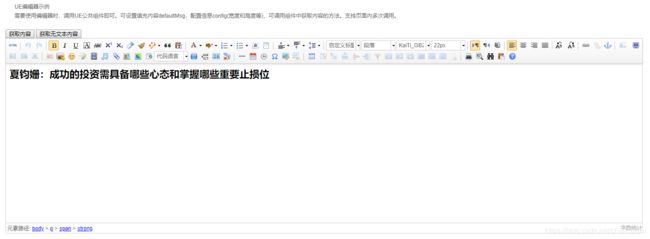
UE编辑器示例
需要使用编辑器时,调用UE公共组件即可。可设置填充内容defaultMsg,配置信息config(宽度和高度等),可调用组件中获取内容的方法。支持页面内多次调用。
7.运行项目效果如图:
8.踩到的一些坑
1.ueditor在使用严格模式时报错Uncaught TypeError: 'caller', 'callee', and 'arguments'
解决方法:由于使用了严格模式,ueditor一些语法会无法通过, 只能通过修改写法来解决问题。报错的代码就是arguments.callee这部分, 原因是全局采用了use strict也就是严格模式
如果直接看ueditor.all.min.js是没法阅读的, 这里我们打开ueditor.all.js来看其中一行代码:
if (editor.options.wordCount) {
function countFn() {
setCount(editor,me);
domUtils.un(editor.document, "click", arguments.callee);
}
domUtils.on(editor.document, "click", countFn);
editor.ui.getDom('wordcount').innerHTML = editor.getLang("wordCountTip");
}报错的代码就是arguments.callee这部分, 原因是全局采用了use strict也就是严格模式, js官方说arguments.callee的代价太高, 故而在今后的语法层面上抛弃了这种写法, 总之既然要用到js的功能特性, 只好顺着人家的想法来, 好了废话不多说, 我们找到上文不远处的一行代码, 查看到这堆代码是一个闭包内生存的东西, 原文如下:
editor.addListener('ready', function () {那么只需要把这个匿名闭包函数随便起一个名字, 例如WK, 就像这样:
editor.addListener('ready', function WK() {接下来再在对应的位置改掉arguments.callee就可以了:
if (editor.options.wordCount) {
function LOOKATME() {
setCount(editor,me);
domUtils.un(editor.document, "click", WK);
}
domUtils.on(editor.document, "click", LOOKATME);
editor.ui.getDom('wordcount').innerHTML = editor.getLang("wordCountTip");
}大功告成,可以愉快的使用UEditor富文本编辑器了。