前言:
验证码在项目肯定会用得到,本案例是在window上运行的,若kaptcha验证码在Linux上显示的是一堆乱码,可能是因为Linux没有中文字体库和中文字体造成的,可进行如下操作:
1、判断有没有中文字体库:
fc-list
2、若没有就安装:
yum -y install fontconfig
安装成功后可以在/usr/share目录下看到fonts和fontconfig目录,之前是没有的。接着在fonts目录下新建chinese目录。然后打开我们windows电脑C盘的windows/fonts目录,找到你需要安装的字体,上传到Linux的刚才新建的chinese目录下。
3、修改chinese目录的权限:
chmod -R 755 /usr/share/fonts/chinese
4、接下来安装ttmkfdir:
yum -y install ttmkfdir
5、然后执行ttmkfdir命令:
ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir
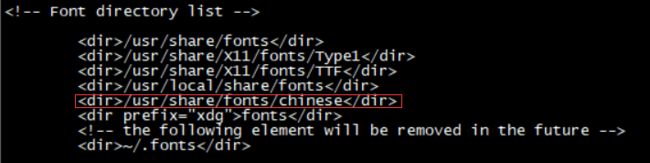
6、然后修改字体配置文件,新增内容如下图:
vim /etc/fonts/fonts.conf
7、最后重启Linux服务器(网上说执行fc-cache就可以不用重启,你们可以自行测试,我测试是没用的)。
一、kaptcha简介:
kaptcha 是一个很有用的验证码生成工具,由于它有许多可配置项,所以用它可以简单快捷的生成各式各样的验证码。点我下载源码。
二、开发工具及使用的核心技术:
1、eclipse
2、mybatis
3、spring
4、springmvc
5、kaptcha
本文将介绍kaptcha两种使用方式:
方式一:在spring-kaptcha.xml中配置
方式二:在web.xml中配置
三、正式开始:
一、搭骨架
1、添加依赖:
com.github.penggle
kaptcha
2.3.2
要使用kaptcha验证码,除了spring和mybatis那些依赖,只需引入这一个即可。
2、完善配置文件
①spring-dao.xml
②spring-service.xml
③spring-web.xml
④web.xml
spring-dispatcher
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring/spring-*.xml
spring-dispatcher
/
encodingFilter
org.springframework.web.filter.CharacterEncodingFilter
true
encoding
UTF-8
encodingFilter
/*
至此,骨架就搭起来了,接下来完成对数据库的操作。
二、对数据库的操作
1、entity层
User.java
public class User {
private int uid;
private String userName;
private String passWord;
}
2、dao层
UserDao.java
public interface UserDao {
User findUserByUserName(String userName);
}
UserDao.xml
3、service层
UserServiceImpl.java
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public boolean login(String userName, String passWord) {
User user = userDao.findUserByUserName(userName);
if (passWord.equals(user.getPassWord())) {
return true;
} else {
return false;
}
}
}
注:写到dao层和service层应该做一下Junit测试,测试比较简单,这里就不做说明了。
三、整合kaptcha
方式一、通过spring-kaptcha.xml配置:
1、在resources的spring文件夹下新建spring-kaptcha.xml配置文件,内容如下:
spring-kaptcha.xml
yes
105,179,90
blue
125
45
45
code
4
宋体,楷体,微软雅黑
注:这个bean就是配置了一些验证码的属性,也可以直接写在spring-web.xml中,根据个人习惯,我喜欢把不同模块的配置写在不同的文件中。
2、新建一个controller用于生成验证码
CodeController.java
@Controller
public class CodeController {
@Autowired
private Producer captchaProducer = null;
@RequestMapping("/kaptcha")
public void getKaptchaImage(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpSession session = request.getSession();
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
//生成验证码
String capText = captchaProducer.createText();
session.setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);
//向客户端写出
BufferedImage bi = captchaProducer.createImage(capText);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
}
}
注意:这个controller的路由为“kaptcha”,那么等下前端验证码的src就为kaptcha.jpg 。
3、新建一个工具类用于比对验证码
CodeUtil.java
public class CodeUtil {
/**
* 将获取到的前端参数转为string类型
* @param request
* @param key
* @return
*/
public static String getString(HttpServletRequest request,String key) {
try {
String result = request.getParameter(key);
if(result != null) {
result = result.trim();
}
if("".equals(result)) {
result = null;
}
return result;
}catch(Exception e) {
return null;
}
}
/**
* 验证码校验
* @param request
* @return
*/
public static boolean checkVerifyCode(HttpServletRequest request) {
//获取生成的验证码
String verifyCodeExpected = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
//获取用户输入的验证码
String verifyCodeActual = CodeUtil.getString(request, "verifyCodeActual");
if(verifyCodeActual == null ||!verifyCodeActual.equals(verifyCodeExpected)) {
return false;
}
return true;
}
}
注意:这里get传的参数名为“verifyCodeActual”,那么等下在页面中验证码的name值也得为这个。
接下来就可以使用验证码了!
4、用户登录的Controller
UserController.java
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/login")
public String login(@RequestParam("userName") String userName, @RequestParam("passWord") String passWord,
HttpServletRequest request) {
boolean result = userService.login(userName, passWord);
if (!CodeUtil.checkVerifyCode(request)) {
request.setAttribute("codeErr", "验证码有误!");
return "fail";
} else {
if (result) {
request.setAttribute("user", userName);
return "success";
} else {
request.setAttribute("errMsg", "用户名或密码错误!");
return "fail";
}
}
}
}
注:这里调用CodeUtil工具类比对输入的验证码是否正确。
5、前端页面
login.jsp
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
登录
success.jsp
欢迎登录,${user}
fail.jsp
对不起,登录失败,原因:
${codeErr}
${errMsg}
注:login.jsp的js代码是完成“点击更换”功能;注意验证码的name要和传入工具类中的名字一样,src就是生成验证码的controller路由加上.jpg。
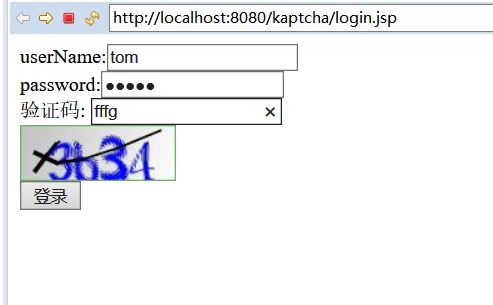
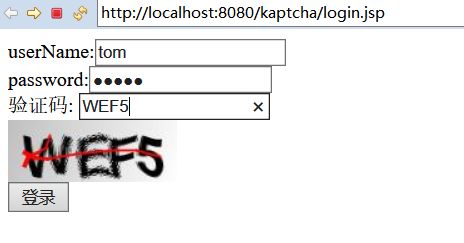
6、测试:
输入正确的验证码:
登录成功:
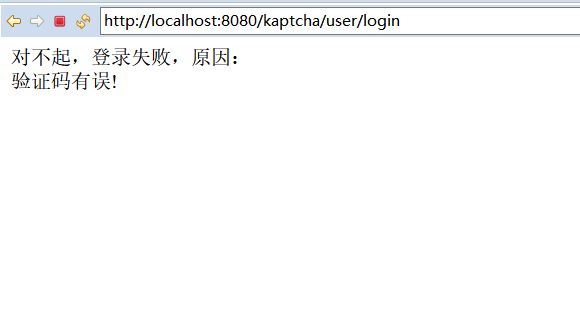
输入错误的验证码:
页面显示验证码有误:
点击验证码可以更换!
方式二、在web.xml中配置验证码:
相比于方式一,一增二减。
减:
1、在上面那个项目的基础上,把CodeController.java删掉。
2、把spring-kaptcha.xml删掉,其他的保留。
增:
1、在web.xml中添加如下配置:
Kaptcha
com.google.code.kaptcha.servlet.KaptchaServlet
kaptcha.border
no
kaptcha.textproducer.font.color
black
kaptcha.image.width
135
kaptcha.textproducer.char.string
ACDEFHKPRSTWX345679
kaptcha.image.height
50
kaptcha.textproducer.font.size
43
kaptcha.noise.color
red
kaptcha.textproducer.char.length
4
kaptcha.textproducer.font.names
Arial
Kaptcha
/kaptcha.jpg
注:这段配置就是用来配置验证码的,注意最后的src = "kaptcha.jpg" 对应。
这样就完成了验证码的配置,接下来测试。
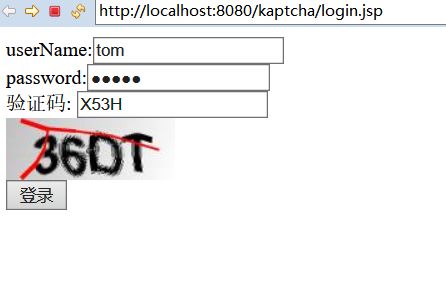
测试:
输入错误的验证码:
页面显示验证码错误:
输入正确的验证码:
登录成功:
测试通过!
总结:
1、在页面中加验证码很简单,只需要添加
src="kaptcha.jpg"。
2、点击更换也简单,就是给img标签加一个onclick事件,然后用js完成。
点击更换的js:
然后在img标签中加上onclick="refresh()",这样就完成了这个点击事件。
3、更多kaptcha属性的配置,请参考kaptcha详细配置表。