用Django全栈开发——26. 开发Dashboard功能展示页面
大家好,这是皮爷给大家带来的最新的学习Python能干啥?之Django教程,从零开始,到最后成功部署上线的项目。这一节,我们来完善我们的Dashboard功能展示页面。
Peekpa.com的官方地址:http://peekpa.com
皮爷的每一篇文章,都配置相对应的代码。这篇文章的代码Tag是Post_026
上一节,我们利用了request.session开发了只有输入密码才能访问的页面,这个,你懂得。那么这一节,我们就来研发一下如何把我们的CMS Dashboard给别人展示。并且,他再CMS里面一番狂操作之后,我们的数据库数据并不会改变。
创建User
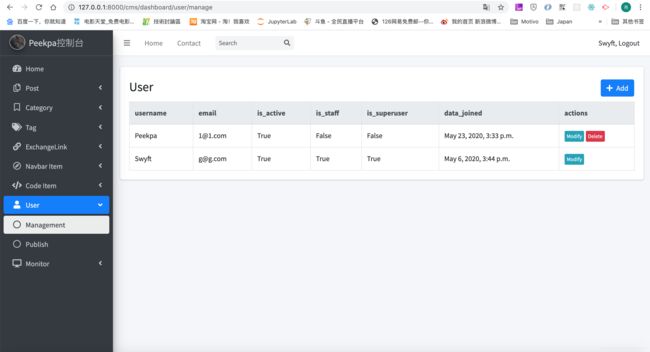
我们之前的CMS里面是没有User视图函数的,所以,这里我们就参照之前管理工具的开发,我们先得把User的添加界面开发出来。这里就不做过多解释,因为重点都在之前的文章很详细的讲述了,所以,这里,我们就开发好user的publish页面之后,再给添加一个User:
可以看到,我们新添加的User的Email是[email protected],密码还是之前的12341234。
限制展示
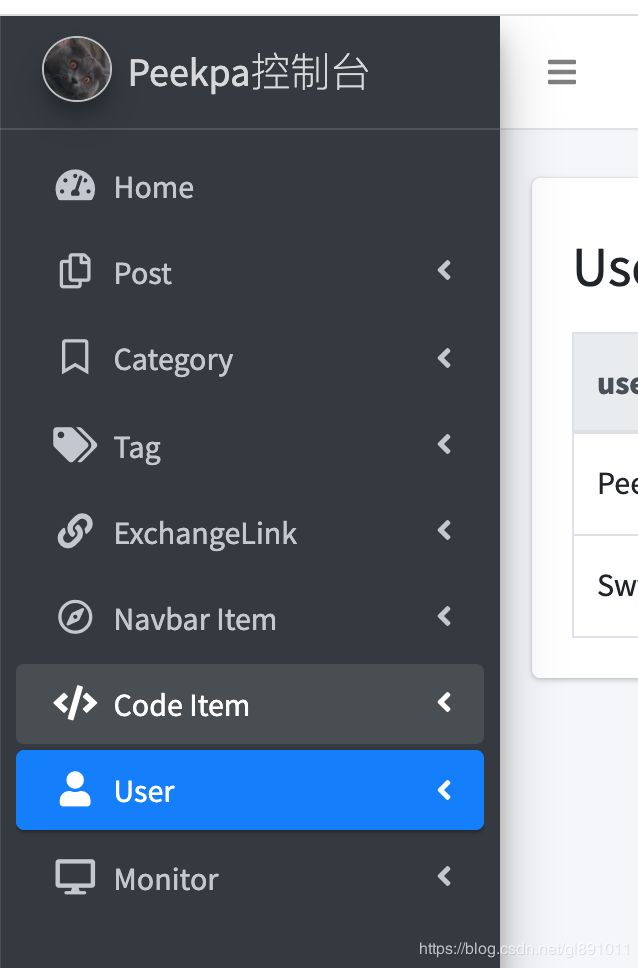
首先来分析一下,我们限制展示的内容,这里主要就是左侧的Code还有User,因为这两个板块,会涉及到一些网站的隐私,所以我们这里屏蔽掉。意思就是,如果是管理员登录,那么我们就展示;如果不是管理员,自然而然你是看不到这两个板块的。
接下来,我们首先要做的就是限制展示。
限制展示这块,有两部分:一是在UI上面不给展示;第二部分则是直接输入URL也不给展示。
那么第一部分,在UI层面不给展示,这个简单。我们只需要修改cms/base/sidebar.html里面的文件即可,给这两个板块,添加个if判断就可以:{% if request.user.is_superuser %}xxxxxx{% endif %}:
{% if request.user.is_superuser %}
{% url 'cms:code_manage_view' as code_manage_view %}
{% url 'cms:code_publish_view' as code_publish_view %}
<li class="nav-item has-treeview {% if request.path == code_manage_view or request.path == code_publish_view %}menu-open{% endif %}">
<a href="#" class="nav-link {% if request.path == code_manage_view or request.path == code_publish_view %}active{% endif %}">
<i class="nav-icon fas fa-code">i>
<p>
Code
<i class="right fas fa-angle-left">i>
p>
a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="{% url 'cms:code_manage_view' %}" class="nav-link {% if request.path == code_manage_view %}active{% endif %}">
<i class="far fa-circle nav-icon">i>
<p>Managementp>
a>
li>
<li class="nav-item">
<a href="{% url 'cms:code_publish_view' %}" class="nav-link {% if request.path == code_publish_view %}active{% endif %}">
<i class="far fa-circle nav-icon">i>
<p>Publishp>
a>
li>
ul>
li>
{% endif %}
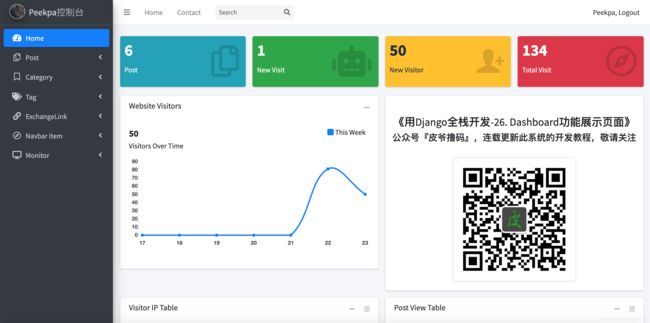
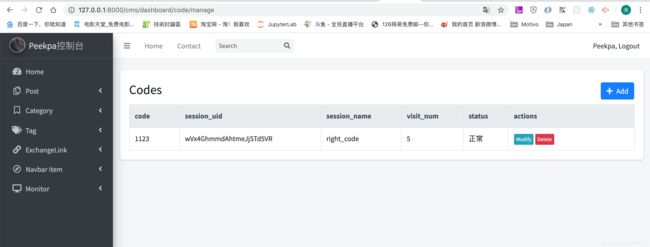
这样做了之后,我们再用Peekpa的账号登录,就会发现左侧的Sidebar里面他们不见了:
但是,如果我们输入code manage的网址http://127.0.0.1:8000/cms/dashboard/code/manage,这个页面还是会出来的:
这是因为,我们对于Django的视图函数还没有修改,所以,这里我们准备使用修饰器的方式来做处理。
在peekpauser/decorators.py修饰器文件下,编写一个peekpa_login_superuser函数,用来判断用户是否是超级管理员的逻辑:
def peekpa_login_superuser(func):
def wrapper(request, *args, **kwargs):
if request.user.is_superuser:
return func(request, *args, **kwargs)
else:
if request.is_ajax():
return restful.unauth(message='请先登录!')
else:
return redirect(reverse('cms:login'))
return wrapper
接下来,我们就要在cms/views.py下面的视图函数了,来修饰Code和User的view,注意,视图函数还有视图类都要修饰:
@peekpa_login_required
@peekpa_login_superuser
def code_manage_view(request):
@peekpa_login_required
@peekpa_login_superuser
def code_publish_view(request):
@method_decorator(peekpa_login_required, name='post')
@method_decorator(peekpa_login_superuser, name='post')
class CodeView(View):
@method_decorator(peekpa_login_required, name='get')
@method_decorator(peekpa_login_superuser, name='get')
class CodeEditView(View):
@method_decorator(peekpa_login_required, name='post')
@method_decorator(peekpa_login_superuser, name='post')
class CodeDeleteView(View):
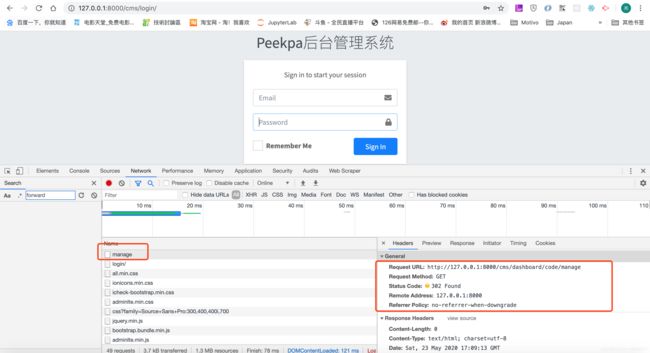
此时,我们再打开http://127.0.0.1:8000/cms/dashboard/code/manage页面来看一下:
发现右下角,系统自动已经帮我们重定向到了登录页面,说明这个只给管理员展示内容的功能已经完成了。
屏蔽操作
到目前为止,如果用户不是超级管理员,那么他是看不到一些特殊页面的,包括输入url。而其他内容都可以看到。接下来,是最重要的一步,就是如果用户不是超级管理员,他是无法对数据操作的,只能查看,提交了修改并不会生效。
这个的实现思路,其实很简单,只需要在每一次数据在提交给数据的时候(主要是新建和修改两种),通过``来判断一下就好:
@method_decorator(peekpa_login_required, name='post')
class CategoryView(View):
def post(self, request):
# 新建提交
if 'submit' in request.POST:
form = CategoryForm(request.POST)
if form.is_valid():
name = form.cleaned_data.get('name')
# 判断用户是否是超级管理员,如果是,则会提交,否则直接返回
if request.user.is_superuser:
Category.objects.create(name=name)
return redirect(reverse("cms:category_publish_view"))
else:
return restful.method_error("Form is error", form.get_errors())
将所有的板块里面的数据提交还有修改的方法前面加上对用户身份的判断逻辑,这样就完成了。
之后当系统搭建好之后,只要添加一个示例账号,就可以让别人通过这个账号的登录你的系统,看到你的系统的管理台,但是别人的任何操作都无法修改你的数据,很完美。
技术总结
最后总结一下,
功能展示的开发:
- 功能展示,就是要让示例账户只能读取,不能修改;
- 所以首先要添加User,添加一个特定的账户,用来做示例账户;
- 接下来就是屏蔽页面,屏蔽分两步,第一步是屏蔽页面的入口,第二就是屏蔽URL对应的映射函数;
- 若是想屏蔽数据修改的功能,就在数据修改之前,来判断用户是否有资格操作,如果没有资格,则跳过;
- 完毕。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。