- Jira,一个强大灵活的项目和任务管理工具 Python 库
图灵学者
python精华jirapython开发语言
目录01初识Jira为什么选择Jira?02安装与配置安装jira库配置Jira访问获取APItoken:配置Python环境:03基本操作创建项目创建任务查询任务更新任务删除任务04高级操作处理子任务搜索任务添加附件评论任务05实战案例自动化创建与分配任务自动生成项目报告06结语01初识JiraJira是Atlassian公司开发的一款项目和任务管理工具。它广泛应用于软件开发、IT支持、营销等各
- 使用BLIP模型生成图像描述的可查询索引
dgay_hua
python计算机视觉开发语言
在本篇文章中,我们将介绍如何使用预训练的SalesforceBLIP图像描述模型,生成一个可查询的图像描述索引。我们将使用ImageCaptionLoader来加载图像,并通过一系列步骤生成查询索引。使用示例代码进行演示,帮助读者理解和实践。技术背景介绍随着计算机视觉技术的发展,图像描述生成成为了重要的研究领域。通过对图像内容自动生成文字描述,可以大大提高对图像信息的检索和管理效率。Salesfo
- Python Web开发新选择:FastAPI框架详细教程
车载testing
pythonpython前端fastapi
PythonWeb开发新选择:FastAPI框架详细教程简介FastAPI是一个用于构建API的现代、快速(高性能)的Web框架,它基于Python3.6+的类型提示。本文将通过具体的示例,详细介绍如何使用FastAPI进行Web开发。一、FastAPI简介1.FastAPI能做什么?FastAPI适用于构建:Web站点WebAPI测试平台持续集成工具自动生成API文档2.为什么要学习FastAP
- 【Windows_办公自动化_日报日期自动生成】自动生成带有中国节假日、调休、补休的日期
铜锣烧1号
办公自动化pythonwindows
importdatetimeimportrefromholidaysimportCN#导入中国的节假日库#开始日期start_date=datetime.date(2024,8,5)end_date=datetime.date(2024,12,31)#当前日期current_date=start_date#节假日和调休的详情holidays_cn=CN(years=2024)#存储调休日期及其对应
- Django 5实用指南(二)项目结构与管理
网络风云
pythondjango后端
2.1Django5项目结构概述当你创建一个新的Django项目时,Django会自动生成一个默认的项目结构。这个结构是根据Django的最佳实践来设计的,以便开发者能够清晰地管理和维护项目中的各种组件。理解并管理好这些文件和目录结构是Django开发的基础。假设你使用django-adminstartprojectmyproject命令创建了一个新项目,下面是一个典型的Django5项目的文件结
- 如何让C++程序自动生成dump文件?以及如何分析dump文件?
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战c++生成dump文件windbg分析dump文件
目录1、API函数SetUnhandledExceptionFilter介绍2、调用SetUnhandledExceptionFilter设置异常处理函数3、调用MiniDumpWriteDump函数导出包含异常上下文的dump文件4、dump文件的多种生成方式5、使用Windbg分析dump文件6、最后C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...)https:/
- YOLOv11算法与改进版YOLOv11算法对比:性能提升与优化
m0_54717829
YOLO算法目标跟踪
YOLOv11算法与改进版YOLOv11算法对比:性能提升与优化提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录YOLOv11算法与改进版YOLOv11算法对比:性能提升与优化前言一、YOLOv11算法概述二、训练步骤2.验证数据的数据代码2.改进版YOLOv11算法的创新a.改进的特征提取网络b.多通道特征融合机制c.自适应损失函数d.动态推理优化3.改进版YOLOv11
- deepseek从入门到精通(1)
低空新兵
人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、DeepSeek是什么二、DeepSeek可以做什么三、推理模型和通用模型四、提示语(一)什么是提示语(二)提示语策略差异(三)提示语示例(四)调教AI的秘籍1.精准定义任务,减少模糊性。2.适当分解复杂任务,降低AI认知负荷。3.引入引导性问题,提升生成内容的深度。4.控制提示语长度,确保生成的准确性。5.灵活运用开
- Deepseek 组合落地都是王炸
qqxinxi
运维教学运维deepseekpython大数据
思维即资产,模型是股东。有了Deepseek模型,思维资产才能增值。Deepseek+kimi自动生成PPTDeepseek+ClineAI编程好帮手Deepseek+剪映一键生成短视频Deepseek+MJ设计师诞生Deepseek+Dify企业快速搭建本地知识库Deepseek+Notion文本知识库Deepseek+Otter一键转会议记录Deepseek+即梦+tripo3D模型分分钟De
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- 【大模型】数据集构造方式
油泼辣子多加
深度学习人工智能chatgpt
1.Alpaca数据格式Alpaca数据格式最早由StanfordAlpaca项目提出,目的是用来微调大语言模型(LLM),特别是用于InstructionTuning(指令微调)。它基于Self-Instruct方法,即使用更强大的模型(如OpenAI的GPT-3)来自动生成高质量的指令数据,从而让小型模型也能理解和执行指令任务。数据格式示例Alpaca数据集的格式通常是JSON,包含以下几个字
- Cannot resolve plugin com.spotity:docker-maven-plugin:<unknown>
闭眼开发攻城狮
dockermavenjava
首先安装好docker容器,会自动生成文件/usr/lib/systemd/system/docker.service开启docker远程服务1)、编辑文件vi/usr/lib/systemd/system/docker.service2)、找到,ExecStart,添加-Htcp://0.0.0.0:2375(为该值),修改其值为下ExecStart=/usr/bin/dockerd-Htcp:
- 【DeepSeek】DeepSeek 如何应用于政务系统?
深度求索者
政务
DeepSeek作为一款高性能、低成本的AI大模型,近期在政务系统中得到了广泛应用,其技术能力和场景适配性正在推动数字政府的智能化转型。以下从应用场景、技术支撑、实际成效及未来方向等方面进行深度解析:一、核心应用场景智能公文处理政策解读与文件起草:DeepSeek基于自然语言处理(NLP)技术,可自动生成公文初稿,结合政务语境提取关键信息,生成拟办意见。例如,深圳市龙岗区的公文校对时间从人工5分钟
- 还在熬夜做 PPT?结合Deepseek和Kimi 一键生成,效率飞起!
a小胡哦
powerpoint
打工人、学生党们,是不是每次做PPT都要掉一把头发?别愁啦,今天就给大家分享一个超绝的方法,用Deepseek自动生成PPT,轻松告别熬夜做PPT的痛苦!为什么选择Deepseek生成PPTDeepseek是一款强大的AI工具,它的中文理解和推理能力一流,能够快速精准地理解你的需求,生成逻辑清晰、内容丰富的PPT大纲和文本内容。不管是工作汇报、项目展示,还是学术报告,它都能帮你轻松搞定,节省大量时
- Rust 与 WebAssembly 结合的优势
exploration-earth
学习
性能卓越:Rust语言以其可预测的性能著称,能够避免垃圾收集(GC)引发的暂停问题,这些问题常被称作停止世界(STW)暂停或即时编译(JIT)性能瓶颈。代码精简:由Rust编译生成的.wasm文件体积小巧,这有助于提升网页的加载速度。这些文件不会包含如垃圾收集器等不必要的额外开销,同时,通过高级优化和摇树技术,可以有效剔除无用代码,进一步精简文件大小。无缝集成与互操作:Rust具备自动生成与Rus
- Redis的持久化机制
凉漠
SpringBootredis数据库缓存
Redis提供了两种主要的持久化机制,分别是RDB(RedisDatabase)和AOF(Append-OnlyFile),它们各自有不同的特点和适用场景,可以根据实际需求进行选择。1.RDB(RedisDatabase)持久化RDB持久化是Redis默认的持久化方式,它会将Redis内存中的数据快照(snapshot)持久化到磁盘上。RDB会在指定的时间间隔内自动生成一个数据的快照,并保存为一个
- ubuntu 源码安装postgresql16.0
V八块腹肌的程序员
ubuntulinuxpostgresql
使用root账户进行安装安装路径:/opt/pgsql16手动创建数据存储路径:/data/pgsql16/data手动创建数据库配置文件/data/pgsql16/data/postgresql.conf会自动生成开始安装刷新本地包索引、安装相关依赖apt-getupdate-yapt-getupgrade-yapt-getinstallmake-yapt-getinstallbuild-ess
- 【ORB_SLAM系列3】—— 如何在Ubuntu18.04中使用自己的单目摄像头运行ORB_SLAM3(亲测有效,踩坑记录)
啥也不会的研究僧
SLAM算法安装与实践记录ubuntu计算机视觉人工智能自动驾驶
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、ORB_SLAM3源码编译二、ORB_SLAM3实时单目相机测试1.查看摄像头的话题2.运行测试三.运行测试可能的报错1.报错一(1)问题描述(2)原因分析(3)解决2.报错二(1)问题描述(2)解决前言本次教程运行ORB_SLAM3,所需的环境如下:Ubuntu18.04、ros版本:melodicOpencv4.5
- 省市区三级联动
The_era_achievs_hero
javalinux数据库
题十一:省市区三级联动要求:通过三个下拉菜单的联动来实现,第一级下拉菜单为省级,第二级下拉菜单为市级,第三级下拉菜单为区级。当点击第一级下拉菜单,第二级菜单的内容会自动匹配;选择第二级菜单时,第三级菜单会自动生成。当我取消上一级菜单的选项时,次一级选项会自动消失。原理:架构出三个选择的框架,用change分别监听provice和city表单元素值的变化。通过获取实时的值来改变下一级里面的内容,新增
- AIGC从入门到实战:揭秘 Midjourney 的提示词写作技巧
AI架构设计之禅
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AIGC从入门到实战:揭秘Midjourney的提示词写作技巧作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能技术的飞速发展,人工智能生成内容(AIGC)逐渐成为可能。AIGC指的是利用人工智能技术自动生成文本、图像、音乐等内容。在AIGC领域,Midjourney是一个备受关注的技术,它能够根据用户输入的提示
- AIGC开启人工智能新时代
靖节先生
人工智能
AIGC:开启智能生成内容的全新时代在数字化技术飞速发展的当下,AIGC(ArtificialIntelligence-GeneratedContent)横空出世,宛如一颗璀璨的新星照亮了内容创作领域的天空。它正以不可阻挡之势重塑着我们的生活、工作与娱乐方式,成为众多行业创新发展的重要驱动力。一、AIGC的概念AIGC,即人工智能生成内容,是指利用人工智能技术自动生成各类内容的过程。它依托机器学习
- swagger使用指引
MA_Y_
swagger
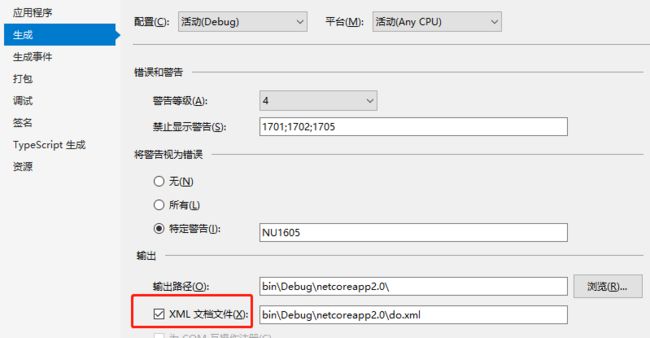
1.swagger介绍在前后端分离开发中通常由后端程序员设计接口,完成后需要编写接口文档,最后将文档交给前端工程师,前端工程师参考文档进行开发。可以通过一些工具快速生成接口文档,本项目通过Swagger生成接口在线文档。什么是Swagger?OpenAPI规范(OpenAPISpecification简称OAS)是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来
- Kotlin 2.1.0 入门教程(二十一)数据类
xvch
Kotlinkotlinandroid
数据类数据类主要用于存储数据。对于每个数据类,编译器会自动生成一些额外的成员函数,这些函数支持将实例打印为易读的输出、比较实例、复制实例等操作。数据类使用data关键字标记:dataclassUser(valname:String,valage:Int)编译器会根据主构造函数中声明的所有属性,自动派生以下成员:equals()/hashCode()对。格式为User(name=John,age=4
- 非线性动力学笔记C2.1-2.2 一维流动中的不动点和稳定性
阿北Ben
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言C2一维流动(flowonaline)引言2.1几何思考方式2.不动点(fixedpoint)与稳定性(stability)Appendix1前言提示:这里可以添加本文要记录的大概内容:参考书《Nonlineardynamicsandchaos》StevenH.Strogatz本节重点Note第二章内容的引言的1-2小节,
- Linux安装nginx并配置systemctl命令
伊莲已存在
服务器nginxlnmpnginxlinux
1、安装yumListitem安装流程不在赘述可以自行查看这里2、使用yum安装nginxyum-yinstallnginx3、安装完成后,yum安装会自动生成systemctl命令,执行如下systemctlstartnginxsystemctlstatusnginx、XML处理、图形用户界面(GUI)等多个领域。文档提供清晰的指南帮助理解并使用Java的功能,包含每个类或接口的详细注释、使用示例和常见用途。此外,还介绍了JDK6版本的中文离线文档CHM文件及其下载方式
- 架构设计(4)面向服务架构SOA与C++模拟实现
CoderIsArt
架构设计研究C++11架构面向服务架构SOA
SOA架构SOA(面向服务的架构)是一种架构风格,通过将系统划分为服务来提高灵活性和可维护性。每个服务是一个独立的功能模块,通过标准化接口进行交互。SOA架构涉及多种技术和组件,以下是关键技术和它们的作用:1.服务设计与接口-服务接口定义:通常使用标准接口描述语言,如WSDL(WebServicesDescriptionLanguage)或OpenAPI(Swagger)来定义服务的接口。接口描述
- 沃德代驾系统uniapp+php
博纳软云
博纳miui52086全行业源码sony52101uni-app微信小程序小程序微信
代驾软件的主要功能包括预约代驾、在线抢单、一键定位、在线支付、车主登记和代驾司机实名登记等。用户可以通过小程序预约代驾服务,系统会估算代驾价格并推送附近代驾司机供用户选择;司机接到订单后,会自动生成路线,方便快速找到车主;服务结束后,用户可以直接在线支付。用户端代驾端更新日志V1.0.0发布版本
- DeepSeek 如何获取数据库中的表信息(表名和字段名称)
Python测试之道
数据库python
问题背景在测试或开发过程中,了解数据库的表结构(包括表名和字段名称)是非常重要的一环,尤其是当我们需要测试数据库相关的功能或验证数据时。然而,手动查看数据库结构可能耗时且容易出错。如果能够通过DeepSeek与数据库直接交互,自动获取表名和字段信息,将大大提升测试效率。本文将介绍如何利用DeepSeek模型结合数据库查询,自动生成表结构信息(包括表名和字段名称)。此外,还会展示如何通过自然语言描述
- 【一看就会】路径规划算法【二】——RRT,RRT*
不断学习加努力
算法自动驾驶
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、RRT的原理二、RRT*的原理总结前言这是路径搜索算法的第二篇,上一篇讲了广度优先,深度优先,Dijkstra、A*、D*,本篇讲述另外两种常见路径搜索算法:RRT,RRT*。本篇尽量用简单的文字描述,帮助大家理解RRT和RRT*的原理。一、RRT的原理Dijkstra、A*、D*可以说都是广度优先搜索算法的变种。A*
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri