直入正题吧!
实现三个代理方法:
这个方法类似tableview添加cell,都是创建annotation
#pragma mark #pragma mark - BMKMapview delegate -(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id)annotation;
这个方法在点击地图marker时所触发(并显示callout)
-(void)mapView:(BMKMapView *)mapView didSelectAnnotationView:(BMKAnnotationView *)view;
这个方法在点击地图任意位置,相当于隐藏callout
-(void)mapView:(BMKMapView *)mapView didDeselectAnnotationView:(BMKAnnotationView *)view;
原理:地图上的marker是在viewForAnnoation里创建的,同时也会 隐含的为我们创建一个CalloutView,就是自带的吹出框,只是我们看不到源码。其实这个吹出框(CalloutView)也是一个 annotation,也会在viewForAnnotation里被创建,他的坐标应该和这个点的marker坐标一样,只要明白了这一点,就行了,marker和吹出框是两个不同的annotation,他们有同样的coordinate。
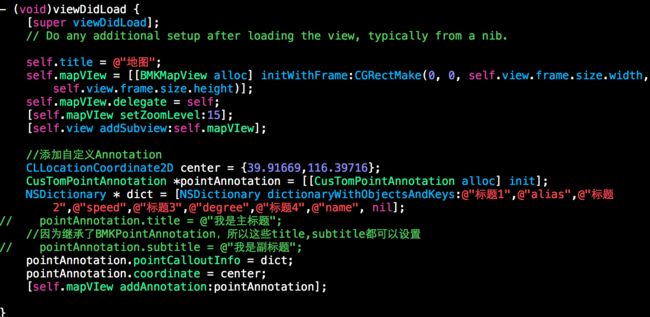
第一步:
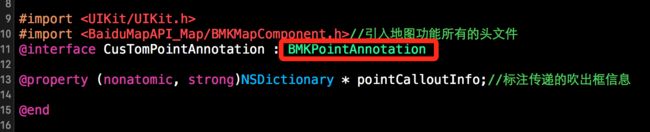
自定义一个Annotation,为了简单方便,我就直接继承了mapview自带的BMKPointAnnotation,这是一个经典的图钉marker。
以下部分是为自定义annotation添加显示更多信息
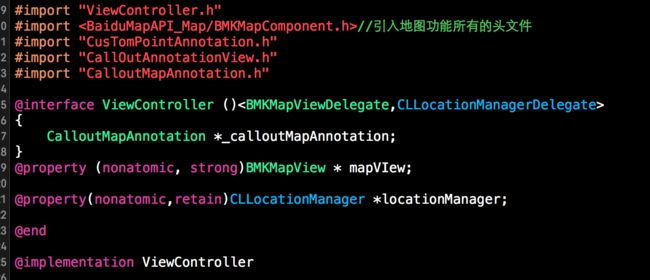
第二步:
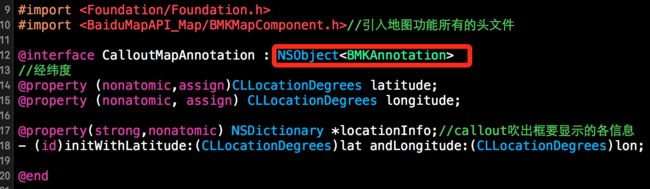
创建一个(自定义的CalloutView)的Annotation,相当于显示calloutView的annotation。
[注意] 继承自NSObject
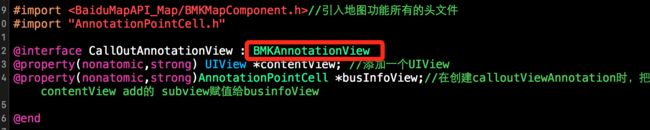
第三步:
这一步我们创建自定义的View,想要什么布局就写什么样的布局,想要多少属性就加多少属性。
[注意:继承自BMKAnnotationView]
AnnotationPointCell是ContentView里的subview,这个view就是显示各个组件,并赋不同的值
CallOutAnnotationView.m
#import "CallOutAnnotationView.h"
#define Arror_height 6
@implementation CallOutAnnotationView
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
}
return self;
}
-(id)initWithAnnotation:(id)annotation reuseIdentifier:(NSString *)reuseIdentifier{
self = [super initWithAnnotation:annotation reuseIdentifier:reuseIdentifier];
if (self) {
self.backgroundColor = [UIColor clearColor];
self.canShowCallout = NO;
self.centerOffset = CGPointMake(0, -55);
self.frame = CGRectMake(0, 0, 240, 80);
UIView *contentView = [[UIView alloc] initWithFrame:CGRectMake(5, 5, self.frame.size.width-15, self.frame.size.height-15)];
contentView.backgroundColor = [UIColor clearColor];
[self addSubview:contentView];
self.contentView = contentView;
} return self;
}
-(void)drawRect:(CGRect)rect{
[self drawInContext:UIGraphicsGetCurrentContext()];
self.layer.shadowColor = [[UIColor blackColor] CGColor];
self.layer.shadowOpacity = 1.0;
self.layer.shadowOffset = CGSizeMake(0.0f, 0.0f);
}
-(void)drawInContext:(CGContextRef)context {
CGContextSetLineWidth(context, 2.0);
CGContextSetFillColorWithColor(context, [UIColor colorWithRed:255.0/255.0 green:255.0/255.0 blue:255.0/255.0 alpha:1.0].CGColor);
[self getDrawPath:context]; CGContextFillPath(context);
}
- (void)getDrawPath:(CGContextRef)context {
CGRect rrect = self.bounds;
CGFloat radius = 6.0;
CGFloat minx = CGRectGetMinX(rrect), midx = CGRectGetMidX(rrect), maxx = CGRectGetMaxX(rrect);
CGFloat miny = CGRectGetMinY(rrect),
// midy = CGRectGetMidY(rrect),
maxy = CGRectGetMaxY(rrect)-Arror_height;
CGContextMoveToPoint(context, midx+Arror_height, maxy);
CGContextAddLineToPoint(context,midx, maxy+Arror_height);
CGContextAddLineToPoint(context,midx-Arror_height, maxy);
CGContextAddArcToPoint(context, minx, maxy, minx, miny, radius);
CGContextAddArcToPoint(context, minx, minx, maxx, miny, radius);
CGContextAddArcToPoint(context, maxx, miny, maxx, maxx, radius);
CGContextAddArcToPoint(context, maxx, maxy, midx, maxy, radius);
CGContextClosePath(context);
}
AnnotationPointCell里面想添加什么内容就自己定吧
第四步:
下面是VC里面的主要代码
- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id)annotation
{
static NSString * annotationIndentifier = @"customAnnotation";
if ([annotation isKindOfClass:[CusTomPointAnnotation class]]) {
BMKPinAnnotationView * annotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:annotationIndentifier];
/**
设置大头针图片
annotationView.image = [UIImage imageNamed:@""];
**/
[annotationView setAnimatesDrop:YES];
//[注意]在添加marker的判断里一定要设置markerannotation.canShowCallout =NO; 否则点击marker会默认显示系统的吹出框
annotationView.canShowCallout = NO;
return annotationView;
}else if ([annotation isKindOfClass:[CalloutMapAnnotation class]]){
//此时annotation就是我们calloutview的annotation
CalloutMapAnnotation *ann = (CalloutMapAnnotation*)annotation;
//如果可以重用
CallOutAnnotationView *calloutannotationview = (CallOutAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:@"calloutview"];
//否则创建新的calloutView
if (!calloutannotationview) {
calloutannotationview = [[CallOutAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"calloutview"];
AnnotationPointCell *cell = [[AnnotationPointCell alloc] initWithFrame:CGRectMake(0, 0, 200, 100)];
[calloutannotationview.contentView addSubview:cell];
calloutannotationview.busInfoView = cell;
}
//开始设置添加marker时的赋值
calloutannotationview.busInfoView.nameLabel.text = [ann.locationInfo objectForKey:@"alias"];
calloutannotationview.busInfoView.contentLabel.text = [ann.locationInfo objectForKey:@"speed"];
calloutannotationview.busInfoView.timeLabel.text =[ann.locationInfo objectForKey:@"degree"];
// calloutannotationview.busInfoView.titleImageView.image = [UIImage imageNamed:@""];
return calloutannotationview;
}
return nil;
}
- (void)mapView:(BMKMapView *)mapView didSelectAnnotationView:(BMKAnnotationView *)view
{
//CustomPointAnnotation 是自定义的marker标注点,通过这个来得到添加marker时设置的pointCalloutInfo属性
CusTomPointAnnotation *annn = (CusTomPointAnnotation*)view.annotation;
if ([view.annotation isKindOfClass:[CusTomPointAnnotation class]]) {
//如果点到了这个marker点,什么也不做
if (_calloutMapAnnotation.coordinate.latitude == view.annotation.coordinate.latitude && _calloutMapAnnotation.coordinate.longitude == view.annotation.coordinate.longitude) {
return;
} //如果当前显示着calloutview,又触发了select方法,删除这个calloutview annotation(处理多个气泡的情况)
if (_calloutMapAnnotation) {
[mapView removeAnnotation:_calloutMapAnnotation];
_calloutMapAnnotation=nil;
} //创建搭载自定义calloutview的annotation
_calloutMapAnnotation = [[CalloutMapAnnotation alloc] initWithLatitude:view.annotation.coordinate.latitude andLongitude:view.annotation.coordinate.longitude];
//把通过marker(ZNBCPointAnnotation)设置的pointCalloutInfo信息赋值给CalloutMapAnnotation
_calloutMapAnnotation.locationInfo = annn.pointCalloutInfo;
[mapView addAnnotation:_calloutMapAnnotation];
[mapView setCenterCoordinate:view.annotation.coordinate animated:YES];
}else if ([view isKindOfClass:[CallOutAnnotationView class]]) {
//这里处理点击自定义吹出框的事件
}
}
#pragma mark - 这个方法在点击地图任意位置,相当于隐藏callout
//这个方法在点击地图任意位置,相当于隐藏callout
-(void)mapView:(BMKMapView *)mapView didDeselectAnnotationView:(BMKAnnotationView *)view{
if (_calloutMapAnnotation&&![view isKindOfClass:[CallOutAnnotationView class]]&&![view isKindOfClass:[CalloutMapAnnotation class]]) {
if (_calloutMapAnnotation.coordinate.latitude == view.annotation.coordinate.latitude) {
[mapView removeAnnotation:_calloutMapAnnotation];
_calloutMapAnnotation = nil;
}
}
}