淘淘商城系列(二)—— 商品列表查询(十)
现在万事俱备,东风也不欠了,所有的准备工作都已经继续,目前我们把商品列表查询出来。
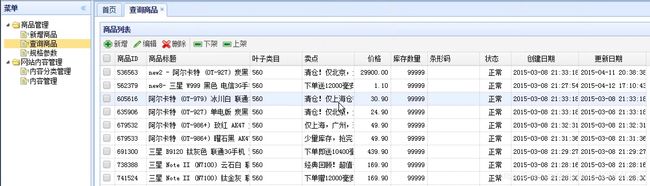
商品列表长这个样子
首先,我们先把静态页面添加到taotao-manager-web工程中的WEB-INF下
静态页面下载地址:淘淘商城后台管理系统静态页面
为什么要把这些文件放到WEB-INF目录下面呢?
WEB-INF 是受保护目录,WEB-INF里面的文件只可以由servlet去访问,不能通过url地址栏去请求访问,所以放在该目录下面,能有效提高这些文件的安全性。
由于在web.xml中定义的url拦截形式为“/”表示拦截所有的url请求,包括静态资源例如css、js等。所以需要在springmvc.xml中添加资源映射标签:
当然你也可以使用这个
都是可以的。
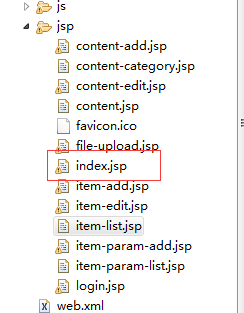
接下来我们要显示静态的页面,找到首页index.jsp
分析:
首页的请求地址:/
请求参数:无
返回值:index.jsp (首页)
创建PageController类
/**
* 显示页面
* @author Administrator
*
*/
@Controller
public class PageController {
@RequestMapping("/")
public String showIndex(){
return "index";
}
}
如果webapp下的目录有index.jsp,就删掉,没有就忽略。
重启我们的taotao-manager-web项目,然后访问http://localhost:8081/
成功显示该页面,后台管理系统就是这样子了
还有点小问题,当我们切换页面的时候,在浏览器里面F12查看一下
点击两个分类之后,显示404
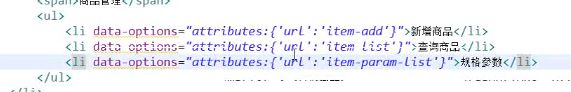
再去看看我们的index.jsp页面
我们现在能显示首页,但是菜单页显示404,各个超链接之间是不是有规律的呢?请求的是什么,返回的就是什么,这样我们是不是要修改一下我们的PageController,增加一个方法,修改如下
/**
* 显示页面
* @author Administrator
*
*/
@Controller
public class PageController {
@RequestMapping("/")
public String showIndex(){
return "index";
}
/**
* 展示菜单页面
* url:item-list
* @param page
* @return
*/
@RequestMapping("/{page}")
public String showItemList(@PathVariable String page){
return page;
}
}再次访问我们的后台管理系统,进入查询商品页面
对应的jsp为:item-list.jsp
请求的url:/item/list
请求的参数:page=1&rows=30
响应的json数据格式:
Easyui中datagrid控件要求的数据格式为: {total:”2”,rows:[{“id”:”1”,”name”:”张三”},{“id”:”2”,”name”:”李四”}]}
响应的json数据格式,我们抽离出了一个类EasyUIDataGridResult,加入它。
创建此类放入taotao-common中,包名com.taotao.common.pojo
package com.taotao.common.pojo;
import java.util.List;
/**
* 商品列表查询的返回的数据类
*
* @author Administrator
*
*/
public class EasyUIDataGridResult {
private Integer total;
private List rows;
public Integer getTotal() {
return total;
}
public void setTotal(Integer total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
}这么多条数据,肯定是要进行分页处理的,但是逆向工程生成的代码是不支持分页处理的,如果想进行分页需要自己编写mapper,这样就失去逆向工程的意义了。为了提高开发效率可以使用mybatis的分页插件PageHelper。
如果你也在用Mybatis,建议尝试该分页插件,这个一定是最方便使用的分页插件。该插件目前支持Oracle,Mysql,MariaDB,SQLite,Hsqldb,PostgreSQL六种数据库分页。
第一步:把PageHelper依赖的jar包添加到工程中。官方提供的代码对逆向工程支持的不好,使用参考资料中的pagehelper-fix。
下载地址:pagehelper-fix/pagehelper 淘淘商城MyBatis分页插件
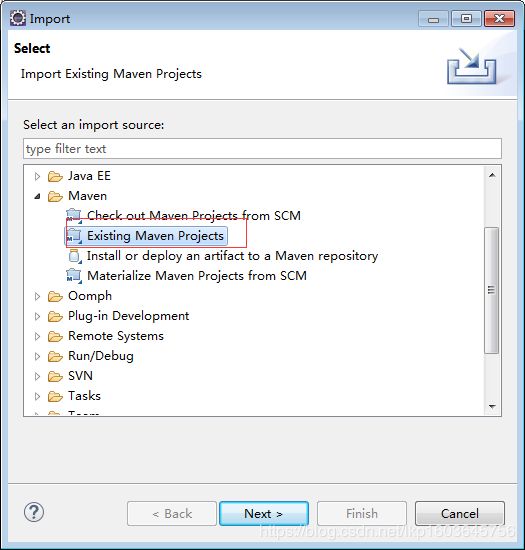
import的时候记得选择这个
导入好之后
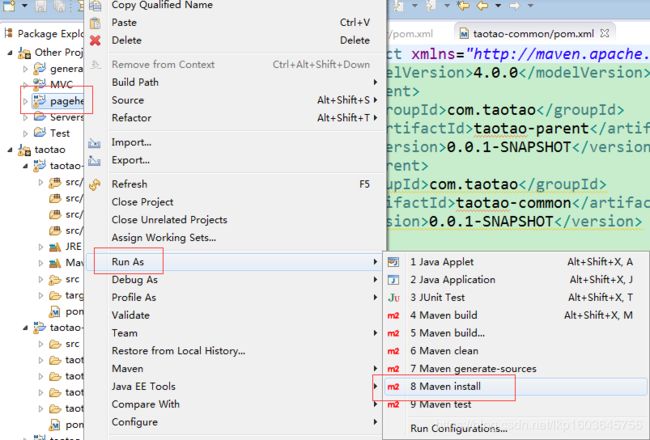
使用参考资料中的工程 ,将其导入到eclipse 使用maven 安装到本地仓库。
第二步:在Mybatis的全局文件中配置SqlMapConfig.xml中配置拦截器插件:
第三步:在代码中使用
1、设置分页信息:
//获取第1页,10条内容,默认查询总数count
PageHelper.startPage(1, 10);
//紧跟着的第一个select方法会被分页
List list = countryMapper.selectIf(1); 2、取分页信息第一种方法
//分页后,实际返回的结果list类型是Page,如果想取出分页信息,需要强制转换为Page,
Page listCountry = (Page)list;
listCountry.getTotal(); 3、取分页信息的第二种方法,推荐使用第二种
//获取第1页,10条内容,默认查询总数count
PageHelper.startPage(1, 10);
List list = countryMapper.selectAll();
//用PageInfo对结果进行包装
PageInfo page = new PageInfo(list);
//测试PageInfo全部属性
//PageInfo包含了非常全面的分页属性
assertEquals(1, page.getPageNum());
assertEquals(10, page.getPageSize());
assertEquals(1, page.getStartRow());
assertEquals(10, page.getEndRow());
assertEquals(183, page.getTotal());
assertEquals(19, page.getPages());
assertEquals(1, page.getFirstPage());
assertEquals(8, page.getLastPage());
assertEquals(true, page.isFirstPage());
assertEquals(false, page.isLastPage());
assertEquals(false, page.isHasPreviousPage());
assertEquals(true, page.isHasNextPage()); 之后我们来测试一下,在taotao-manager-service的测试目录下,创建测试用例
代码如下
public class TestPageHelper {
@Test
public void testHelper() {
ApplicationContext applicationContext = new ClassPathXmlApplicationContext(
"classpath:spring/applicationContext-*.xml");
// 获得Mapper的代理对象
TbItemMapper itemMapper = applicationContext.getBean(TbItemMapper.class);
// 设置分页信息
PageHelper.startPage(1, 30);
// 执行查询
TbItemExample example = new TbItemExample();
List list = itemMapper.selectByExample(example);
// 取分页信息
PageInfo pageInfo = new PageInfo<>(list);
System.out.println(pageInfo.getTotal());
System.out.println(pageInfo.getPages());
System.out.println(pageInfo.getPageNum());
System.out.println(pageInfo.getPageSize());
}
} 启动它,注意:启动的时候,记得把其他项目都停止。
打印结果,成功分页了。
接下来开发Service层
参数:int page ,int rows
业务逻辑:查询所有商品列表,要进行分页处理。
返回值:EasyUIDataGridResult
现在taotao-manager项目中添加依赖:
com.taotao
taotao-common
0.0.1-SNAPSHOT
在taotao-manager-interface项目创建接口
public interface ItemService {
//查询商品列表
public EasyUIDatagridResult getItemList(int page,int rows);
}在taotao-manager-service项目创建实现类
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private TbItemMapper itemMapper;
@Override
public EasyUIDataGridResult getItemList(int page, int rows) {
//1.设置分页的信息 使用pagehelper
if(page == null) page = 1;
if(rows == null) rows = 30;
PageHelper.startPage(page, rows);
//2.注入mapper
//3.创建example 对象 不需要设置查询条件
TbItemExample example = new TbItemExample();
//4.根据mapper调用查询所有数据的方法
List list = mapper.selectByExample(example);
//5.获取分页的信息
PageInfo info = new PageInfo<>(list);
//6.封装到EasyUIDataGridResult
EasyUIDataGridResult result = new EasyUIDataGridResult();
result.setTotal((int)info.getTotal());
result.setRows(info.getList());
//7.返回
return result;
}
} 发布服务
在taotao-manager-service中的applicationContext-service.xml中发布服务:
注意address的值:使用自己的zookeeper所在的系统的ip地址和端口
开发表现层
在taotao-manager-web工程中的springmvc.xml中引入服务:
注意address的值:使用自己的zookeeper所在的系统的ip地址和端口
在taotao-manager-web项目中创建
1、初始化表格请求的url:/item/list
2、Datagrid默认请求参数:
- page:当前的页码,从1开始。
- rows:每页显示的记录数。
- 响应的数据:json数据。EasyUIDataGridResult
@Controller
public class ItemController {
@Autowired
private ItemService itemService;
@RequestMapping("/item/list")
@ResponseBody
public EasyUIDataGridResult getItemList(Integer page, Integer rows) {
EasyUIDataGridResult result = itemService.getItemList(page, rows);
return result;
}
}可以设置服务超时时间:
服务调用超时时间默认1秒,如下:在服务层和表现层都可以设置超时时间。
都创建好之后,进行测试
需要先启动zookeeper,再启动服务层,再启动表现层。
如果先启动表现层,后启动服务层,会报错,但是不影响使用。
为了更方便的进行测试,表现层工程和服务层工程属于不同的工程,要debug的时候需要设置源码,如下:
Debug设置源代码,涉及到工程都要添加,为了方便,可以添加所有的工程。
分别对taotao-common项目、taotao-manager和表现层安装,然后运行
对这个类增加序列化,然后重新安装启动。
大功告成!!!
错误:
说明:反序列化时,使用Page
1.maven命令安装jar包时跳过测试:clean install -DskipTests
表示先清理再安装,打包时跳过测试。
2.还可以使用跳过测试的插件:maven-sufire-plugin
org.apache.maven.plugins
maven-surefire-plugin
true
记录一个错误!!!
点击查询商品功能时,项目中使用mybatis的分页插件pagehelper出现下面的警告
出现上面的警告,并不影响程序的运行。但是毕竟看着比较闹心。
分析发现:出现上面的警告的原因是因为序列化和反序列化过程没有找到Page这个类。
要想解决上述问题,只需要在对应的业务层的pom.xml配置文件中加入pagehelper的依赖即可。
com.github.pagehelper
pagehelper
即在taotao-manager-web项目的pom.xml文件中加入该依赖就可以了。