一 OpenLayers核心职责
OpenLayers最新大版本是openlayers4,它是一个基于h5的GIS前端库,地图渲染方式为Canvas和WebGL,常用Canvas展示二维地图,支持WebGL渲染显示出将来的OpenLayers有支持三维方向的可能。OpenLayers作为一个地图前端库主要负责GIS数据的展示与交互。
OpenLayers仅仅是开源GIS框架中的前端部分,并不等于是GIS系统,所以很多非GIS专业的前端使用OpenLayers常常会出现很多误区,如社区中每隔几天就有人问的问题:
- 请问怎样用ol加载几百万点啊?我现在加载了感觉很卡。
- 请问ol能实现路径分析吗?ol能实现缓冲区分析吗?
提问的人忽略了ol的核心职责是展示与交互,实际项目中也不可能有将几千万几百万数据推到前端展示和交互的,一般这种都是后端渲染图刷到前端展示,或者使用矢量切片抽希数据到前端展示,正如普通的web开发中的表单需要分页查询和分页展示是一个道理。至于分析一般是服务端或者空间数据库负责分析,分析结果提交前端展示。业务常常是复杂的,但是每个工具的职责是清晰的,请将复杂的业务交由正确的工具去完成!
二 OpenLayers的定位
GIS前端渲染库除了OpenLayers还有LeafLet和ESRI公司的ArcGIS API,同样能支持地图的前端库还有百度api,高德api,谷歌api等,还有Echarts,D3.js等,初学者常常不能理解他们之间的关系。常常听人说,路径分析我就用高德API不就可以了吗?展示数据我用下Echarts不可以吗?仍然是一句话,选择什么样的工具,完全是依据实际业务需求而定的。当前和地图相关的库大概分类如下:
在线地图lbs服务:这类库的代表是百度api,高德api,谷歌api,主要特点是:公网环境,开发者需要申请key,key的地图请求服务有次数限制。地图数据和服务都是百度高德提供的,开发者常常是将业务有限的点(几个点,几十个点,几百个点等)定到地图上定个位置。开发中使用它们主要是如招聘网站上公司位置的一个定位,互联网应用中的lbs服务,如各种快递,外卖等app中附近的餐馆影院等。在企业和政府应用中,业务非常复杂,在线地图服务提供的数据不是我们要的,提供的服务不能满足我们的应用,所以实际上基本不会在企业开发中使用。LBS!=GIS。
数据可视化库:Echarts,D3.js主要作用是web端实现数据可视化的,提供丰富的图表等展示和交互,由于地图的使用越来越普及,所以不可避免的他们也会支持数据在地图上的展示。但主要定位仍然是数据可视化,在开发中,常常指定某个div,用来展示和交互下数据,属于页面的一小部分业务。而一般的综合指挥调度系统的地图是一个应用,加载非常多的图层,可以随时通过地图向地图单元发送指挥命令。page!=application。
GIS地图库:ol,LeafLet,arcgis api等都属于企业级地图应用开发库,彼此之间大同小异。稍微的差异是arcgis api需要arcserver提供服务,离开了server基本没任何优势。leaflet主要优势还是在开发的第三方控件比较多,但是兼容性比较差。且以“体积小,对移动端友好”为著称,在ol2的年代的确如此,但个人认为API的结构不如ol好,且ol3之后版本支持自定义打包,也支持移动端应用,ol4版本实现es6的import语法,实现按需加载,足以胜任开发大型GIS应用的要求。
综述:OpenLayers是GIS地图库,定位于开发GIS应用,而非地图页面,用于复杂的展示和交互用户数据。
三 OpenLayers的主要结构
3.1 HelloWorld
OpenLayers example
看上面最简单的例子可得到如下结论: ol地图需要绑定一个div,并且map对象由controls,interactions,layers,view四个一级对象组成。
- controls:地图中的控件,控件支持自定义,目前自带的控件如下:
- ol.control.Attribution,用于绑定当前地图中引用了合作单位图标文字信息。
- ol.control.FullScreen,该控件实现全屏展示。
- ol.control.MousePosition,该控件实时显示鼠标当前指向的地理位置。
- ol.control.OverviewMap,该控件用于鹰眼图。
- ol.control.Rotate,该控件实现地图旋转角度。
- ol.control.ScaleLine,该控件用于显示地图的比例尺。
- ol.control.Zoom,该控件用于放大缩小地图。
- ol.control.ZoomSlider,该控件使用类鱼骨条的形式实现地图放大缩小。
- ol.control.ZoomToExtent,该控件用于将地图缩放到指定区域。
- interactions:ol的交互器,主要负责地图交互,如用户绘制点线面,修改点线面,编辑图形时开启的捕捉,都属于交互类容,详细清单参考 [ol.interaction](http://openlayers.org/en/latest/apidoc/ol.interaction.html。同样的,交互器也是很方便让开发者自定义一个输入自己的交互器,参考自定义交互器
四 OpenLayer中矢量数据格式
OpenLayer支持GeoJSON,WKT,KML,GML,TopoJSON等典型GIS格式,入门而言,就以GeoJSON,WKT示例说明:
4.1 GeoJSON数据格式
- 点
{ "type": "Point", "coordinates": [100.0, 0.0] }
- 线
{ "type": "LineString",
"coordinates": [ [100.0, 0.0], [101.0, 1.0] ]
}
- 面
{ "type": "Polygon",
"coordinates": [
[ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0], [100.0, 1.0], [100.0, 0.0] ]
]
}
- 带属性信息的图形
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands" ,
"id":"23456"
}
}
4.2 WKT格式
- 点
'Point(118 32)'
- 线
'LineString(118 32,119 33)'
- 面
'Polygon((118 32,119 33,118 33,118 32))'
4.3 地图对象的组成
无论任何地图API,地图中的点线面都代表着一个 “要素”,地图开发中,这些要素约定俗称就叫做 “Feature”,举例说明:地图上绘制10个杆塔点,实际就是绘制10个Feature,绘制10条线路,实际上也是10个Feature。
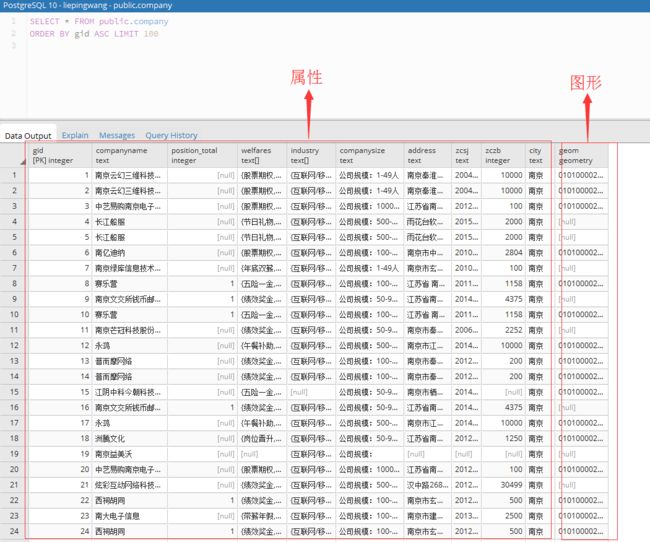
Feature是地图中地物最基本的单元,空间数据库中的一条条记录,其实就是存储了 图形+属性 的一条记录。
但是Feature的可视化是由 “图形+属性+样式”三要素决定的。
图形决定绘制要素的形状,属性代表绘制地理要素承载哪些业务信息,样式一般和属性结合使用,比如属性字段中有 人口 字段,当人口在不同区间时,这个地理要素填充不同的颜色等专题场景。
4.4 常用坐标系
'EPSG:4326':WGS84经纬度球面坐标系,GPS坐标就是这种,如 118 32是南京。
'EPSG:3857':WGS84的墨卡托投影坐标系。
//相互之间可以转换
ol.proj.fromLonLat([118,32])=[13135699.913606284, 3763310.6271446524];
ol.proj.toLonLat([13135699.913606284, 3763310.6271446524])=[118,32];
平常webgis中几乎都是用墨卡托投影的,如百度,高德,谷歌的地图都是墨卡托投影的地图。
5 Layer
OpenLayer支持矢量和栅格等数据格式的图层。
矢量:
ol.layer.Vector (矢量)
ol.layer.VectorTile(矢量切片)
栅格:
ol.layer.Tile
ol.layer.Image
5.1 如何加载一个栅格图层
5.2 如何加载xyz格式图层
https://www.jianshu.com/p/a4c1fe2a1e40
5.2 如何加载一个矢量图层
矢量图层的组成
数据源 source
样式 style
5.3 如何设置地图样式
style stylefunction
六 地图事件
http://blog.csdn.net/freeland1/article/details/50127427
七 结合Canvas的特效展示
抛砖引玉,ol渲染是canvas和webgl的,我们可以利用canvas的知识做很多扩展性的展示。
http://openlayers.org/en/latest/examples/layer-swipe.html?q=Canvas
http://openlayers.org/en/latest/examples/layer-spy.html?q=spy
是否到此为止?
http://blog.csdn.net/freeland1/article/details/50937020
只会ol不能算是会了GIS开发,但是会ol的前端可以利用Canvas,WebGL的知识,做出更酷炫的效果,放置到和业务系统中的地图一起展示却值得尝试。