layui使用模板引擎,判断按钮的显示隐藏
怎么根据数据判断按钮的隐藏和显示?传统的做法是用使用模板引擎,el表达式。
项目中使用layui,layui中提供了一个模板引擎的laytpl,参考官方文档
https://www.layui.com/doc/modules/laytpl.html
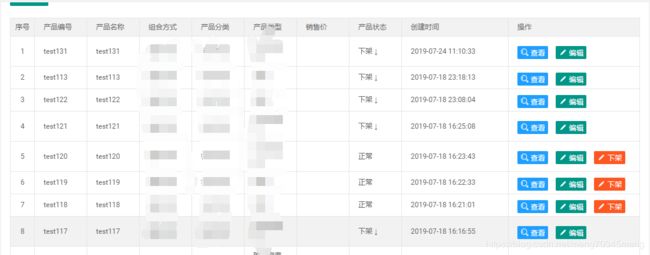
要实现的功能是 商品已经下架的不显示 下架按钮
后台Controller方法
@RequestMapping(value = "/list")
@RequiresPermissions("product:list")
public Object list(@RequestParam(defaultValue = "") Map map)
{
LayuiTable layui = new LayuiTable<>();
try
{
int page = Integer.parseInt(map.get("page"));
int limit = Integer.parseInt(map.get("limit"));
PageRequest pageRequest = PageRequest.of(page - 1, limit, Direction.DESC, "updateTime");
// 检查参数
String name = map.get("name");
String code = map.get("code");
String status = map.get("status");
String cate = map.get("cate");
String type = map.get("type");
String vopType = map.get("vopType");
CbProduct cbProduct = new CbProduct();
cbProduct.setProductCode(code);
cbProduct.setProductName(name);
cbProduct.setStatus(status == null || status.equals("") ? null : Integer.parseInt(status));
cbProduct.setProductType(type == null || type.equals("") ? null : Integer.parseInt(type));
cbProduct.setVopProductType(vopType == null || vopType.equals("") ? null : Integer.parseInt(vopType));
CbProductCategory cpc = new CbProductCategory();
cpc.setProductCategoryId(cate == null || cate.equals("") ? null : Long.parseLong(cate));
cbProduct.setCbProductCategory(cpc);
Page cbProductList = cbProductQuery.listCbProduct(pageRequest, cbProduct);
List dtoList = new ArrayList<>();
// 组装返回值
for (CbProduct cp : cbProductList)
{
CbProductDto dto = new CbProductDto();
BeanUtils.copyProperties(cp, dto);
dto.setCbProductCategoryName(cp.getCbProductCategory().getProductLineName());
dto.setProductTypeName(CbProductTypeEnum.getName(cp.getProductType()));
dto.setStatusName(CbProductStatusEnum.getName(cp.getStatus()));
dto.setVopProductTypeName(VopProductTypeEnum.getName(cp.getVopProductType()));
dto.setCreateTime(cp.getCreateTime() != null ? DateHelper.getFormat2Date(cp.getCreateTime()) : null);
dto.setUpdateTime(cp.getUpdateTime());
dtoList.add(dto);
}
layui.setCode(Constants.SUCCESS_CODE);
layui.setCount(new Long(cbProductList.getTotalElements()));
layui.setData(dtoList);
layui.setMsg(Constants.SUCCESS_MSG);
}
catch (Exception e)
{
e.printStackTrace();
layui.setCode(Constants.ERROR_CODE);
layui.setMsg(Constants.ERROR_MSG);
}
return layui;
}
}
其中productDto是进行属性的copy,productDto的status判断列是产品状态
表格在render的时候,最后一列使用模板
table.render({
elem : '#up_product_table',
url : '../../product/list',
//序号 产品编号 产品名称 组合方式 产品分类 产品类型 销售价 产品状态 创建日期
cols : [ [ {
//width : 180,
title : '序号',
type:'numbers'
}, {
field : 'productCode',
//width : 180,
title : '产品编号'
}, {
field : 'productName',
//width : 180,
title : '产品名称'
}, {
field : 'vopProductTypeName',
//width : 180,
title : '组合方式'
}, {
field : 'cbProductCategoryName',
//width : 180,
title : '产品分类'
}, {
field : 'productTypeName',
//width : 180,
title : '产品类型'
}, {
field : 'productFee',
//width : 180,
title : '销售价'
}, {
field : 'statusName',
//width : 180,
title : '产品状态'
}
, {
field : 'createTime',
width : 180,
title : '创建时间'
}, {
fixed : 'right',
width : 220,
title : '操作',
toolbar : '#up_product_table_toolbtn'//使用模板
} ] ],
page : true,
id : "product_table_re",
size:'sm'
});
重点是模板里边写 模板引擎表达式
其中“d”代表的是layui框架对于数据的封装变量,获取你返回到页面实体的数据,你可以根据dto的属性来判断。
这样就可以根据status进行判断按钮是否显示。