django ImageField使用
1、在settings.py文件加配置:
MEDIA_ROOT = ‘media/’
MEDIA_URL = ‘media/’
【记住,只用settings.py里这样设置就可以了,别人的案例中还要设置url,我不知道为什么,但是我的url里没有特殊设置喔】
2、在models里的定义:
class ImageStore(models.Model):
name = models.CharField(max_length=150,null=True) img = models.ImageField(upload_to='img')class Meta:
db_table = 'ImageStore'
【这里的upload_to的设置会自动在media文件夹下创建这样一个文件夹,即该值你可以自己任意设置】
3、获取前台请求:
from django.core.files.base import ContentFile
def getImg(request):
file_content = ContentFile(request.FILES['img'].read())
img = ImageStore(name = request.FILES['img'].name, img =
request.FILES['img'])
img.save()【这里的img是个对象实例,而你在真正要用到图片的实例的时候,应该这样写:img.img.url、img.img.name,因为model里,img字段是个文件对象,而不是个字符串,所以,对model里的img属性应当像对一个对象一样的拿取】
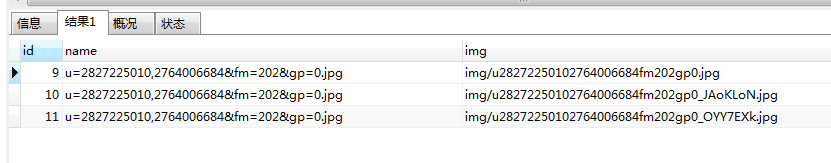
4、查看数据库结果:
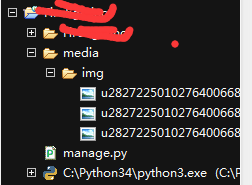
5、当图片上传成功了之后,项目文件下会添加一个media的文件夹,并且图片也会自动放在该文件夹下upload_to设置的文件夹路径下: